Hi
Iam using Backendless with Reactjs application, I have a Login button in Reactjs onclick of it goes to Backendless Login UI build on UI Builder which handles the login functionality in backendless. On successful login a token is stored in local storage of backendless domain. Now when i redirect to ReactUI i want to authenticate it withthat token. But due to cross-domain i cant access the token there. Any solution?
Please make sure to post public topics. PM messages are reserved only for customers with Managed or Pro licenses.
Regards,
Mark
How does that redirect happen? Is it in UI Builder?
ohh extremely sorry i was not knowing about it.
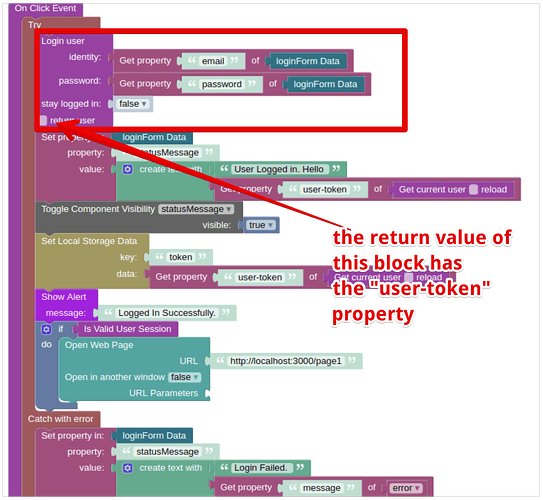
is there a way to redirect to an url (non backendless page) with the user token?

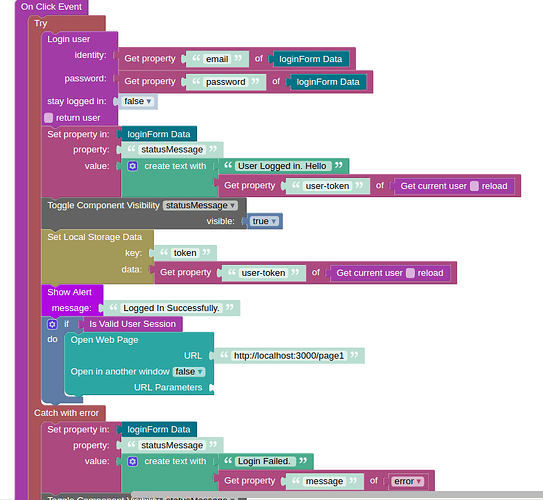
for redirects
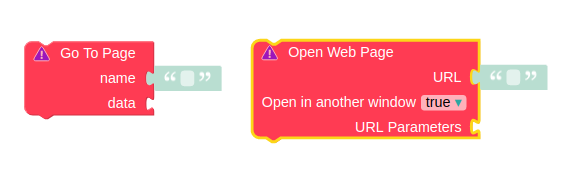
if i use go to page than i can pass the data but for name the page is not in backendless
and if i use Open web page i cant pass data
With the Open web page block, you can use the URL Parameters input to pass the data to another page. The value of the input should be an object.