If one of the operations in a transaction fails, then the server returns an error object which contains a message. However, this object does not contain an error code. This makes it more difficult to check for and handle specific errors in client applications. Is this intended, a bug, or am I missing something?
Doesn’t the individual operation that failed contain the error code?
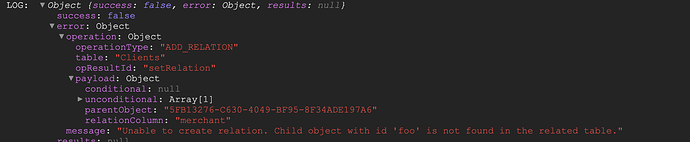
Hey @mark-piller, this is what I get as a response from the server. Am I missing something here?
No, you are not. I thought the error code would be there.
I am curious, what good would the error code in that specific case do? The error points out a problem in the logic I believe (you’re using a non-existing object).
Regards,
Mark
In this case I was testing the server response if the client was using a non-existing object (which can happen as my client app may not be aware that the object no longer exists).
I want to set logic on my application which depends on the error code returned by the server, as I can predict and therefore want to handle the most common errors.
While I can use the opResultId to determine which operation failed, I cannot tell what exact error caused the operation to fail unless I match the message string, which doesn’t feel right.
Out of curiosity, what does the user do in the app where a situation of relation establishment with a non existent parent becomes possible?
Multiple users can have access to and manipulate the same records using their respective apps, leading to multiple scenarios. One such scenario is when one user has deleted a record that another user is attempting to edit (e.g. by setting a relation).
I see, makes sense. Have you thought of integrating our real-time database to prevent that specific scenario? When an object is deleted by one user, it should disappear for other users.
Yup absolutely. However as you may already know we are using AppGyver as our front-end development platform, which at the moment does not allow us to integrate with the JS SDK (or any other third-party library for that matter). This means we are stuck for now to using the REST API, which as far as we know does not support websockets or the real-time database.
AppGyver does support React Native websockets, however it is not clear to us how we could use that to connect to the Backendless real-time database. It seems as if we would need to develop an RT client similar to the one used by Backendless, which would be too expensive for us at the moment (and anyway the client also uses third-party libraries, which again, we can’t use yet!)
Should’ve gone with UI Builder, real-time database would not be an issue…
That’s pretty much the case! However, while we are definitely loving Backendless for our back-end needs, AppGyver’s UI (creating logic through diagrams by moving and connecting nodes with inputs/outputs in a blank canvas) feels much easier to understand and more comfortable to use as visual programming tools than UI Builder and Codeless Blocks. Just an honest opinion 
Going on a bit of a tangent here, but also out of curiosity is there a specific reason why only the SDKs have support real-time database and not the REST API?
It is a matter of preference, I do not find diagrams to express that kind of logic friendly. They are great for describing process workflows, but not the type of behavior we’re discussing (IMHO).
REST is based on the request/response principle. You send a request to the server - get a response. A real-time database requires a dedicated connection where the server pushes real-time events to the connected clients. As a result, REST can’t fit into that format of data exchange.
I agree is a matter of preference, although given our priorities, if we could somehow port all of our work from AppGyver to UI Builder without having to redo it all from scratch there, we definitely would! (side note, it isn’t clear to us whether we can build native mobile apps with UI Builder)
Fair enough, but why not expose an endpoint to allow connections through websockets? Or does such endpoint already exist and I missed it somehow?
Such an endpoint exists and all the logic of working with it is in our (open source) SDKs.
Porting your AppGyver implementation to UI Builder is possible, however, you would not be able to reuse anything.
Hello,
Just started using backendless, primarily for database management and so far it has been a great experience. However, I would like to inquire about the lack of error codes as it makes it difficult to relay important information to the client. Because I use localized translations on the client, I have to reference the error code to determine which error to show, but those are unavailable with codeless.
Would it be possible to expose the code property somehow?
To confirm, I mean that codeless only shows the error messages/description, but not the actual error code. I wanted to know if it would be possible to include the error code in the error object as well.
Hi @gevestobs,
Welcome to our community!
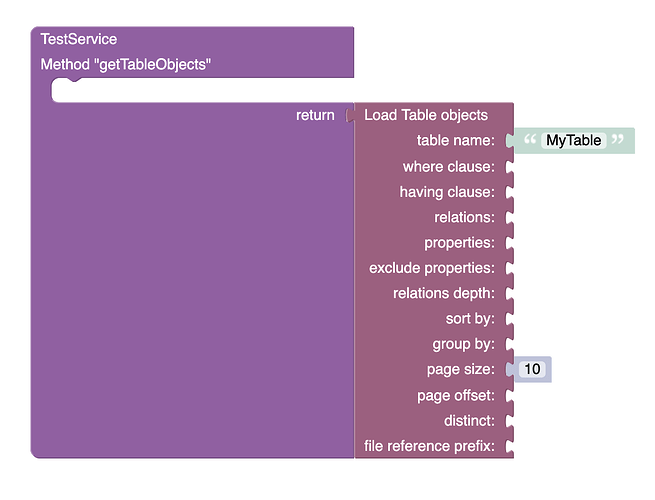
Could you please provide us with an example of such codeless logic? Which codeless block produces the error without an error code?
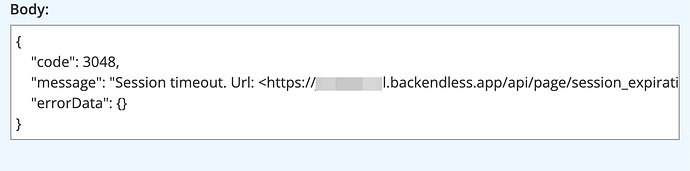
For example, I tried to load data objects from a table with a timed-out session and got the following result:
Regards,
Stanislaw
Thanks for responding. It looks like it only happens with Transaction API errors. For instance, if we try to throw the error in the Get Transaction Error block, this is what is returned in codeless
{
"code": 0,
"message": "Unable to register user with identity 'theusername@gmail.com'. User already exists.",
"errorData": {}
}
And if I print the error, we only get the description in the logs:
TransactionOperationError: Unable to register user with identity 'theusername@gmail.com'. User already exists.
Thanks for the clarification and details, I have created an internal ticket to fix this.
You can link to it here by its internal ID BKNDLSS-27037.
We will let you know when we have results.
Regards,
Stanislaw