Hello,
I am encountering an issue with the Tree Select component in the UI Builder.
Here’s the situation:
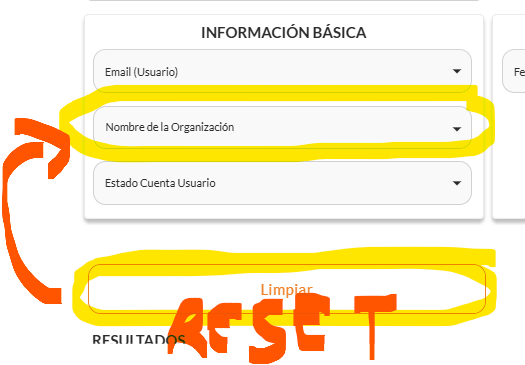
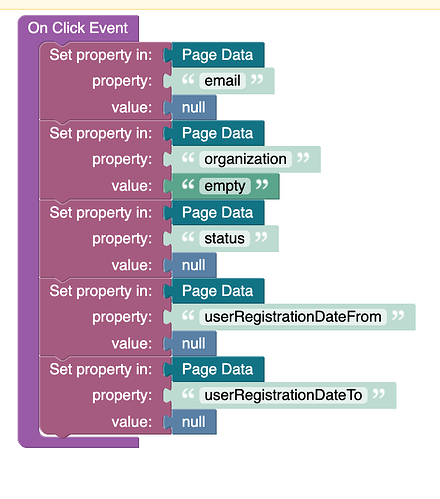
When I try to reset the component programmatically (e.g., clearing its selected option), I set the selected option property to null or an empty value. However, the previously selected value remains displayed in the component.
I also attempted to reset the data source of the Tree Select, replacing it with an empty list. This removes the previous selection momentarily, but as soon as I repopulate the data source, the prior selected option reappears automatically.
I expect that clearing the selected option (or resetting the data source) would fully reset the component, leaving it without any selected value.
Is there a workaround or proper way to reset the Tree Select?
I’d appreciate your guidance.
Thank you for your support.
Regards,
Manuel
Hello @Manuel_Germano,
Could you please provide your appId and indicate on which page this logic is located so that we can review and find a solution?
Alternatively, you could create a test page with minimal logic to reproduce this issue, ensuring that the main logic of your application is not affected during testing.
Regards,
Alexander
Hello @Alexander_Pavelko
The appId is:

I´ve created a new page called TestTreeSelect:

Thanks for the prompt reply.
Regards,
Manuel
In this implementation, to clear the value, you need to unselect the option.
However, I can suggest a workaround: you can simply set a non-existent key when clearing, and the value will be reset.
Regards,
Alexander
The workaround works perfectly!
Problem solved!
Thanks Alexander.
Anyway, I´m curious to know, if possible, how the unselect option could be done, knowing that this action is triggered from a button external to the tree select component.
Regards,
Manuel
Glad I could help!
Regarding unselecting, unfortunately, at the moment, this component does not have such an action that can be triggered within the logic.
Regards,
Alexander
OK.
Thanks @Alexander_Pavelko .
Regards,
Manuel