Guys,
Calling custom API and trying to render the result in Backendless
Some API calls return JSON objects and some array of JSON object.
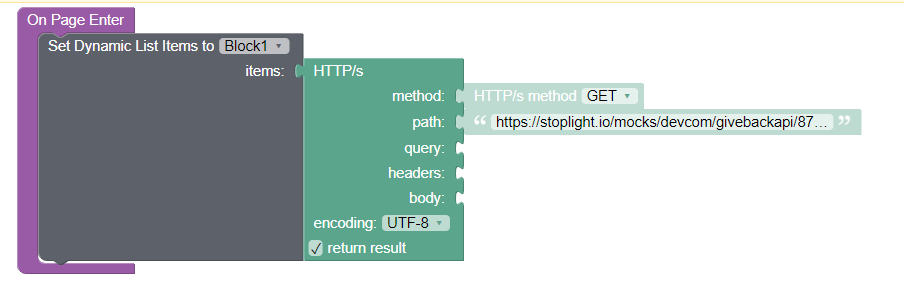
Tried this with no result:
API URL example: https://stoplight.io/mocks/devcom/givebackapi/8774178/trips
Any help would be appreciated
Dima.
Hello,
What’s your problem exactly ? What doesn’t works ?
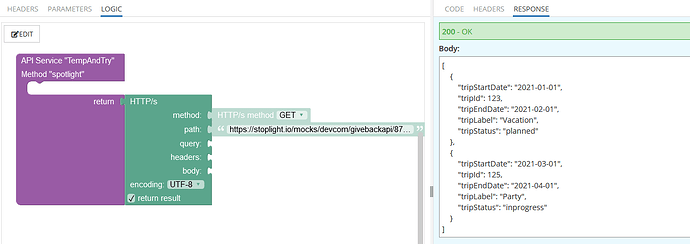
I’ve tried a simple call to PIA and that’s working for me :
Do you return a result when you make query ?
Hello @Dima_Semensky
I have everything okay with your exemple.
My steps:
I recommend that you use “container” component to display your data
https://monosnap.com/file/wWelinfTTaIkfz11T0rGRjry1ZfofE
Every text component have this logic (the name must match the column name from the data - tripId, tripLabel, tripStartDatу etc.):
https://monosnap.com/file/ENVfmDtf78SzH084mGeG5UPfe02Izd
Page logic:
https://monosnap.com/file/eFi07IFajDHwGfCpFPqRnvcYUgkeKc
Result:
https://monosnap.com/file/MTqCPxoax1gay5PGNvECTamwximTke
You may be having problems because of the wrong “dynamic list behavior” block structure.
Using the container as an example, I will try to explain to you.
Container has a row, row has a cell
Container receives data like [{ a: 1 }, { b: 1 }]. Two object in array.
The container counts how many objects there are and creates rows according to this count assigning the object data to each row.
Regard, Viktor
1 Like