I’m a newbie and am having trouble answering some research questions.
I have a developer writing business logic for an App.
I am planning on building the app in Backendless using UI Builder.
The business logic the dev is writing needs to run on the device realtime (frontend I believe it is called)- running it backend would be too slow. As you change one slider, it makes complex predictions, that need to be displayed realtime to the user, without clicking submit or waiting for new calculations to be sent over the connection to the backend.
So the plan is that I create the app using backendless (backend and frontend UI) (I am a newbie learning how), and he writes code for the business logic that somehow needs to be deployed so that I can feed it data using UI Builder, and get results back into UI BUilder so I can then save the changes to the backend.
The question is how to connect that dev code to what I am building in UI Builder. He can write in many languages. Is there some way to program sections in code rather than Codeless, install those bits of code into the UI Builder system somehow, and pass and receive data from them using UI Builder? (Sorry if this is not a well-formulated question - I’m new to this).
My limited ability to digest the documentation tells me maybe this is possible, only with javascript and no other languages. But I can’t figure out how it is done.
Thanks, Owen.
Hi Owen,
The approach you described is solid and Backendless provides an environment to enable the separation of responsibilities exactly how you envision it.
Business logic (aka “Cloud Code”) in Backendless has three forms:
- API Services - think about these as reusable pieces of logic that run on the server
- Timers - logic that runs on the server according to a pre-defined schedule
- Event Handlers - logic that is executed right before and right after any given standard API
The business logic can be implemented with code (we support NodeJS and Java) or without code using Codeless.
With the code option, it is possible to write all the code in the Backendless Console and deploy it from there. Alternatively, a developer can develop business logic on their desktop and deploy it to Backendless using our command line utility (called CodeRunner). This approach allows remote debugging of the code.
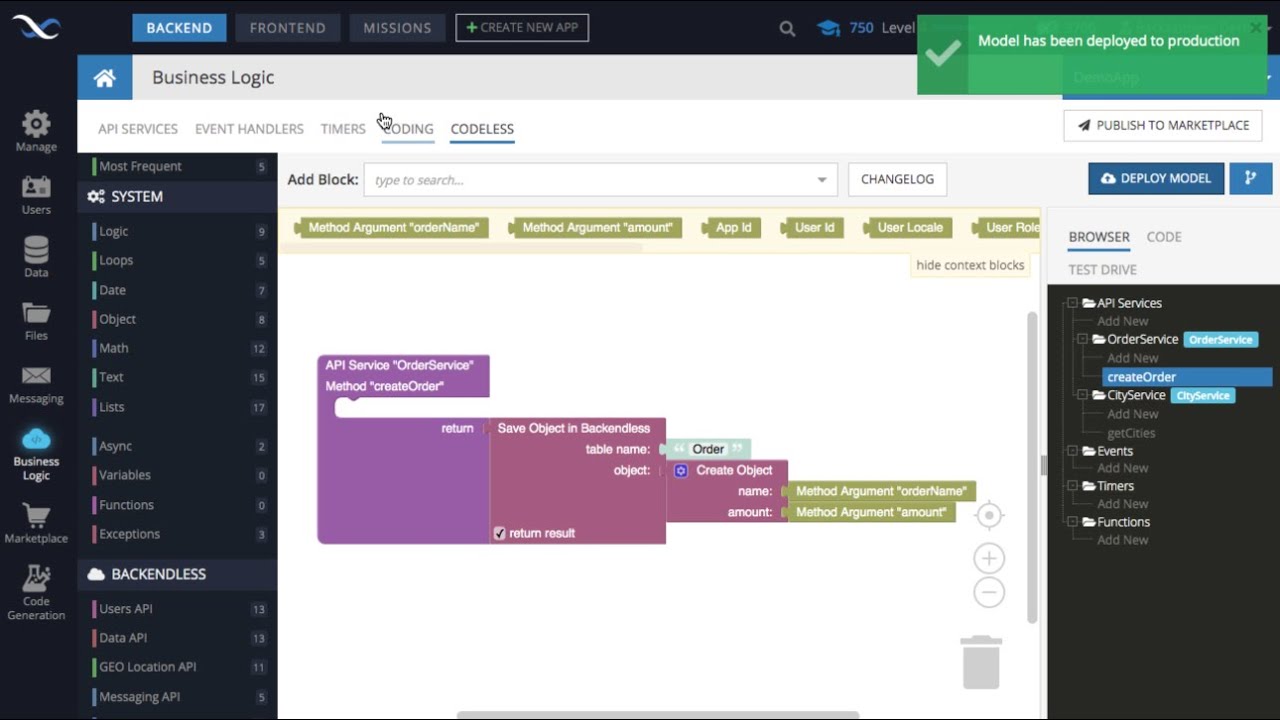
When business logic is developed with Codeless, the process is very similar to creating logic for UIs. For instance, the following video demonstrates how to create an API Service with Codeless:
Now, the essence of your question is how to consume the deployed services from UI. This is my favorite part  Regardless of how an API service is developed (with code or without), every single operation of the deployed services becomes available as a Codeless block. You use these blocks the same way as any other Codeless block. Here’s a video that demonstrates how it works:
Regardless of how an API service is developed (with code or without), every single operation of the deployed services becomes available as a Codeless block. You use these blocks the same way as any other Codeless block. Here’s a video that demonstrates how it works:
I assume you will have some questions. Please feel free to ask, we’ll be happy to provide additional information.
Regards,
Mark
1 Like
What a fantastic, swift, and thorough answer, thanks. Also thanks for the acknowledgment that I’m likely to have follow-up questions. For this specific topic, I only have one follow-up (I think).
A critical piece is that the business logic run on the device, not in the cloud or on a server. So I would want the NodeJS that the dev writes to run on the device. The SUBtitle of the 2ne video is “How to call API services from UI Builder using Codeless”. I am worried that “calling an API service” means the service (business logic) will run in the cloud and not on the device as we want.
Your third option above: “Event Handlers - logic that is executed right before and right after any given standard API” doesn’t mention like the other two that it runs on the server. So is this the window to running the business logic on the device?
Thanks.
I think the answer to my clarifying question: How do I run code on the device, not in the cloud or on a server?
Is: In Frontend–>Logic–>System–>Advanced there are two code blocks:
- Custom Code
- Run Code Async
I think I have my dev put his JS code into the Custom Code block and then I can pass data in and get data out using the codeless blocks.
I would love to confirm that this is correct, and if there are other, better ways of running client-side custom code. (I don’t have any critiques of this way, just inexperienced).
Thanks.
Hi Owen,
Yes, that is correct. Those two blocks are the only ones that support raw JS code. You can pass parameters in and get the result out. You can also invoke Codeless functions directly from the inserted JS.
Regards,
Mark
1 Like