This is a small thing, but it could save time.
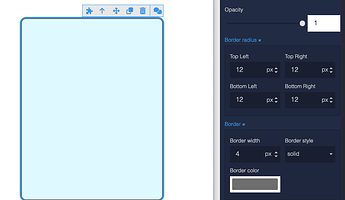
As it is now in UI Builder, the Border radius property has an input for each corner.
It’s good to offer this level of precision. But there are many instances when a designer wants to make the radii of all four corners uniform. (Maybe more often then not.) And having to type the same value in four places each time the value is changed isn’t ideal.
How about the idea of adding a toggle switch that will be uniform by default, but can be switched to varied when a user wants to add four separate values?
Example:
Uniform ![]() Varied
Varied
An added benefit would be that by reducing four inputs to a default of one there is slightly less for a user to visually scan through.
I noticed that Backendless consolidates the CSS already anyway when they’re the same. Smart. ![]()
border-radius: 12px;
instead of
border-top-left-radius: 12px;
border-top-right-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;