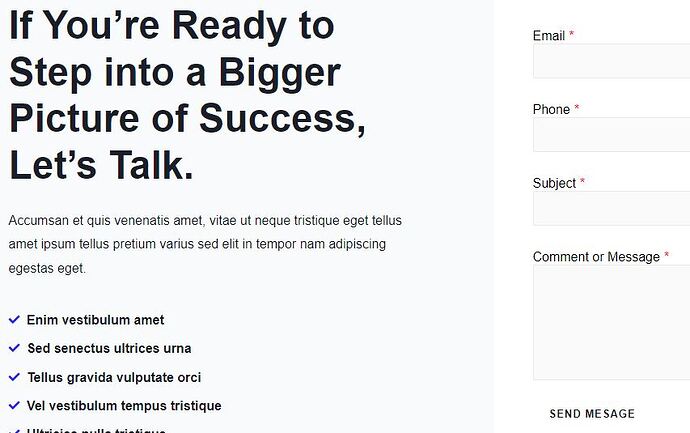
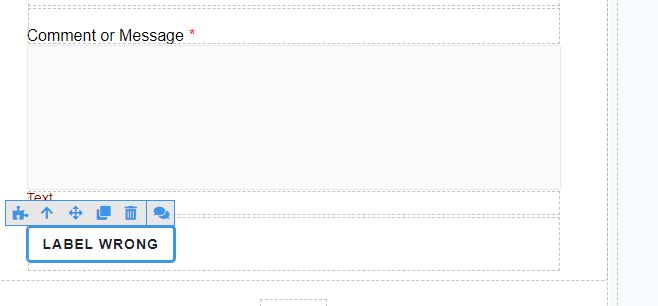
The Blueprint “Business Consulting” has a bug: on the ‘Contact’ page under the form, the ‘Send Message’ button shows up in the Preview as “Send Masage.”
Demo
In modifying the app I find that the ‘Label’ entered for that button (‘Send Button’) does not change the Preview.
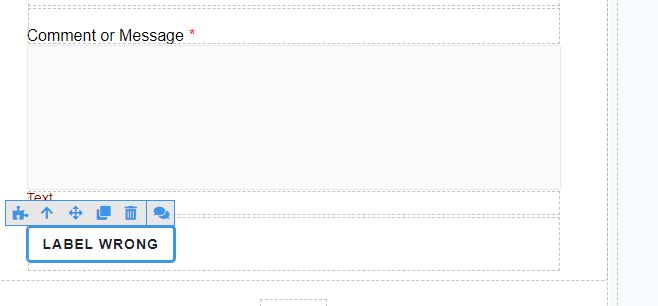
My app UI Builder

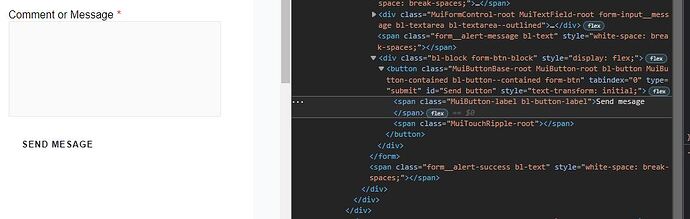
Using ‘inspect’ and Cntl-Shift-C to show (what I think is the CSS) for that button, you can see the misspelling there.
Demo inspect.
The spelling in the ‘inspect’ for the downloaded Blueprint can be corrected and shows up on that Preview, but does not change the spelling in the original CSS; the error shows the next time Preview is run.
Can this be fixed? If so, how?
Hello @Jim_Austin
There is a difference between Design Mode and Preview Mode
- in the
Design Mode you can see static settings without running Logic
- but in the
Preview Mode it runs Logic and the page might look different
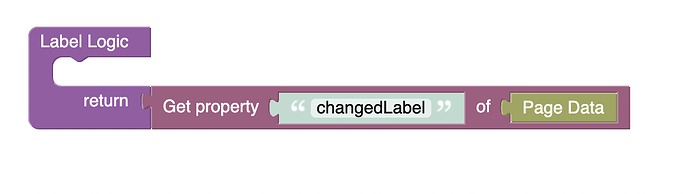
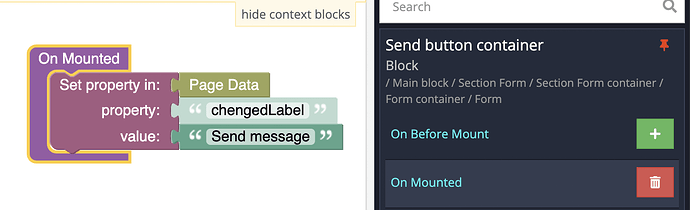
Here is the place where it sets the default value
Thanks Vladimir, that got me to the right place.
Turns out the On Mounted logic page has a copy of the ‘Set property in’ block (down the page where you can’t see it) throwing a ‘has to be connected’ error. (I think) this means the On Mounted block doesn’t run, leaving whatever’s in ‘chengedLabel’ (‘SEND MESAGE’ in this case) to show as the label.
You can see this when you run the “Business Consulting” blueprint demo (contact page); I see the error (mentioned above) in the original code … probably something to fix in the blueprint. Note that the property name is ‘chengedLabel’ on both Label Logic and On Mounted logic pages. I see it’s ‘changedLabel’ in your example above; obviously would keep Label Logic from finding the set property value.