I’m using the Data Table component in Backendless UI Builder and attaching logic to the “before mount” event, intending for the table to only mount if a validation check is successful. If validation fails, I want the table to avoid mounting entirely. However, even with this setup, I notice that the Data API still queries the database, and table data loads momentarily in the network call before redirecting to another page.
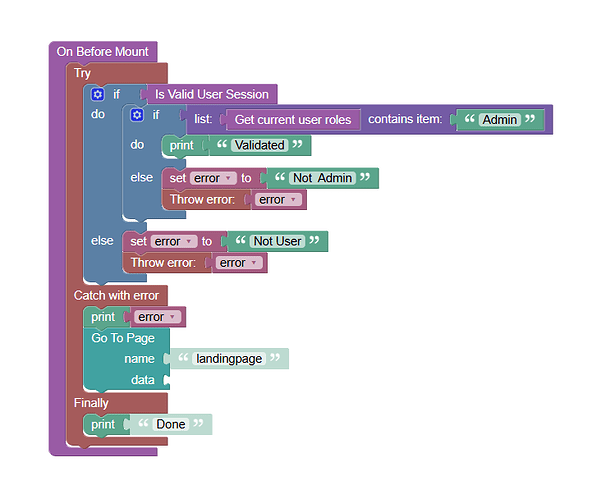
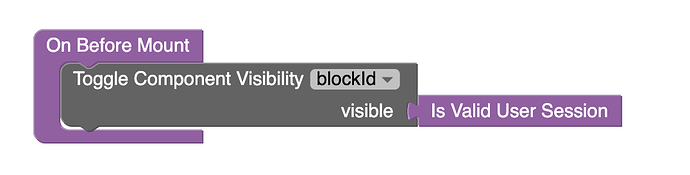
I’ve attached a screenshot of my setup. Could someone help me identify any missing logic or settings that could prevent the table’s data from loading in the network if the validation fails? I’d like to stop the database query altogether if validation is unsuccessful.
Thank you for any insights!