Where can I find documentation on all the logic capabilities of UI Builder Data Table? I’m struggling to understand all the logic possibilities.
Hello, @Howard_Jacobson.
Documentation for Ui Builder:
official doc
Also you can find quite a few articles in our blog:
Different solutions for your questions:
And additionally, we have Youtube channel where you can find guides, this is one of them:
Best Regards, Nikita.
I also want to use Data Table in front end, instead of creating a customized data table. However, I could not figure out how to add logic in the UI builder to control the data table. I want to local selected items from the city when user click a button. Is there any way to do it? or we can only control it using the configuration on the component setting part.
Thanks
Hello @Eva_Software,
I can advise to save the selected city (or city.objectId) to the Page variable and then use it in the Data Table where clause handler to filter items, e.g:

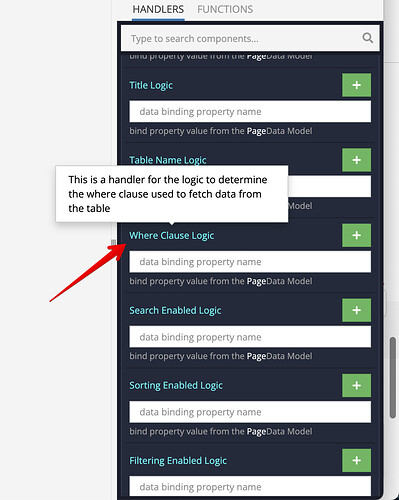
I have looked at the UI Builder documentation, but I find no explanation of the numerous Handlers listed for the Data Table component. The use of these handlers is not self-evident to me.
How can I learn what each Handler does?
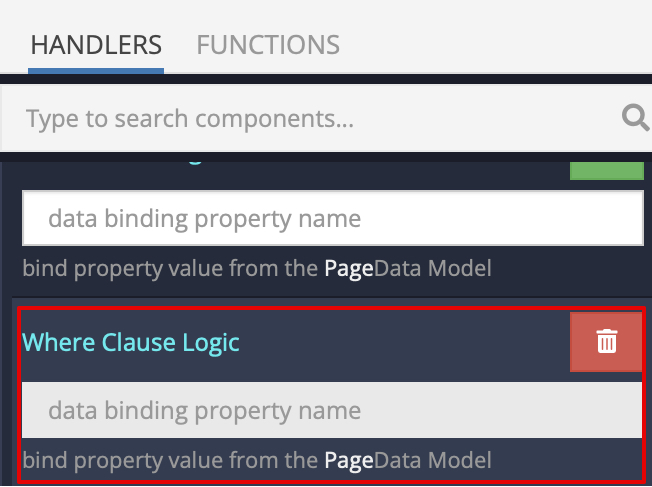
When you move the cursor over a handler title there show up a popover with a short description about the handler.
There are only two types of handlers:
- Event Handler - has no return connection and triggers when something happens in a component
- Logic Handler - has a return connection and triggers on each render to retrieve a new component state
Regards,
Vlad