Goodday all,
Today i have notices severe lag in UI Builder, i have cleared my cache, reset all browser history, run malware scans. I use Ui Builder daily on this device and never have an issue.
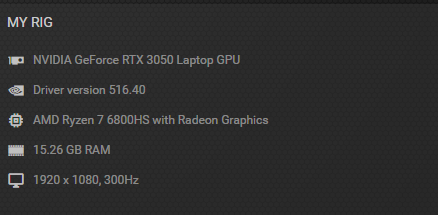
I am running Ui Builder in chrome, and my device stats are as follows.

Is there a known issue or is it just me.
Kind Regards,
Raymond
Hello @Raymond_Woodley!
Could you please specify which exact requests you are having issues with?
You can check that in DevTools under the Network tab.
Regards,
Alexander
Hi @Alexander_Pavelko
Nothing really seems to jump out however i have ascertained that it is only on my one application mt others are running smoothly, For instance when modifying codeless logic everything is lagging during block movement and placement. I have tried restoring a backup from yesterday however the lagging issue is still persistent in the restored container. The only real major change i have made today was modifying styles of the mapbox component this being done in the view/ui-builder/containers/default/components/custom/c_ee56e628241dbf6e91b530c3fabba70f/styles/mapbox.less file
Not sure what baring that would have, everything works, application works as intended at usual speeds when uploaded, just modifying logic in the ui builder seems to be the irritation.
Kind Regards,
Raymond
Could you please provide the appId so that I can check your application?
Regards,
Alexander
11A796DF-2904-B69D-FF6C-1963FA4C3F00 Thank You
I’m also experiencing delays in your application, and we’re trying to figure out the cause.
Regards,
Alexander
Glad to know its not just me. Thank you
I added the following code to the mapbox.less
.mapboxgl-popup-content {
color: transparent;
-webkit-user-select: none; /* Safari /
-moz-user-select: none; / Firefox /
-ms-user-select: none; / IE10+/Edge /
user-select: none; / Standard */
}
and a few cosmetic changes in the following code but yet again everything is working as it should just slow.
mapboxgl-popup-anchor-top,.mapboxgl-popup-anchor-top-left,.mapboxgl-popup-anchor-top-right{flex-direction:column}.mapboxgl-popup-anchor-bottom,.mapboxgl-popup-anchor-bottom-left,.mapboxgl-popup-anchor-bottom-right{flex-direction:column-reverse}.mapboxgl-popup-anchor-left{flex-direction:row}.mapboxgl-popup-anchor-right{flex-direction:row-reverse}.mapboxgl-popup-tip{width:0;height:0;border:10px solid transparent;z-index:1}.mapboxgl-popup-anchor-top .mapboxgl-popup-tip{align-self:center;border-top:none;border-bottom-color:#fff}.mapboxgl-popup-anchor-top-left .mapboxgl-popup-tip{align-self:flex-start;border-top:none;border-left:none;border-bottom-color:#fff}.mapboxgl-popup-anchor-top-right .mapboxgl-popup-tip{align-self:flex-end;border-top:none;border-right:none;border-bottom-color:#fff}.mapboxgl-popup-anchor-bottom .mapboxgl-popup-tip{align-self:center;border-bottom:none;border-top-color:#fff}.mapboxgl-popup-anchor-bottom-left .mapboxgl-popup-tip{align-self:flex-start;border-bottom:none;border-left:none;border-top-color:#fff}.mapboxgl-popup-anchor-bottom-right .mapboxgl-popup-tip{align-self:flex-end;border-bottom:none;border-right:none;border-top-color:#fff}.mapboxgl-popup-anchor-left .mapboxgl-popup-tip{align-self:center;border-left:none;border-right-color:#fff}.mapboxgl-popup-anchor-right .mapboxgl-popup-tip{align-self:center;border-right:none;border-left-color:#fff}.mapboxgl-popup-close-button{position:absolute;right:0;top:0;border:0;border-radius:0 3px 0 0;cursor:pointer;background-color:transparent;color:transparent;-webkit-user-select: none;-moz-user-select:none;-ms-user-select:none;user-select:none}.mapboxgl-popup-close-button:hover{background-color:rgb(0 0 0/0%)}.mapboxgl-popup-content{position:relative;color:transparent;background:transparent;border-radius:25px;box-shadow:0 1px 2px rgb(0 0 0/10%);padding:10px 10px 15px;pointer-events:auto}.mapboxgl-popup-anchor-top-left .mapboxgl-popup-content{border-top-left-radius:0}.mapboxgl-popup-anchor-top-right .mapboxgl-popup-content{border-top-right-radius:0}.mapboxgl-popup-anchor-bottom-left .mapboxgl-popup-content{border-bottom-left-radius:0}.mapboxgl-popup-anchor-bottom-right .mapboxgl-popup-content{border-bottom-right-radius:25px}.mapboxgl-popup-track-pointer{display:none
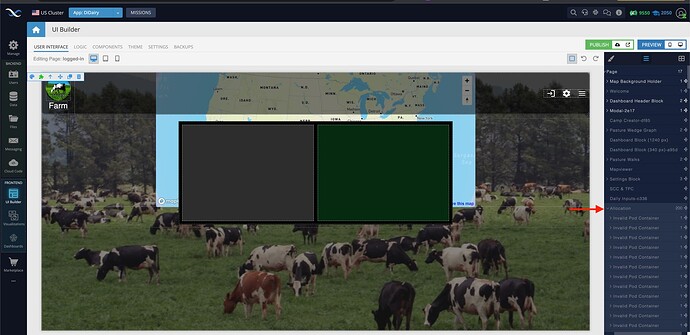
I’ve managed to localize the issue, and it appears to be in the reusable component Allocation.
It contains 200 pod containers. Is this as expected, or could it be an issue?
Regards,
Alexander
This is an issue should only be one. Now that you say it brings to mind a anomaly that i thought nothing of every time i made a modification to the component it would show something like this
it didn’t effect the performance of the app nor the UI Builder experience. Taking a wild guess now i would assume that every time a modification was made a new pod was created.
Regards,
Raymond
I can’t actually see a safe way of deleting the invalid pods, and yes every time i enter the allocation component a new pod gets created. yet it functions as intended, besides that is for the duplication and lag issue.
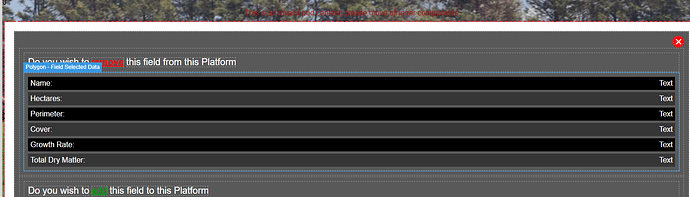
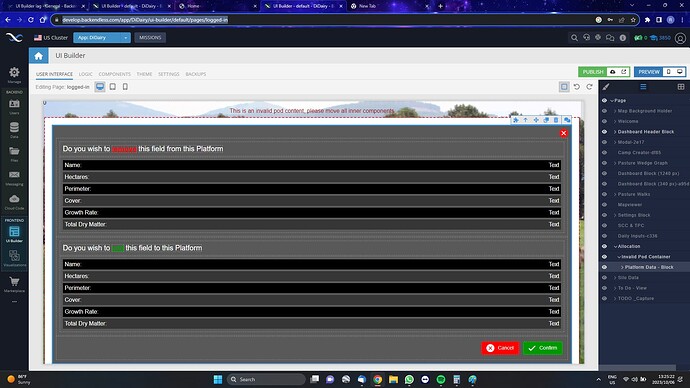
I have managed to remove all the invalid Pods, however every time i enter the Component to make a modification it “creates” an invalid pod as shown in previous image.
Giving the message - “This is an invalid pod Content - Please move all inner components”
Am I miss using the Modal component?
Hi @Raymond_Woodley
I just copied the Allocation Component and made changes in the UI and Logic and I do not see any issues
could you please point me to how to reproduce the issue with invalid Pods?
Hi @vladimir-upirov
I am hopelessly lost as to what could be causing this but a step by step would be something like this.
I First delete the main block in all the invalid Pod data to make sure i have a fresh start. This reduced the invalid Pods from over 200 down to 0.
Then i can go anywhere out of UI Builder whether it be the backend, a logic handler, anything that is out of page, when one comes back into the logged in page in ui builder a brand new shiny invalid pod will be waiting. If they are not deleted and the 2nd step is repeated they will keep on being created till they bog down any system.
I know that’s not very helpful to you but that all it really takes for it to happen.
Kind Regards,
Raymond
I downloaded the backup-… ui-container and will try to investigate the issue
Hello @Raymond_Woodley
We’ve just updated cloud servers with a fix for the issue you described above. Could you kindly let us know whether fix works for you well?
Regards,
Inna