Just a suggestion / idea:
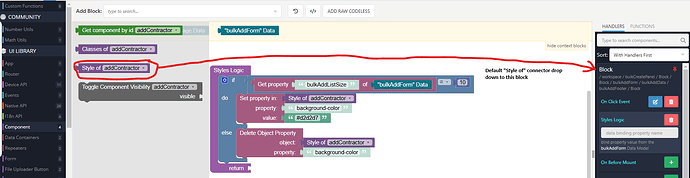
It would be helpful to have the “style of ___” block default select the current block that we’re working on in the logic. In the example below I forgot to name/id this component so it’s name is still “Block”. Since I’m editing the style for it in the style logic, I’ll need to go back and assign an id/name to the block component then come back and select the name of it in the purple “style of ____” connector before proceeding. I know it’s better practice to assign an id to all of my components prior but this would be a time saver if possible.
Thank you for considering it,
Austin
First of all, thank you for taking the time to share your experience and suggestions!
Actually, some time ago we had the same behavior you described and unfortunately, it had bad UX. Frequently a page contains lots of blocks (and other components) without any logic but they are placed just for composing layouts and we generated an ID for every single component as a result in the codeless blocks (for ex: set/get style of…) where you can select a specific component by ID the dropdown list was huge and finding a particular component between Block1, Block2, Block3, BlockN was quite complicated. Therefore we decided to disable the auto-generation ID feature and now each developer can decide what component can/should be used in logic.
Regards,
Vlad
Understandable, and thank you for sharing the thought process behind this decision. Your response is one of the many reasons I love using Backendless.
Austin