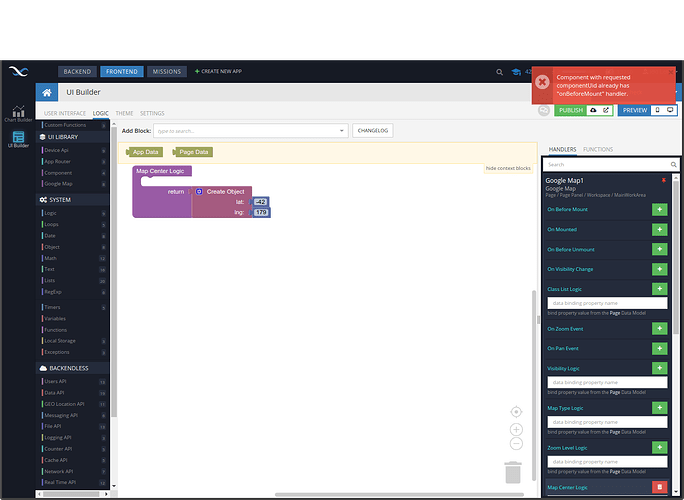
Some strange things happenning while working through the “Maps component” video. Continuing from yesterdays session added the map component and API-key and preview works. Then added the “Center Map” object and it did not work, added the markers logic and also did not work. Setup the center object in “Before mount” and set the “Center Map” to bind to the object, did not work… Checked through the browser console and code is not there. Refreshed the dev environment and all code blocks are empty, added the “Center map” logic and now it works… Then checked in browser console and “Before mount” code shows up but back at UI-Builder there is no code block, trying to add it creates an error message that the block already exists… Now 5 minutes later the block can magically be accessed… Trying to add the marker again gets an error message again “Component with requested componentUid already has “onPointsAssignment” handler.” Refresh the ui-builder page again and now the block is accessible again and finally works.
Get the feeling the user-token times-out but the UI does not inform the user about that…
Hi Ido,
For the things that do not work, please attach a screenshot.
UI Builder doesn’t know about user token, but your app does. When the token times out, there is an error that should be caught and handled.
Regards,
Mark
Got resolved by refreshing the page, “on Before mount” code reappeared. Is having seperate windows open with Frontend and Backend a supported setup?
Cheers,
Ido
Hi @Ido_Lelie ,
having separate windows with Frontend and Backend is ok, but I do not recommend working in the Frontend in different tabs, because when you change the data in one tab, the other needs to be reloaded to get these changes, otherwise collisions may occur similar to those described above.
Cheers,
Stanislaw
Did find a situation where I updated DB field names in Backend that Frontend Table component would not pickup until a browser refresh…