Hi all - I’m trying to do some tests with UI Builder and made some reusable components (for buttons). With a regular button, adding a button action on click works fine, but within a reusable component I can’t seen to attach an action (I get a warning in the builder that ‘No Codeless Item Is Selected’). I’m also using Safari on a Mac. Is there documentation you can point me to that shows me how to attach a click listener on a button within a reusable component? Or - should this work?
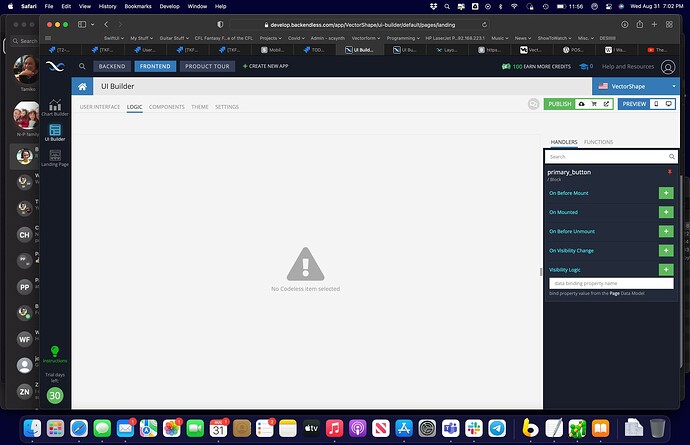
The handlers on the reusable component that appear are ‘On Before Mount’, ‘On Mounted’… etc
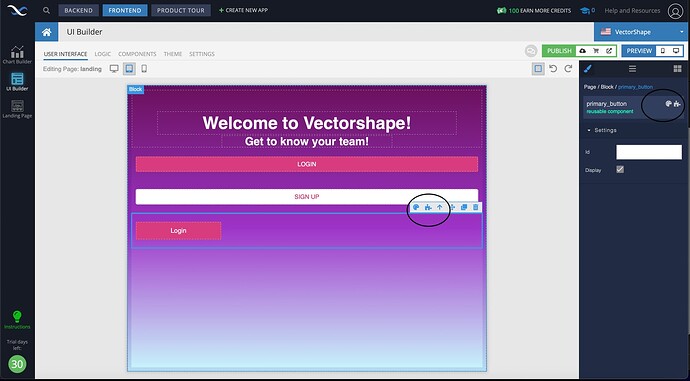
Trying to press the logic symbol
brings me to this screen:
With the non reusable component, I get things to work just fine.
Thanks all!
Hello @joshua-parmenter
Did you click on palette or puzzle?
When you click on the palette you will see your reusable component page where you can edit the logic of this component and this logic will work with all clones.
When you click on the puzzle you can add logic for the component you clicked not for all clones
Regards
This is clicking the puzzle - and that is the desired action - I want to only add functionaltiy for THIS instance of the component.
Hello @joshua-parmenter!
The Reusable Component should be thought of as a container of components that will render the same way on the page.
When you click on the palette, you get to the page editing the logic of the whole component, and it can contain not only the button, but also other components.
We plan to add custom handlers in the future so we can run any custom events.
Until this functionality is implemented, you can wrap a reusable component in a Block and add an onClick handler to it. Or you can enable DataContainer for the reusable component and then you can pass different data to it.
Regards,
Alexander