I need guidance to make the relationship between tables in UI Builder. I want to bring data in a form from the relationship between the tables. Can you help me?
Hello,
Let’s add more details. For example, please specify:
- Names of the tables
- Name of the relation column
- What exactly should the form show? Use an example (possibly with screenshots) referencing table data.
Regards,
Mark
Hello
I have two tables:
- “Street” with the fields: ‘name’, ‘neighborhood’, ‘area’
- “neighborhood” with the fields: ‘name’, ‘area’
I want that when I want to create a new street object and reach the “neighborhood” field in the form to display (with autocomplete) the list of available neighborhoods to select them, and after I have selected them to bring me the “area” the neighborhood selected in the field ‘area’ in the form of streets. Of course I can save them in the ‘streets’ table
Thanks for your help
Regards,
Horea
Hi Horea,
This is a great question. Let me put together a quick example and I will share the details. It should not take much time.
Cheers,
Mark


Here’s a little demo for you:
http://www.backendless.us/index.html?page=AddressForm
This is how it works:
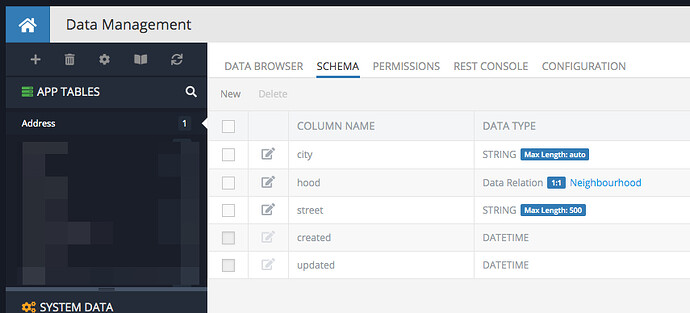
Table Address:
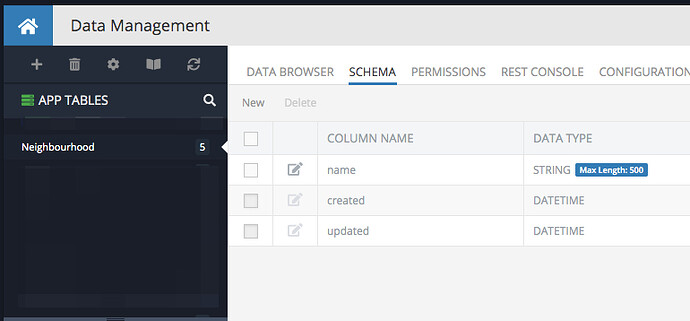
Table Neighbourhood:
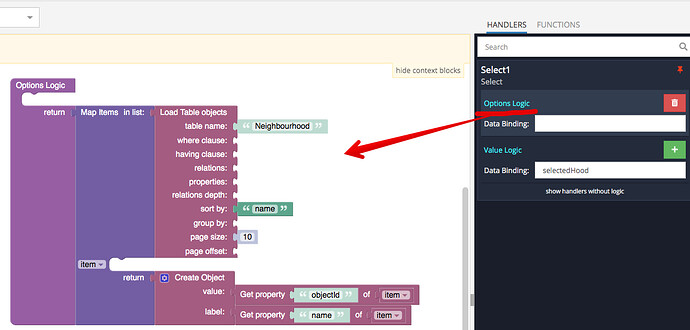
Populating the drop-down component with data:
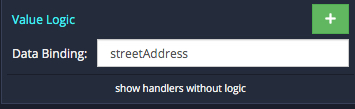
Data binding for the Street Address input:

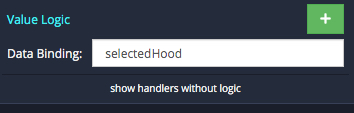
Data binding for the Neighbourhood drop-down component:

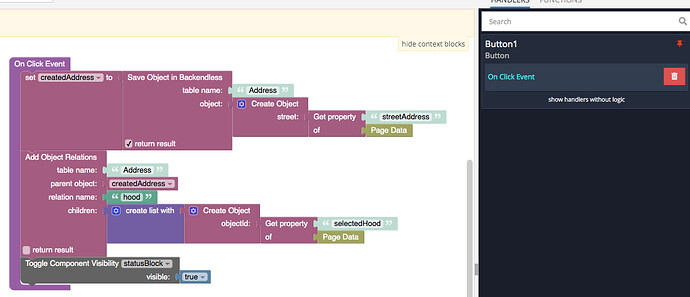
Now, here’s the logic for the button to save everything in the database:
Hope this helps!
Mark
I don’t want to sound insensitive to you, but where is the “area” that I should take from the “neighborhood” to the street?
Thank you again