Hi,
I tried to make a hamburger menu in ui builder by tutorial ( How To Build A Hamburger Menu In UI Builder | Backendless.
After all steps I’ve got a broken js file (bundle.js) with code:
define([], () => ({
/* content */
/* handler:onClick */
onClick(___arguments) {
var list;
if (((function (componentUid){ return ___arguments.context.getComponentClassesByUid(componentUid) })('7e0608f49dc80518197165a853020e69')).slice(-1)[0] == 'active') {
return (((function (componentUid){ return ___arguments.context.getComponentClassesByUid(componentUid) })('7e0608f49dc80518197165a853020e69')).pop() && ((function (componentUid){ return ___arguments.context.getComponentClassesByUid(componentUid) })('a522e5d1e9f86eec5418456d0de86e9b')).pop());
} else {
list[0] = null;
}
},
/* handler:onClick */
/* content */
}))
/* content */
}))
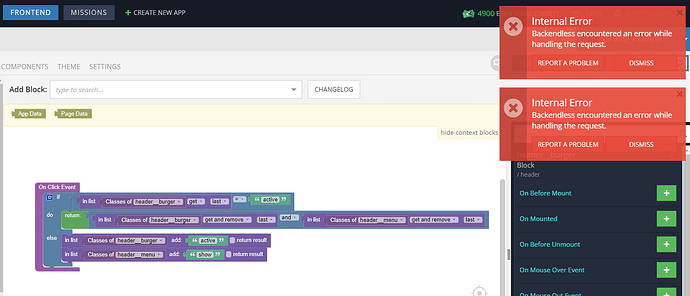
There’s my logic. Looks similar as in tutorial (but some bricks have different presentation)
Don’t know how to fix this
UPD:
There’s error from console on ui builder page. Hope it’ll help
bundle.8a6a3612.js:2
Error: Oops. An internal error [ef0aca22caa265a4e5e591f416f3b1e4] has occurred. We are working on it. Please try again later
at new t (bundle.8a6a3612.js:2:2850950)
at v (bundle.8a6a3612.js:2:2852867)