Hello,
I’m trying to upload a photo taken from the smartphone’s but it does not work in any way…
This is the code that I’m using:
var byteArray = new Blob([params.photo]);
var photoName = 'test.jpg';
var savedFile = Backendless.Files.saveFile("/comment/photo", photoName, byteArray, true);
Where params.photo is the the photo taken from the camera
Error Log:
backendless.js:3477 Uncaught Object {message: "", statusCode: 0}sendEncoded @ backendless.js:3477
backendless.js:3468 PUT http://localhost:8000/undefined 404 (Not Found)sendEncoded @ backendless.js:3468
Any idea how to fix?
I tried even the Backendless.Files.upload but with the same result.
Thanks in advance
Michele
Hi Michele,
Where does “localhost:8000” come from? We do not have it anywhere in our code.
Mark
Thanks for your reply. I was trying in the browser emulator
Now I tried on an Android smartphone and this is the LOG:
backendless.js:3477 Uncaught Object {message: "", statusCode: 0}sendEncoded @ backendless.js:3477
backendless.js:3468 PUT file:///android_asset/www/undefined net::ERR_FILE_NOT_FOUNDsendEncoded @ backendless.js:3468
is your backend in the Backendless Cloud?
Yes.
Why? I thinks is a local error and not remote
When you use the api to save a file (that is “Backendless.Files.saveFile”), our library communicates with api.backendless.com. There is something in your code that overrides that and forces the code to send requests locally. Got any ideas?
No. I don’t have any part of code that override the HTTP request…
I just checked your code and the problem is that “this.uploadPath” on #3387 is undefined
If you check this line xhr.open(“PUT”, this.uploadPath, true); on line #3446 you can see that “this.uploadPath” is undefined
this is the direct link https://github.com/Backendless/JS-SDK/blob/master/libs/backendless.js#L3446
I confirm you that the problem come from the variabile “this.uploadPath” that got undefined during the upload.
I tried to override manually: "https://api.backendless.com/v1/files/binary/folder/test.jpg?overwrite=true"; and It works.
Or better. It upload without any problem the file on backendless but I was’n able to remove this error:
backendless.js:3486 Uncaught Objectmessage: ""statusCode: 0__proto__: ObjectsendEncoded @ backendless.js:3486
Therefore I don’t know if the operation goes well or not.
I know, infact I put a console.log after that line and the variable is full assigned, but when called from the sendEncoded function it is undefined
I fixed in this way.
First I use a closure on line 3576 to maintain both event from onloadend and from the reader:
reader.onloadend = (function(f) {
return function(e){
sendEncoded(e,f);
}
})(reader);
Then I adapted the sendEncoded method on line 3432 whit this code:
function sendEncoded(e1, e2) {
var xhr = new XMLHttpRequest(),
boundary = '-backendless-multipart-form-boundary-' + getNow(),
badResponse = function(xhr) {
var result = {};
try {
result = JSON.parse(xhr.responseText);
} catch (e) {
result.message = xhr.responseText;
}
result.statusCode = xhr.status;
return result;
};
xhr.open("PUT", e2.uploadPath, true);
xhr.setRequestHeader('Content-Type', 'text/plain');
xhr.setRequestHeader('application-id', Backendless.applicationId);
xhr.setRequestHeader("secret-key", Backendless.secretKey);
xhr.setRequestHeader("application-type", "JS");
if ((currentUser != null && currentUser["user-token"])) {
xhr.setRequestHeader("user-token", currentUser["user-token"]);
} else if (Backendless.LocalCache.exists("user-token")) {
xhr.setRequestHeader("user-token", Backendless.LocalCache.get("user-token"));
}
if (UIState !== null) {
xhr.setRequestHeader("uiState", UIState);
}
var asyncHandler = e2.asyncHandler;
if (asyncHandler) {
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300) {
asyncHandler.success(JSON.parse(xhr.responseText));
} else {
asyncHandler.fault(JSON.parse(xhr.responseText));
}
}
};
}
xhr.send(e1.target.result.split(',')[1]);
if (asyncHandler) {
return xhr;
}
if (xhr.status >= 200 && xhr.status < 300) {
return xhr.responseText ? JSON.parse(xhr.responseText) : true;
} else {
throw badResponse(xhr);
}
}
I think that there is the same problem on the send method, but I don’t need it so I didn’t changed it
Please check my changes and, if you agree, pull on github
Regards
Michele Riso
Our JS devs will review the code. Could you please submit a pull request for the changes?
Thanks! Were you running the code in a mobile browser or in a Ionic/Cordova app?
Both mobile browser and Cordova App with AngularJs.
Hi Michele,
I can’t reproduce your problem. I’ve used the version of JS-SDK from GitHub (because the fix of this problem is not released yet).
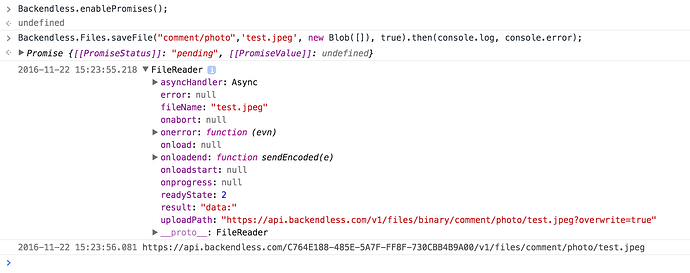
I put the console.log(this) in the 3447 line as you had advised. Then I run next code in the console of my browser (see attached screenshot).
As you can see everything works.
Please, provide us full example to reproduce this issue.
Regards, Ilya
I don’t know what to say… I tried another time with the version on github, but the same error…
the THIS object does not have the correct variables…
I don’t figure out why it does not work in my case… Maybe id because I use Cordova or maybe is because I’m using AngularJS?