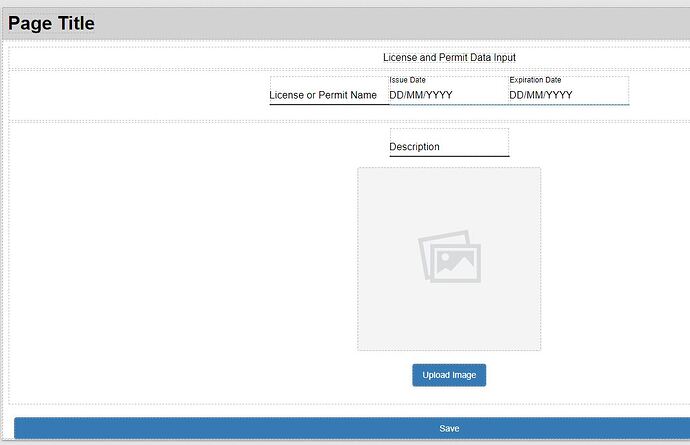
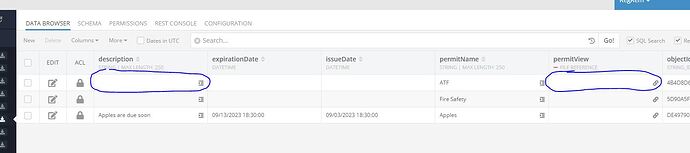
I want to upload a picture to the data base file folder and viewed in the image object. After that clicking save is supposed to add the URL relationship and the description into the table.
Hello @Brent_Bell
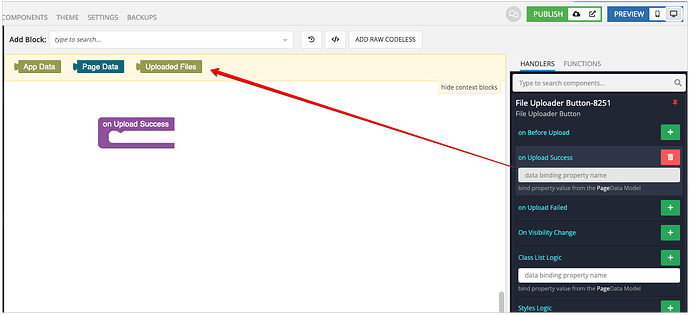
- Save in the Page Data the URL from the “Uploaded Files” block in the “on Upload Success” handler.
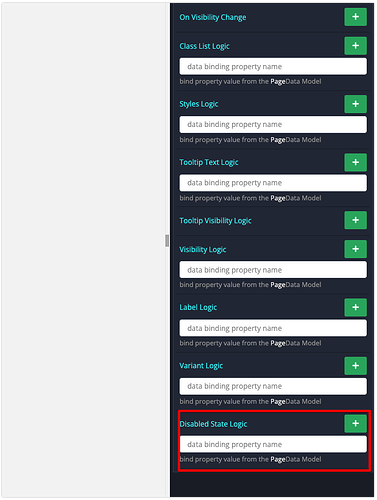
- Disable the “Save” button if there is no URL (or description, name etc.) in the Page Data.
Regards
I am using the File Uploader Button-ec7b. What blocks do I use to get the URL of the file that is uploaded? Then how do I display the uploaded picture?
The On Upload Success event handler is called when the file is successfully uploaded. The Uploaded Files block contains the URL of the file.
You can put the URL into Page Data and then use data binding to render the picture.
Thanks. The page is working. I want to make the button disabled until all data is entered. I also want to check that the data is not being duplicated.
Please direct me to some classes on dates and reminders coding