I want to make it so that a user can pick from a dropdown, that dropdown corresponds to a specific column in the “Users” table.
When the user hits the search button, the page should load all the records that have that option as a property.
How dod i achieve this with codeless? Ive seen the repeater tutorials and searching the database but i havent seen an anseer yet?

Hi @Austin
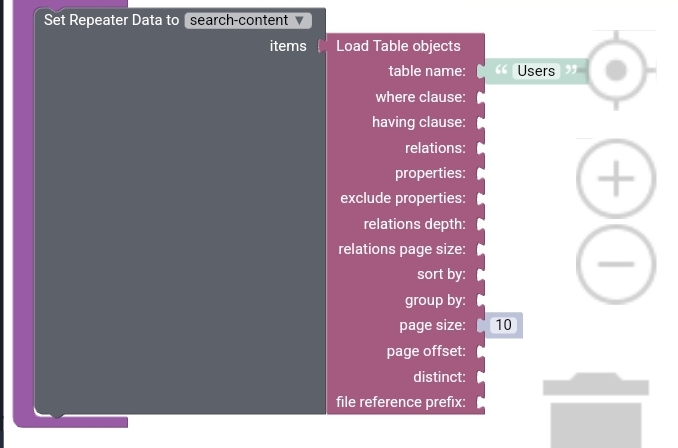
you need to use the where clause input, just connect a text block with query you need
https://backendless.com/docs/js/data_search_with_where_clause.html
Regards,
Vlad
How would i get the where clause to return the results of the selected option from the dropdown?
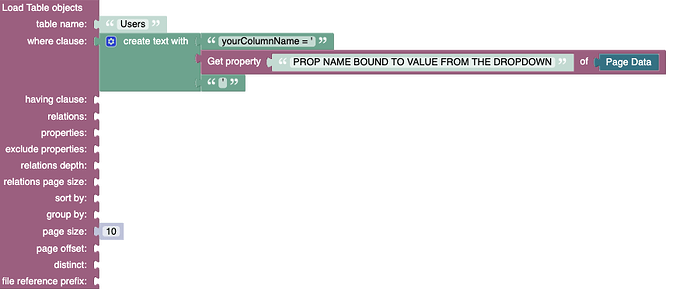
Something like this:
The logic assumes the following:
- Your drop-down component uses a data binding for the selected value
- A column in the database will contain a value from the drop-down, there where clause search for first 10 records from the
Userstable where theyourColumnNamecolumn contains the selected value.
Mark