Hi there,
I am trying to build a custom component in the UI builder using a third party library: ApexCharts. I´ve downloaded and installed in my local drive the npm package for the react library and I am trying to follow the instructions listed in their website (Using ApexCharts to create charts in React.js)
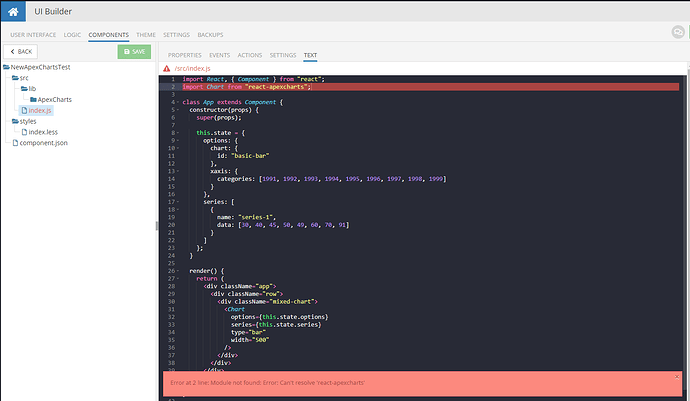
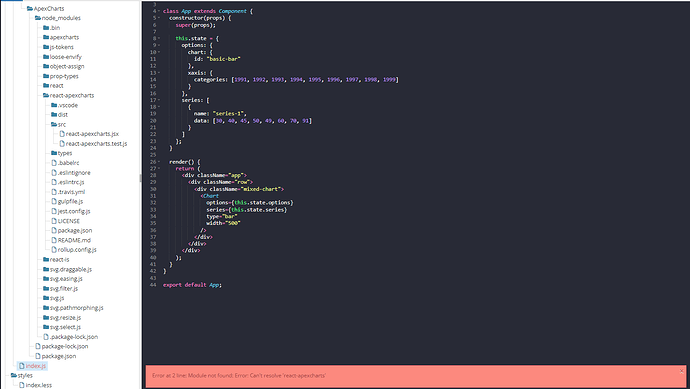
I placed the directory as installed in my windows in a directory called “lib” in the “src” directory. I am trying to follow the instructions of a similar tutorial we have in the Backendless blog (Custom UI Components in Backendless UI Builder
I am getting an error in line 2: Error at 2 line: Module not found: Error: Can’t resolve ‘react-apexcharts’
I am placing two screen captures for reference of what I am doing
What I am missing here?
Thanks a lot in advance
Cristian
Team,
I realized there is a lot more in terms of Custom components than the reference material I provided before.
I´ll place one very important video I found in Backendless channel (not sure if this particular video was referenced before in some other topic about the external libraries use and the custom components´ building process)
Deep Dive into Custom UI Components With ReactJS - Office Hours 4
There is definitely a coding learning path about JSX and React in order to build custom components, even an already-prepared library will need a reference to its properties, handlers and actions.
You may disregard or consider as “solved” my prior question, as I realized there is a deeper learning curve from my side on this topic.
Thanks Backendless team for all your efforts in providing the materials and documentation.
Regards, Cristian