How can i set a property (column) before insert into the data table?
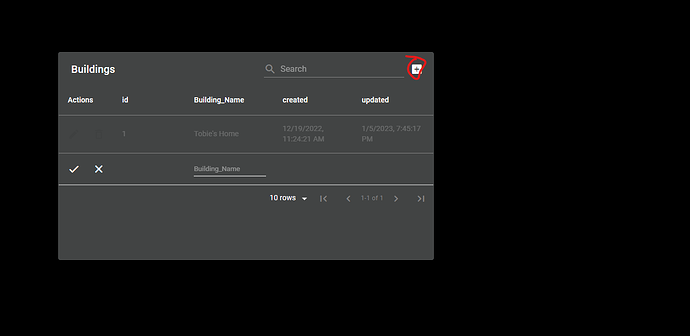
I have a table that i want the current user’s Employee number to be inserted into a record using the data table widget in UI builder,
For this i want to get the current user’s employee code from app data and insert it into the row or object before it’s created in the table , i dont want the user to edit or add this when they add a new record.
Could you help please
Hi Tobie,
If I understood you correctly, you need to add a column value, however, that column is not displayed in the table. Is that correct?
Regards,
Mark
Hi, Yes so the Employee ID is not displayed , so when a new Building is added i would like to use some logic to get the current employee and add it to the new data before it writes to the db
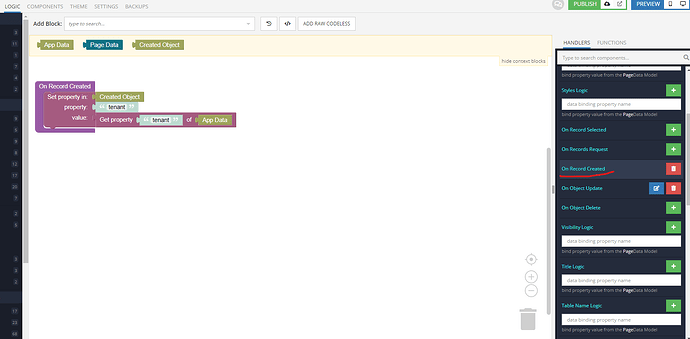
Essentially i would like to do something like this
Before the object is created i want to fetch data from app data and load that into the object before it tries to save , it wont allow the save anyway as the employee id is a non nullable field in the table
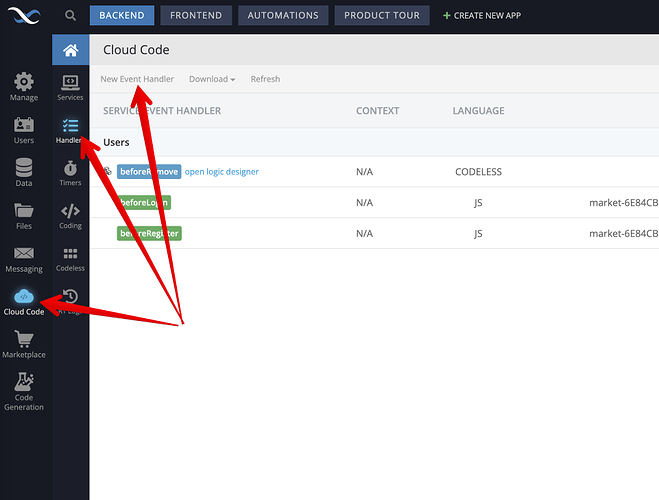
If the data you need to add to a record is not entered by the user, you should be able to use a “before save” API event handler. The event handler is configured in Cloud Code and is executed every time before the new object is saved in the database.
Event handlers can be configured on the following screen in Backendless console:
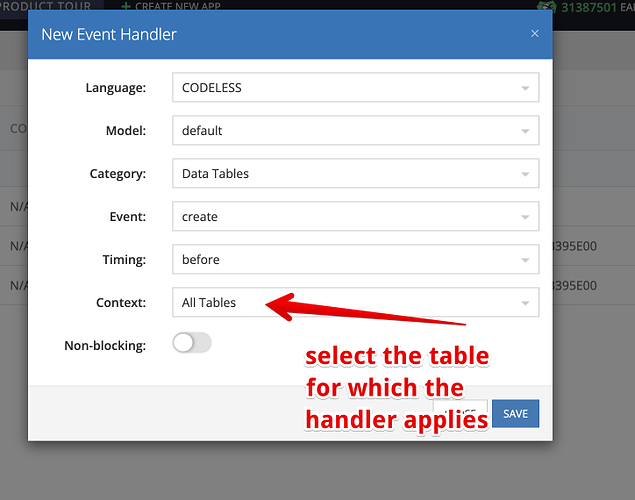
This is the handler you need:
Once a handler is created, add the Codeless logic to enrich the record that is about to be saved.
Regards,
Mark
ok i’ll try this out thank you