In my app when people click on a link to a page that displays certain data from the database it puts the reference to the table object in app data so it loads the correct info to display, but when they hit the back button I don’t have a way to reference the previous page’s data. I don’t see anywhere to put logic for navigation so I could keep a previous pages list or something. Am I missing it?
Hi, @Jacki_Saorsail
We are looking into your issue, and will help as soon as possible, could you provide your App ID, please. It would also be very helpful if you could provide us with screenshots of the logic you use for both buttons.
Regards,
Zahar
Here’s my app Id 772C46F2-CED7-474D-BECA-8133499FDA12
I mean the browser back button, not a button in my app. Ideally the app is running as a separate application so this wouldn’t matter, but if I embed it in a website, if it shows up like it does in preview they can push the browser back button.
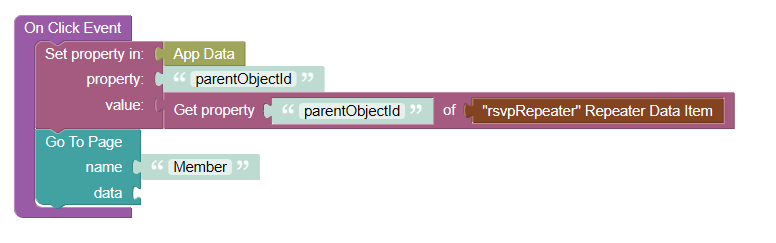
This is the logic opening a page for a specific member (parentObjectId is a variable in the preview block they are clicking for that member)
How would the application know that the back button was pushed to load the correct data?
It will not know and it’s not needed.
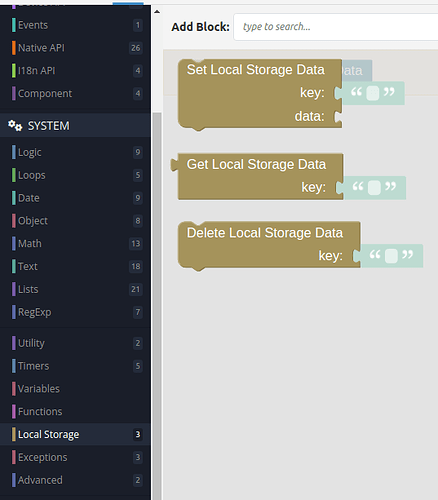
You could maintain everything by yourself, store previous data in local storage, and after Back button pressing check in the ‘On Page Load’ handler if needed data exists in Local Storage. If so - handle it. After handling update/remove it from Local Storage
It still doesn’t make sense. How could the ‘On Page Load’ handler know if the page was loaded from pushing the back button or from clicking on another link that would send it to the same page but loading different data? For example, someone just came from a member page to the landing page and then they are clicking on another link to a different member’s page. It’s all the same member page, but with two different member’s data. How would I tell the member page to load the new member’s data or the previous member’s data?
Hi @Jacki_Saorsail ,
Web browsers have its unique persistence and navigation paradigm. Therefore you cannot rely on the AppData container. I think this is a useless feature at least for browser based apps.
You have to assume, that a page itself is a stateless thing. I’m using URL-parameters to communicate any state or reference info to a page. You might check, whether this works for your case.
There are also methods to block browser back, although I feel this is a little hacky …
Regards,
My app is primarily for use as a downloadable phone app, however, I want it accessible from a browser so someone can access it from their computer as well. Perhaps in my case blocking the browser back button may be the best option. Reloading the page is also deleting the appdata and leaving my page empty. Can I block both? Can you show me an example of how you use URL parameters?
I played around with using the “Open Web Page” block instead of “Go To Page” and adding a url parameter, but I got an error 404, because it can’t find the page when it has the parameter tacked on, so that doesn’t work. I don’t understand how backendless is supposed to be for creating apps that can run on a web page if there is no way to deal with browser navigation. The documentation videos recommend passing information from one page to another using app data or local storage, so I did that, but now users can only travel forward through the app and not backward. Is there a solution?
P.S. I’ve been really curious about how the “data” parameter works in the “Go To Page” block. There isn’t a help page for that block.
I found a workaround by keeping variables in App Data for a page counter, a boolean to tell me if the page was navigated to forward if true, backward if false (set variable to false immediately after checking if true on every page load), and an array of objects with the page counter and the parameters for that page to load. It works, but now I have to run around applying it to every page and place someone can click to navigate. Would have been nice to know this was something to plan for from the beginning. If there are any better solutions, please let me know.
Playing around more, realized that the refresh button deletes all App Data. So, I’ll have to use Local Storage. I also have to determine whether the back, refresh, or forward button were pushed. There is a convoluted work around, I’m sure, but I’d like a better way.
Hi @Klaas_Klever
Try using query parameters.
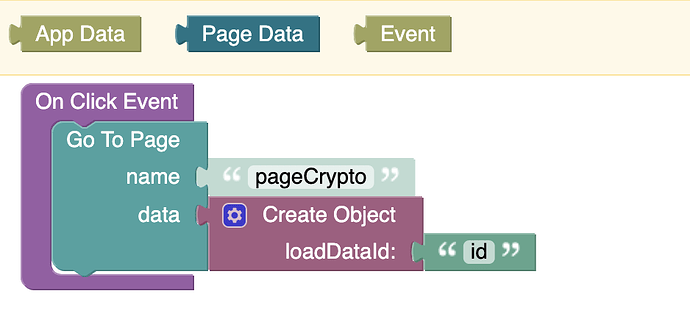
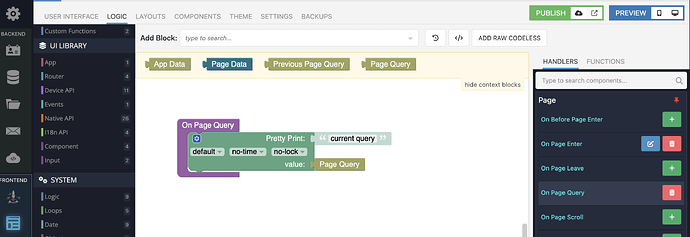
In the “Go To Page” method, there is a data parameter, passing data there, they will appear in the query parameters, when loading the page in the logic of the Page component, there is an “On Page Query” handler, which will read the query parameters of the link and display the necessary data. When the user clicks on refresh the page, the url will also contain parameters that will allow you to load the necessary data again.
When you go back to the page, the query parameters will change to the previous ones and you will be able to load the necessary data.
Regards,
Sergey
Thank you! Please add a help page for the Go To Page block so others can find this information.