Hi, I’d like to use the class list object to add a class ‘inactiveSidebar’ to my sidebar. This will toggle off the sidebar once it is added in the classList.
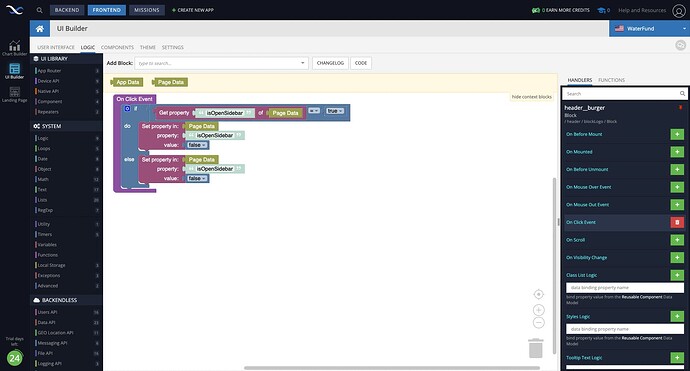
I am using a separate component i.e header that has an block which has OnClick Logic to toggle the “isOpenSidebar” property between true and false.
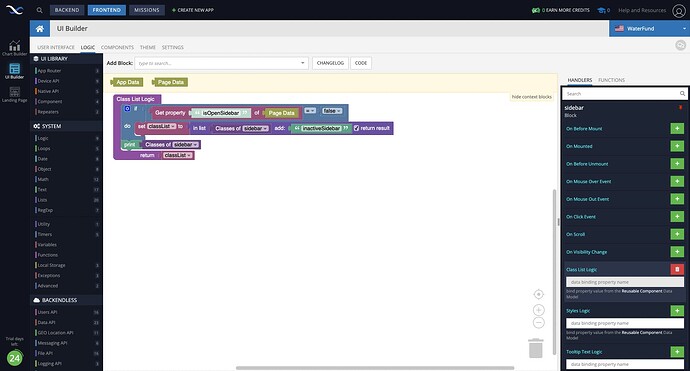
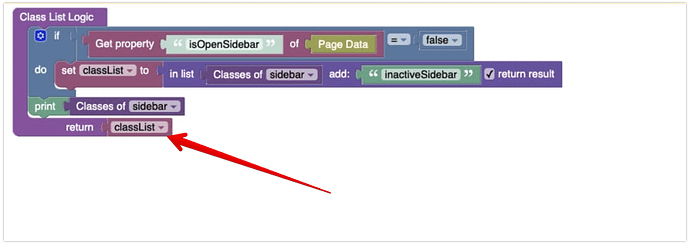
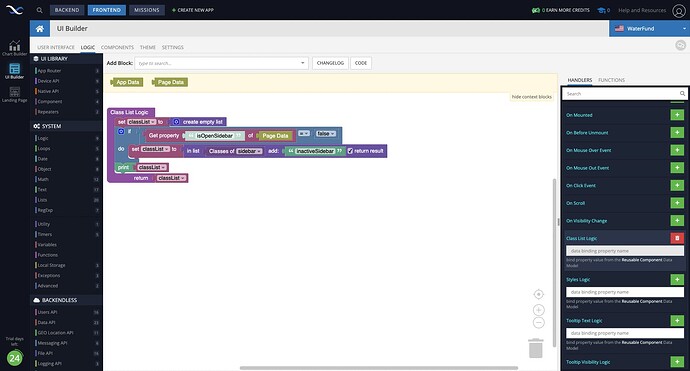
I have added some ClassList logic to return the list of classes for the sidebar based on the current page data i.e whether the “isOpenSidebar” is true or false.
From the first image I see that ClassList should be an array of String. In the last image, I’m using a list object to return the list of classes. I can’t figure out why it hasn’t worked. Please advise.
What does the print block in the Class List Logic print? Could you please share its output?
Sure.
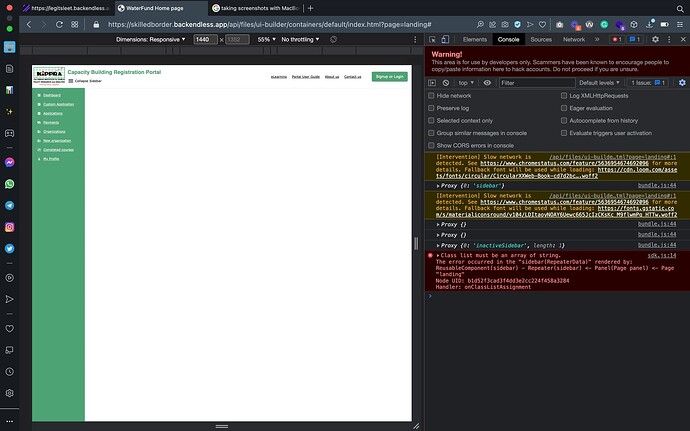
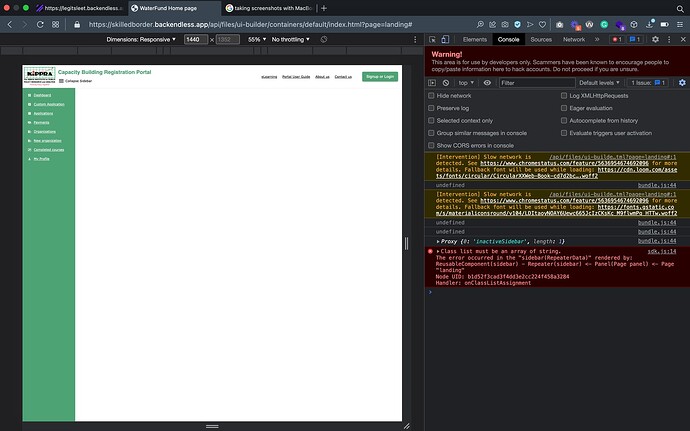
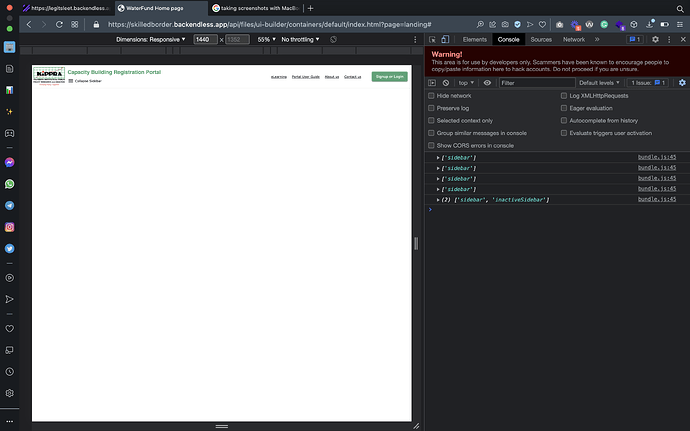
Here under proxy it’s getting .sidebar and .inactiveSidebar
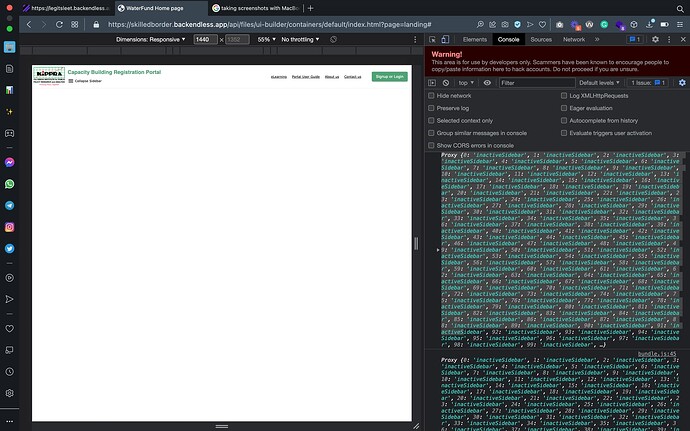
Could you please print the contents of classList and let me know what it contains?
Right,
I see there’s undefined and then the ‘inactiveSidebar’
Try to initialize the classList variable with an empty array before you do the if check.
So the array is empty to start with
Then I get the class that hides the sidebar in the classList.
Hi @Breldan_Muthaka
You should not modify classes of a component inside the Class List Logic handler, because the classes property is a reactive data store and when you modify it triggers re-render of the component and it runs the handler again, so as you can see at the end we’ve got an infinitive loop
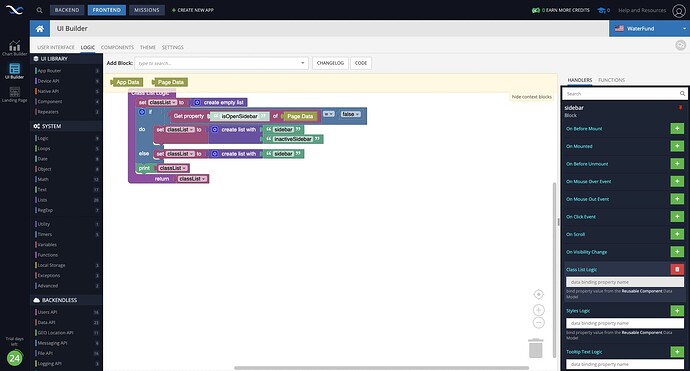
Instead, try to return a list of classes you need,
- when
isOpenSidebar is TRUE return an empty list
- when
isOpenSidebar is FALSE return a list with one string “inactiveSidebar”
Regards, Vlad
Hi @vladimir-upirov
Since the sidebar here is a component.
What handler can I use for that logic.
this “Class List Logic” handler, but without modifying the classes directly in the handler, just return a new list of classes
I’ve done this here.
It seems to resolve the issue of the infinite return.
2 Likes