Hey!
Quick question - I have a third-party form that does a POST into one of my backendless API functions as a webhook, and it provides a link to a file in the JSON payload.
I would like to have that file stored in backendless so I can do some linkages on it. Is there a way to “download” contents of that image via the provided link in the JSON (say, in base 64), then use the existing codeless blocks to “upload” the file content to backendless? I think not, and thought of doing a GET on the file’s URL, but don’t think that will work, as the format would not be in b64?
Any suggestions? If that’s not currently possible, it’s no big deal as I can do this manually, but just wanted to check if there is a current way to streamline this with the existing file API / block functionality 
Thanks,
Renato
Hi Renato,
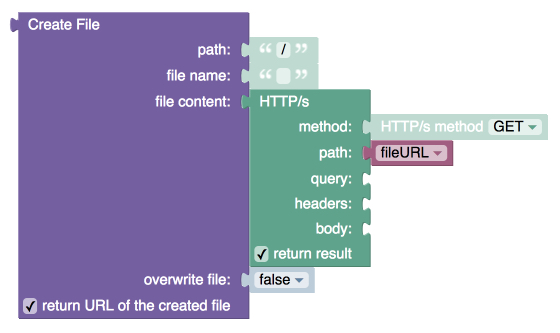
I have not tried it, but I imagine it should be something along these lines (umm, blocks):
http://support.backendless.com/public/attachments/ed5effa5d135a1727b9b85c3f7af4171.jpg</img>

Hi Mark,
Just tried it out, and the file is created, but is unreadable with the data passed in from the GET  .
.
Thanks anyway!
R
What is the format of the file? Do you have a URL you could share?
I actually just created a quick test service that did exactly what you outlined above, with the URL being just a simple PNG (I didn’t bother plumbing it into my API service / getting from the webhook JSON)
For example, if you use the backendless logo for example, it does the same:
https://backendless.com/wp-content/themes/backendless/img/logo.png
File is created, but “blank”.
I have created a ticket for this issue BKNDLSS-15986. We will notify you when it will be fixed.
Hello,
to solve this issue you have to create next blocks:
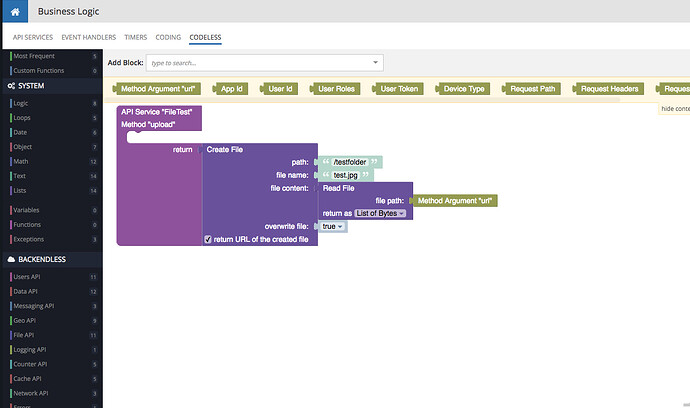
http://support.backendless.com/public/attachments/d7d9c5b3610d766a652d64bc03c7f85c.jpg</img>
So instead of use “HTTP/s” block use “Read File” block
Hi Sergey,
Sorry, I did not get an email from the support system and didn’t realize this was solved.
Thank you - I tried it out and it works great!
Renato