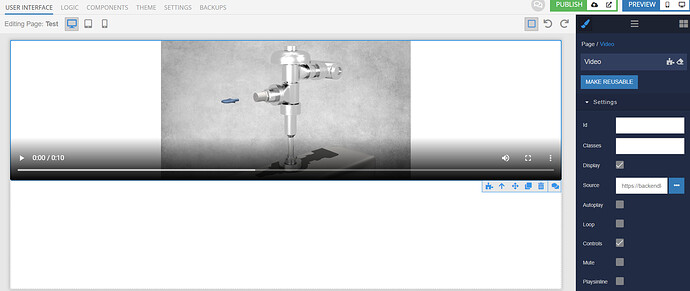
I’m using a Video component to play videos. .MP4 files work but not .MOV. When .MOV files are set as the source URL, the browser downloads the file, which is not what we want. Any solution?
could you please provide a simple test UI Page to reproduce the issue?
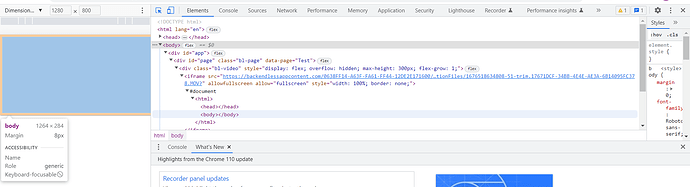
I can’t provide a page, but here is what I’m seeing.
When I try to play a .MP4, everything works fine, a html video tag is rendered.
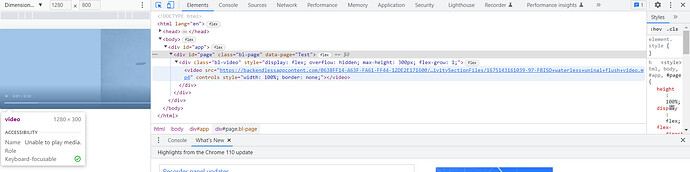
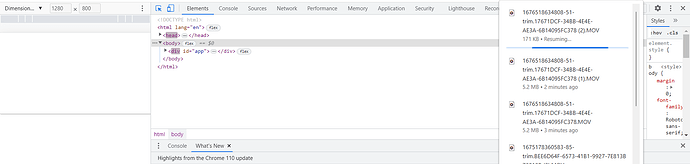
When I try to play a .MOV, both UI Builder and the browser when the page is rendered cause the file to be downloaded, and in the html an iframe tag is rendered instead of a video tag.
It’s pretty clear to me that .MOV is not supported by the Video component, at least not on Windows, but our users will likely be uploading them from Apple devices. Do you have a solution to suggest to play all video file types in an embedded player?
I just created a test page and it works properly with a MOV file
https://skilledhome.backendless.app/api/files/ui-builder/containers/default/index.html?page=mov_file
I see that a video tag is created in your example. Not sure why my attempt at playing a .mov generated a iframe tag as you can see from my screenshot above. Could it be that the video tag does not support other file criteria? Maybe size? Long file name? I’ll try again and will troubleshoot.
could you please share a link to your app preview?