Hi,
I need to build a project with an admin panel available as a web page and a mobile app for end users (if possible on both platforms).
Is it possible to do a combo like this with a regular setup or will I need any specific workarounds?
Thank you in advance for any help 
Hello @Arkadiusz_Kumpin!
Welcome to the community and thanks for trying out Backendless! 
Yes, you can start making your app with Codeless and Viewer.
If you have any difficulties, you can always contact us and we will be happy to help you 
Regards,
Alexander
Thank you,
I have checked the Viewer and it is an interesting approach, but in my case, I will need to use Flutter Shell. Can you tell me if is there a way to use a different flow on the web and mobile?
In the web app I am building:
- landing page (home)
- user and service management CRUDs pages
For mobile, I need to have some kind of onboarding process and a process for ordering the services.
I can see three potential ways of doing it:
- creating the mobile app as a completely separate instance that connects to the web app backend
- building all the screens as a single project but using some logic on the home page
- building all the screens as a single project but using some logic within the Flutter Shell to create the app in a way it will use only pages prepared for mobile
If you could point me out to any documentation or let me know which part I should explore, that would be great.
Regards
Arek
Hello @Arkadiusz_Kumpin
All three options are possible and you should choose the one that works best for you.
Here are some useful links for you.
Documentation: Backendless UI Builder Developer Guide
UI-builder tutorials: https://www.youtube.com/playlist?list=PLWRqDbbT5r9CoT7FpUKVb3fmg4ZkUj4vd
Useful articles: Knowledge Base - Backendless Support
Blog with easy keyword search: Blog | Backendless Visual App Development Platform
Regards,
Inna
Hello, @Arkadiusz_Kumpin.
For this you can use our project which is called native shell. You just need to put the files that you will receive when publishing the application in a special folder in the shell. As a result, you will get a hybrid application for mobile devices, which you can easily publish in Appstore & Google Play.
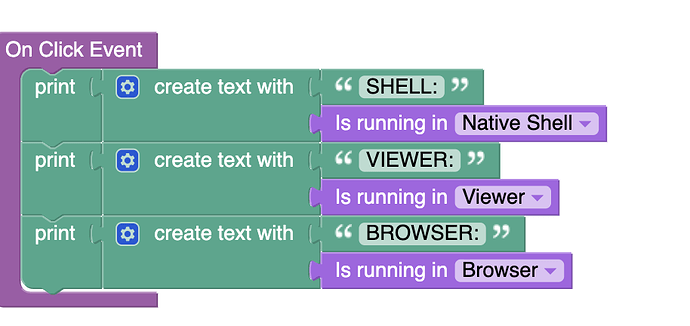
If you need to use different code for mobile and web, you can use this codeless block for that
Best Regards, Nikita.
![]()