Hi Viktor,
Thanks for looking.
As it happens, this eventually works (though i’ prefer having my alert within the overlay, and have a single visibility toggle for the whole modal, but as exposed, this does not work).
So I can replicate this for a more elaborate Form. Except that there is a show stopper issue with the select components in the form.
I already had a ticket openened for this (select with data binding does not behave correctly in this case. It does not want to change value) :
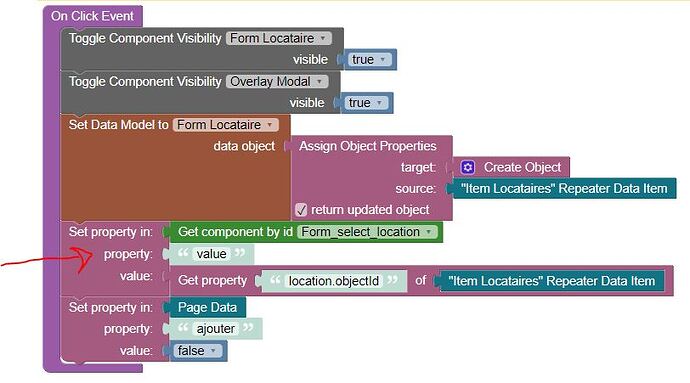
Now, since I need to get forward, I tried to find a workaround, and set the select value manually (no data binding) :
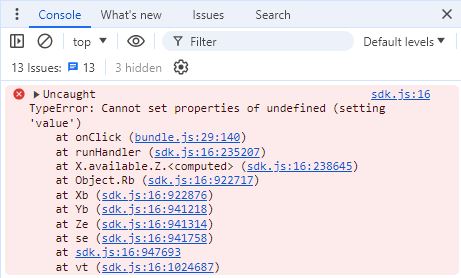
But this does not work either (select component still undefined though made visible … ) !

now I’m stuck … is there a workaround of the workaround ?