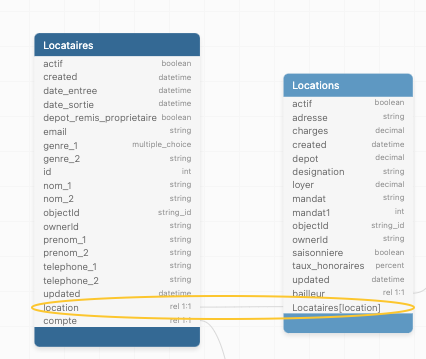
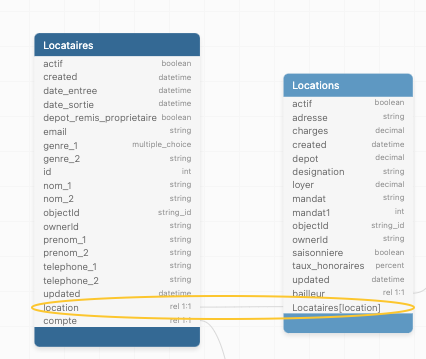
Hi, I have 2 tables with a 1:1 relation from the first to the second

For performing the record creation / update, I use a form.
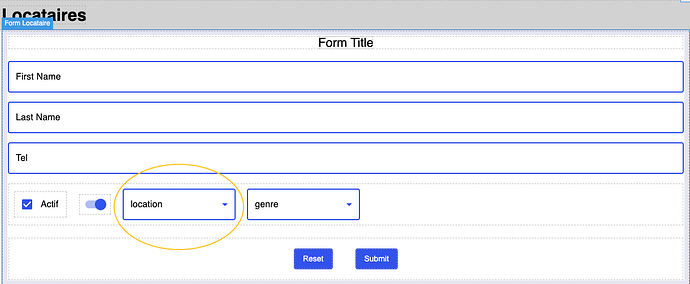
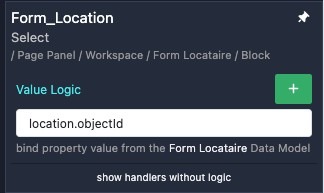
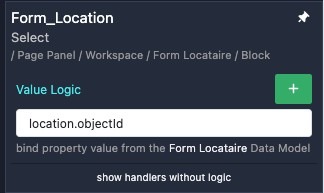
The second table is mapped into a Select component (with Value being the “objectId” relation to the second table), and it displays the correct information in the form.
The form holds a data object with all the properties, and I use ‘upsert’ as submit.
This worked until I wanted to fiddle with the relation …
(Set Relation with objects - Backendless SDK for JavaScript API Documentation)
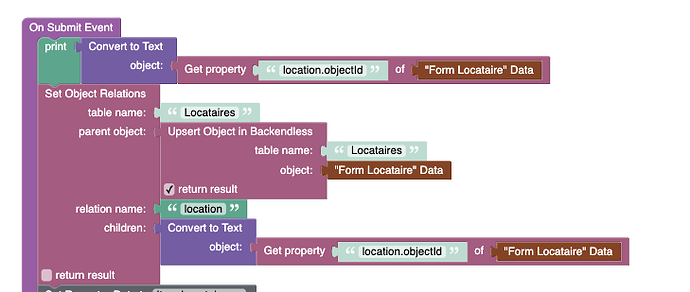
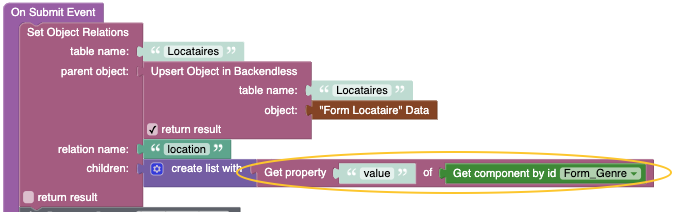
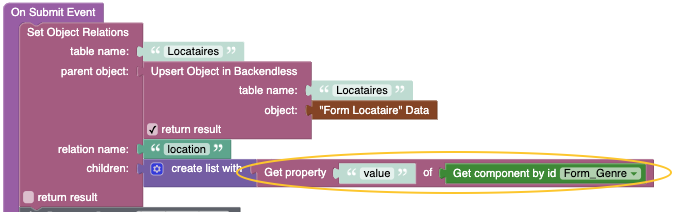
I cannot get the relation to be added correctly with the codeless tools. here is what I thought should work :
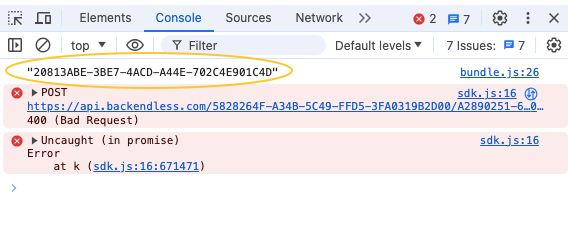
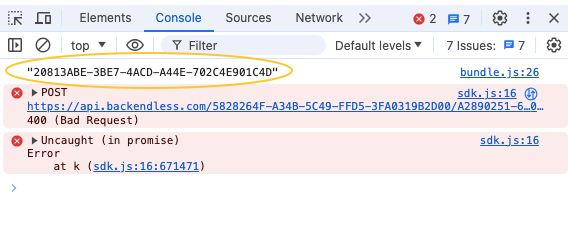
here is the error I get (the location.objectId is correct) :

Any thought ?
Hi @MF_de_Preval
The “location.objectId” is already a string so you do not need to stringify it, just remove the “Convert to Text” blocks
I’m not sure, but the “children” input may expect a list, therefor if it doesn’t work after removing blocks I described above try to use “Create a list” between “children” and "get property " blocks
Regards,
Vlad
Hello Vlad,
Thanks, both your insights were correct. That did the trick.
However, I have a weird issue with the select component :
When I load an item into the form, it displays correctly the relation.
(Its bound to the form data model)

However, if I try to modify the option in the select component, the display component refuses to display the changed option and sticks to the original value (this is as if you had an input field which would not change whatever you typed in ) …
HOWEVER, if I submit the form, the newly changed value is correctly updated in the database, despite the select showing otherwise !
This is puzzling to me : EITHER the bound value changes and it ‘would’ reflect in the select option being displayed, OR it is not changed, and thus ‘would not’ be updated in the database 
(should I open a new thread with this ?)
Hi @MF_de_Preval,
Create a separate page where there will be only this problem. Provide us with the page name and app ID. Then we will be able to understand the problem in more detail and help you.
Regards,
Bohdan
Hi, app ID : 5828264F-A34B-5C49-FFD5-3FA0319B2D00
Page name is ‘sandbox’ in ‘work’ container
Reminder : The list shows items from database table ‘Locataires’.
The table ‘Locataires’ has a 1:1 relation with an other table ‘Locations’
2 fields are displayed. The second displays the relation with the ‘Location’ table
There 2 fields will be displayed in the form under the list for update.
Steps to reproduce :
- click on any blue icon in the list
→ form is filled with corresponding line properties (field + select)
- choose from the select dropdown ANY other option than the one displayed
→ select dropdown refuses to keep the chosen value and reverts to the original value
- press submit
→ the database - and the list - is updated (and the form is cleared) but the database is updated with the new chosen value (while the dropdown showed otherwise)…
@MF_de_Preval,
Thanks, we are looking into your problem.
Regards,
Bohdan
Hello, any update ?
In the meantime, I had to work this around :
I discarded the value logic, and did all the plumbing by hand (assign value, reset component, …)
In the end, I get the relation value from the component and not from the underlying form data.

This is dirty, though, when value logic is supposed to be available … 
I am surprised no one raised this issue before …
Hi @MF_de_Preval,
I was able to reproduce the issue, I will create an internal ticket to investigate this issue.
Please do not delete the created sandbox
Thanks for letting us know.
Regards,
Sergey
Hello Sergey,
As the issue is now 2 months old, any news of its resolution ?
Hello, @MF_de_Preval.
At the moment the solution for this task in the testing stage.
Regards, Nikita.