Hi all,
So what changed at the UI Builder? The reusable components are not rendering on the page correctly?
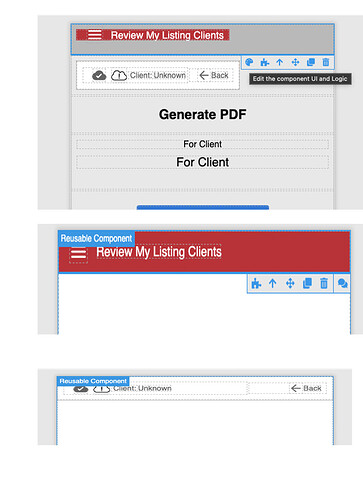
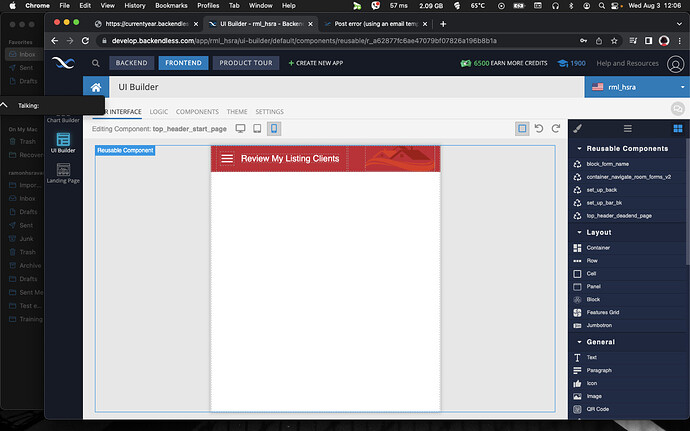
Please refer to my attachment. The top photo is a page (in edit mode) where two reusable components are used. They are not shown correctly.
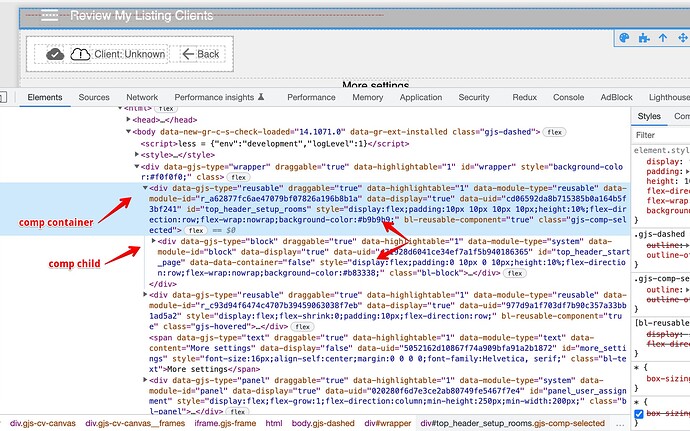
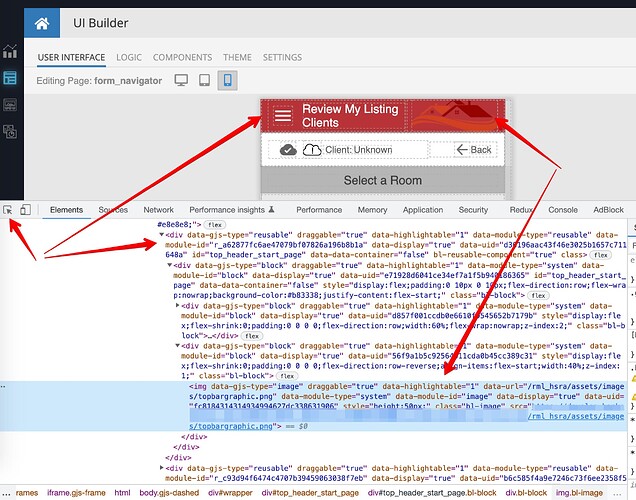
The middle and bottom images are the same reusable components in edit mode. They are rendered properly.
If the page is run in the browser the entire page is rendered prpperly including the reusables.
Hence, the question what changed in UI Builder? Thanks in advance.
Hello @Ramon_Reyes
We recently changed styles for inner elements in a reusable component, previously it took all width/height when it shouldn’t.
Could you please provide your AppId and the page name, we will take a look
App ID: AE2DDCEC-B9FE-840C-FF14-F909F857AE00
It affects all pages except the main page.
we were able to reproduce the issue and we are already working on the fix
I can see a strange thing in your pages with the Header reusable component, the container has style when it should not, and on different pages these styles are different.
I’m trying to understand how it could happen.
Have you changed source files manually?
No, I did not change anything til Monday, and yesterday was the time I noticed that there were changes on UI Builder. Also, the reusable container looks like a title but it is not. It is a block at is placed at the top and styled to look like a title.
could you please take a look what it looks like now
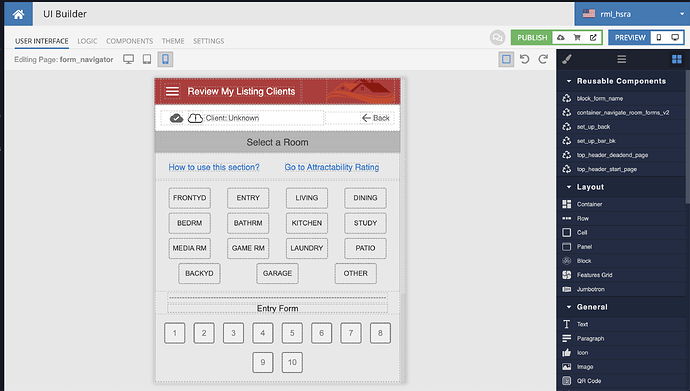
Sorry, no change. I attached a screenshot. The 2 reusables at the top (there’s three of them on this page) are still not formatted properly. Curiously, the resusable block “Select a Room” is properly formatted.
Hmm, it’s strange
see it looks properly on my side
Btw, on your screenshot there is no image on the top-right corner
So it seems but if you edit the reusable, the image is there at the right side. Where it should be.
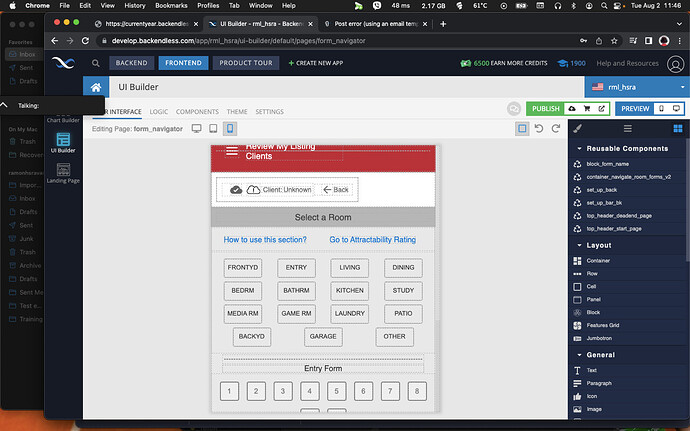
could you please check the image element in the browser dev tool?
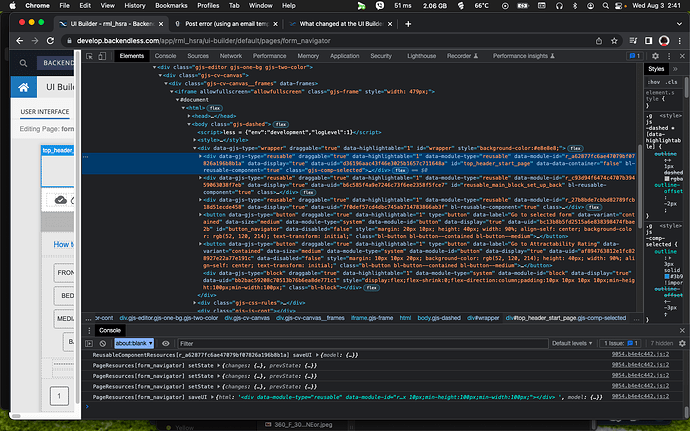
yes, but in the Page editor
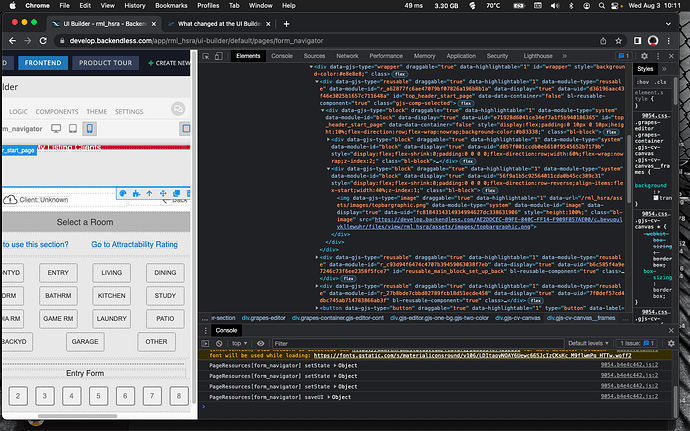
This one is in the editor – page is “form_navigator”. Note–The screenshot I sent before this is editing the reusable compenent.
this is the component container, we need to take a look at the image element, could you please drill down to the element?
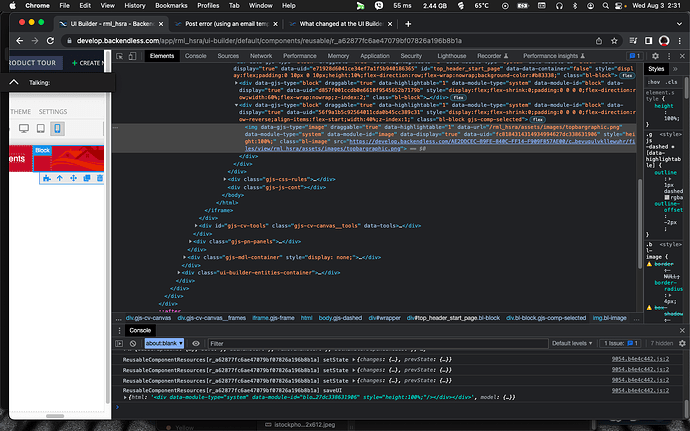
Here is the Inspect of the UI Builder. Please note that the reusable is not properly rendered
try to remove 10% of the root block in the reusable component, because it gets 10% of the component container on the page
That did it. Thanks very much.
1 Like