When I’m publishing my web app, the generated index.html contains
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
user-scalable=no prevents users to zoom into a web page with a two finger pinch zoom gesture. Is there a specific reason why you’ve switched this feature off by default?
I can turn it on again, but this forces me to edit the index.html each time I’m releasing.
Regards,
Hello @Klaas_Klever
This was added for mobile devices in order to prevent zooming when renders inside a native app.
However, I agree, sometimes it’s not necessary, so we are going to discuss with the team a way to configure it.
Does it make sense?
Regards, Vlad
Hello @Klaas_Klever
I created internal ticket (BKNDLSS-26540) for this.
Hi @vladimir-upirov ,
I myself have no urgent issue with this. I just know, that some government sites have legal obligations to enable this to improve accessibility. So, it might make sense to configure it.
It will also be solved if you enable to place, modify meta tags in the document header. I would say this would be the better approach, because this applies to much more use cases.
Regards
Yes, we’ve got a ticket for that as well
Hello @Klaas_Klever
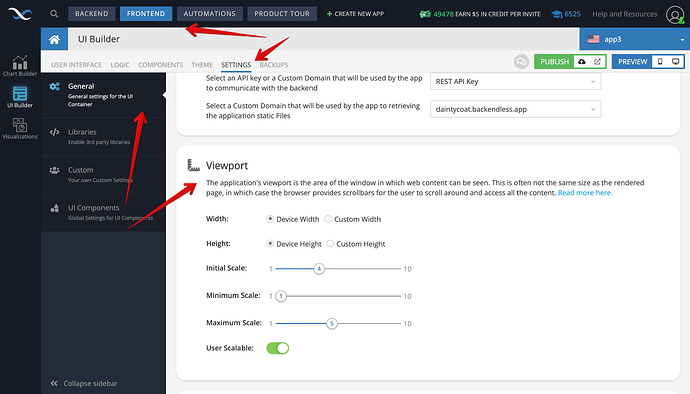
We have added the ability to make some settings before the publish you described in the thread. Please check if it works for you.
Regards,
Inna
Just discovered this feature, and was very relieved to see that there were settings I could change, because all of a sudden my mobile app seemed to be zoomable within its container and clearly did not want this to happen !