Can anyone help me? I am doing something wrong with the width of the multiple select.
How do I get the multiple select wider? When I set the width to 100%, I see that in the frontend of the ui-builder it shows wide, but in the preview the field is not wide enough (there it is as wide as the names witch are listed in the multiple select).

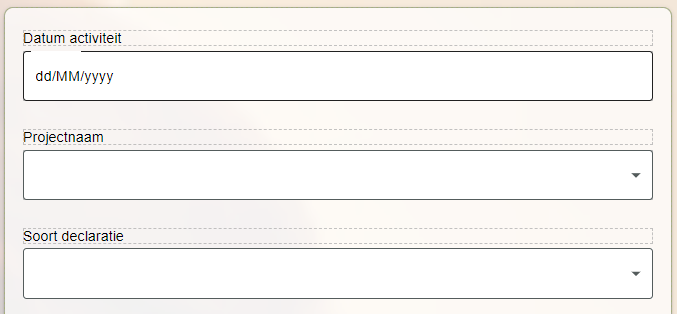
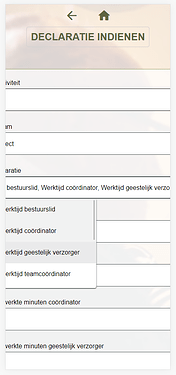
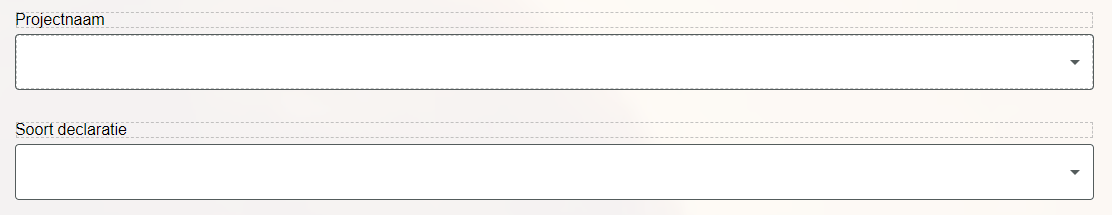
Frontend:

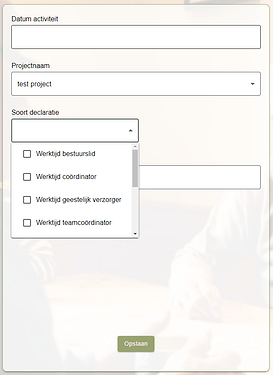
Preview:
I have tried many different options, but I can’t get it to work. What am I overlooking?
Hello @Lieke_Wichers_Schreur!
Could you please tell me, is multiple select your custom component?
Regards,
Alexnader
Hi @Alexander_Pavelko,
This is the custom component which downloaded form github.
Regards,
Lieke
Could you please provide me with your appId?
Regards,
Alexander
We have backendless pro, should we ask this question through backendless pro support?
In that case, I’m trying to create this component in my application and reproduce this issue. Once I have a solution, I’ll let you know in this topic.
Regards,
Alexander
Great, thanky you @Alexander_Pavelko !
1 Like
@Lieke_Wichers_Schreur, I’m glad to inform you that I’ve found the issue.
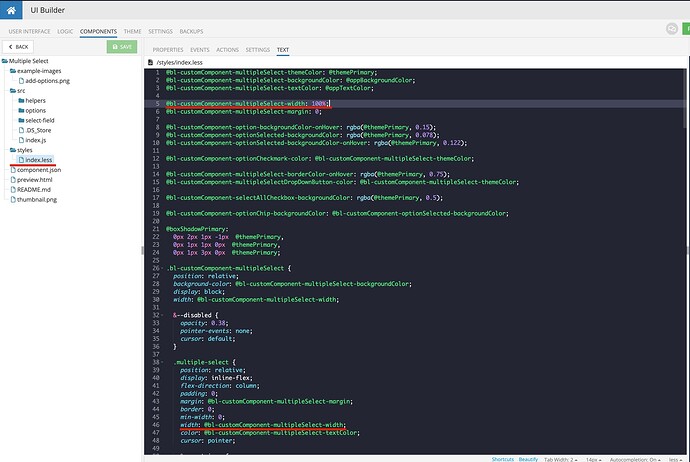
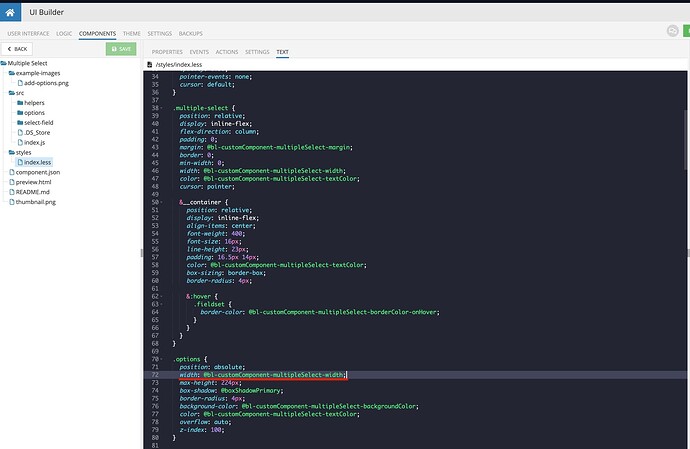
To set the component width to 100%, you need to modify the styles.less file of this component:
- change the value of the
@bl-customComponent-multipleSelect-width variable to 100%
- set this variable as the
width value for the .multiple-select class
Also, if you need any further assistance, please don’t hesitate to reach out.
Regards,
Alexander
Hi @Alexander_Pavelko,
Thanks! This is the solution  !!
!!
Another related question. When multiple options are checked, the field grows wider. In the desktop view this is no problem, but in mobile view we get into problems. Is there also a setting where I can set the overflow to hidden or wrap text?
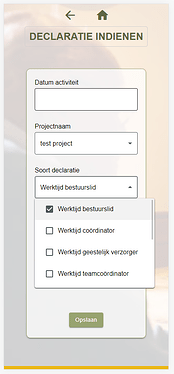
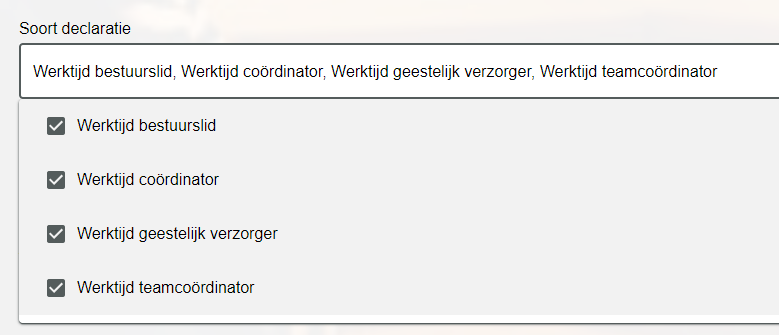
For example in the mobile preview, when one option is selected, this is ok:
When selecting three options, the field grows to wide in de mobile preview
Regars,
Lieke
Sorry, I didn’t notice one more property that has a fixed value set. You need to change it to the same @bl-customComponent-multipleSelect-width variable. Then everything should work correctly 
Regards,
Alexander
Thank you so much @Alexander_Pavelko! It works 
2 Likes
I’m glad to know that my reply was useful! 
Please feel free to contact us anytime if you have any further inquiries or issues.
We’re always available to help you. 
Regards,
Alexander
Hi @Alexander_Pavelko,
It was very usefull  ! We have the multiple select working, but now after saving the registration we want to clear the selected values. How can I clear the selected values?
! We have the multiple select working, but now after saving the registration we want to clear the selected values. How can I clear the selected values?

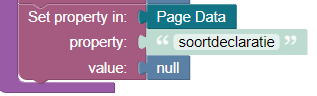
We tried to clear the values with the code below but this did not work

Hopefully you can help me.
Regards,
Lieke
Hi @Lieke_Wichers_Schreur!
Glad to hear that! 
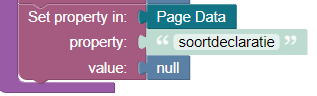
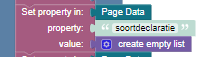
Could you please try setting an empty array instead of null when clearing the value?
In my case, it worked.
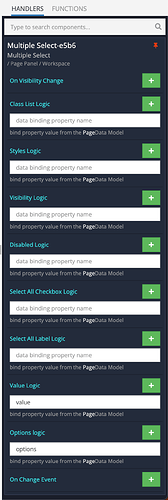
Settings:
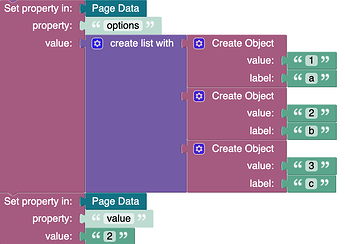
Clearing the value:

Regards,
Alexander
Hi @Alexander_Pavelko,
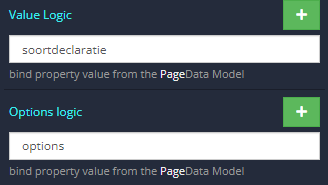
We built it up a little differently. See below our settings for the multiple select:

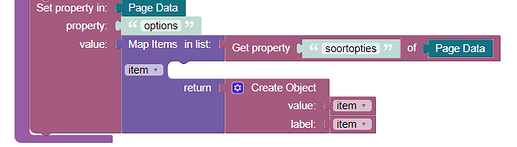
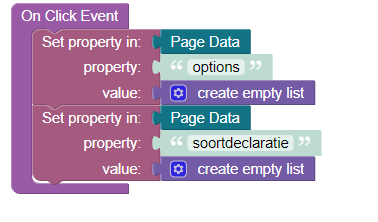
See below how we create the options:
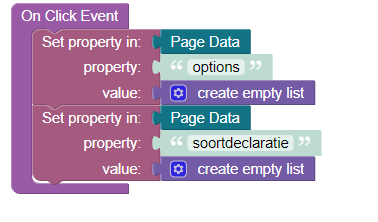
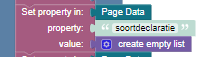
This is what we have tried but it does not work:

Do you have an idea?
I think that if you only need to clear the values, you don’t have to overwrite the options.
Could you please explain what the exact issue is?
Regards,
Alexander
Hi @Alexander_Pavelko,
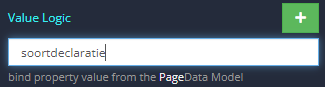
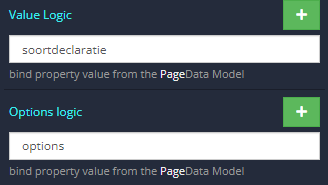
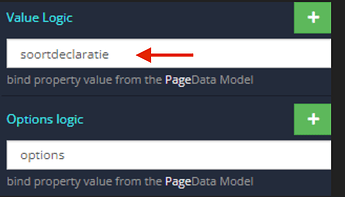
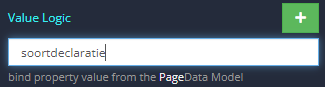
I’m sorry, the last picture created confusion. We tried both options seperately, but in fact we have only this code, which is the value logic of the multiple select:

So it seems that we are doing the same as you are showing us. I think the difference is that we Map Items in list?
The problem is that once selected any value in the multiple select, the value remains selected.
And after saving the data we want to clear these fields. At the moment that doesn’t work out.
Regards, Lieke
Could you please clarify in which specific handler the initial value of the soortdeclaratie property is set?
And in the onClick handler (where the value of soortdeclaratie is reset), please add a print of this property.
After this block:

Regards,
Alexander
Hi Alexander,
I am not 100% sure of what you are asking regarding the specific handler of the initial value of the soortdeclaratie property is set.
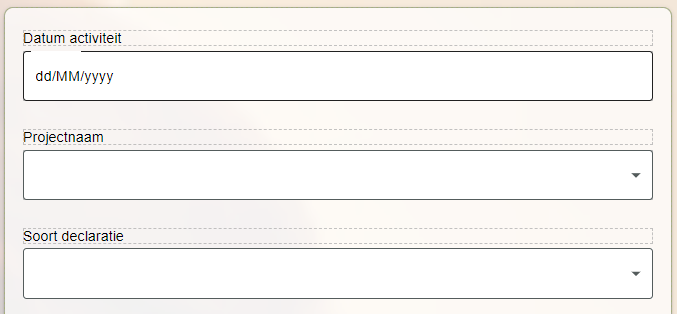
We have two fields:
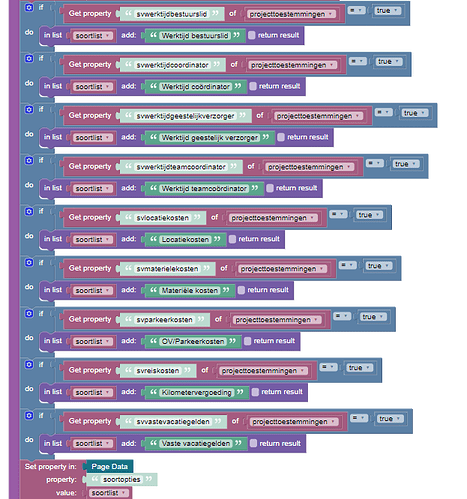
When the first is filled then a list is created in the change event of this field to create the options list for the multiple select field(the second field).
The onclick handler is just a button which saves the data in a table.
I am not sure what you want me to print.
Hi Lorio,
Yes, I understand how the options are formed, but I need to figure out where and how the PageData object’s property soortdeclaratie (which you use in Value Logic) is created.
And I asked to print this property in the onClick handler to make sure it is being cleared and now contains an empty array.
This will help determine if the issue should be searched for elsewhere, as in my app where I recreated a similar logic, everything works correctly and the selected properties are cleared.
Regards,
Alexander