I wanted to remove the horizontal scroll bar on data grids.
I opened (How can I remove horizontal scrollbars from a datagrid )
which gave me this solution:
Go to the Theme tab and select Extensions.
Click on the green button “+ New Extension” and create a new extension with any name (for example, dataGrid)
Add the code below, it will be saved automatically.
.ag-body-horizontal-scroll {
but after updating the data grid from 1.2.0 to 1.3.0 some of my data grids show with the scroll bar and some do not.
about half of my data grids have this issue.
Thanks,
Hello @hharrington
Try to use this:
.ag-center-cols-viewport {
overflow-x: hidden;
}
But we will create an internal ticket to find a better solution.
Regards,
hharrington
September 22, 2023, 12:15pm
3
Thanks for the response,
should I use this with
ag-body-horizontal-scroll {
also what is the down side to using
If you are looking for a better solution that implies this one is sub optimal. Any details would be really helpful.
Thanks,
Hello @hharrington
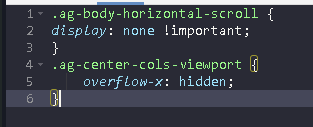
.ag-body-horizontal-scroll {
display: none !important;
}
Its really weird. Some datagrids have the scrollbar and others do not.
I know if I have enough data to force a vertical scrollbar then no horizonal scrollbar is shown. but if there is no data or only a couple lines of data (not needing a vertical scrollbar ) some data grids show it and others don’t
my extension
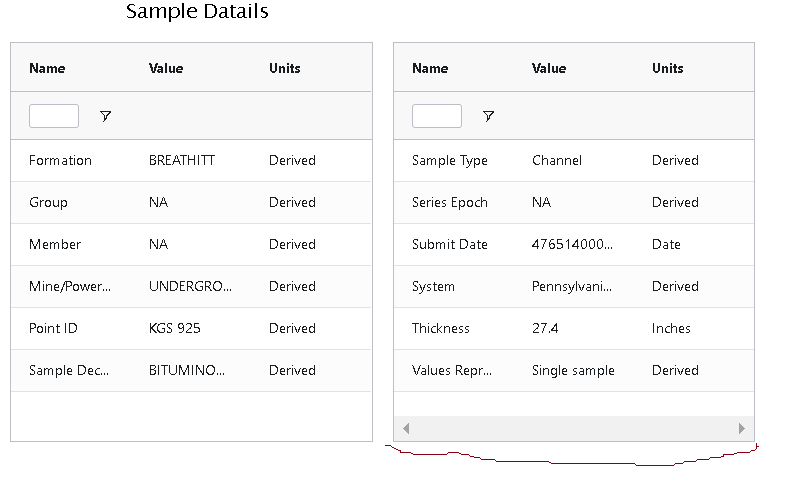
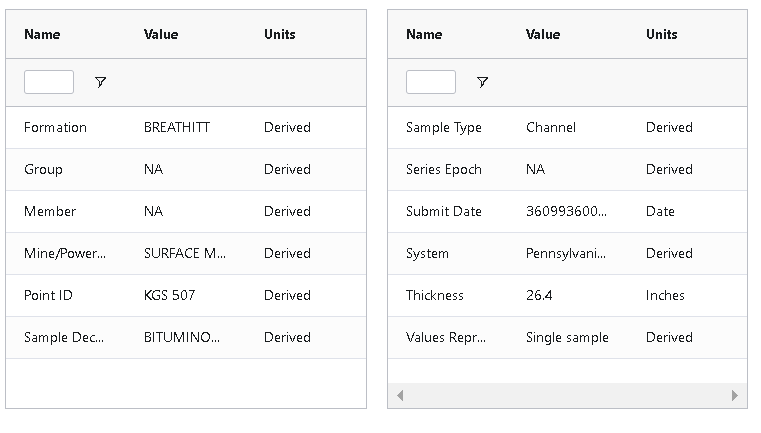
two tables side by side
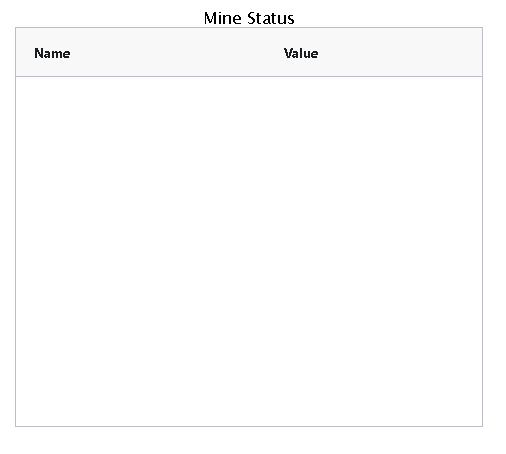
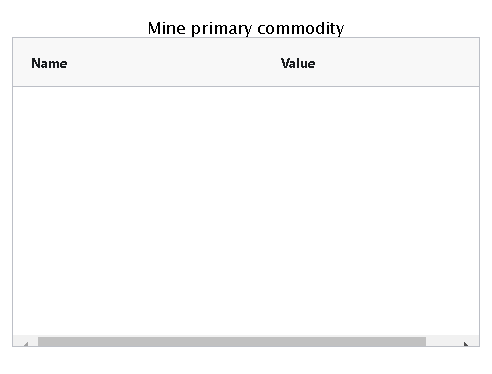
here is an empty data grid with no scrollbar
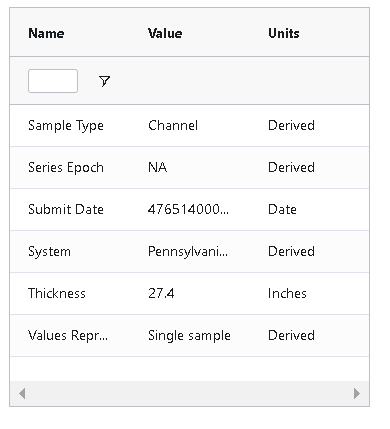
here is a data grid just below the one above (on the same page )
using both snippets
I am still seeing the same issue.
H
@hharrington I am happy to inform you that I finally understood why the scrollbar didn’t disappear, in fact, the solution proposed by Inna should work, you just have to add !important
.ag-center-cols-viewport {
overflow-x: hidden !important;
}