when using a datagrid, if the table is bigger than the data, it displays a horizontal scrollbar (which is greyed out because all the data is visible.
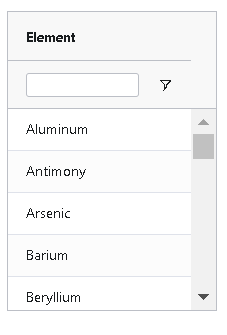
for example here is a datagrid with many more items than it can show ( 5 lines visible, but 74 items in the list) note it shows the vertical scrollbar but not the horizontal scrollbar.

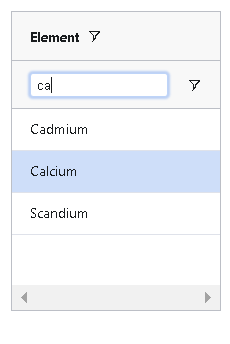
when I set a filter so the number of lines of data is less than the number of lines displayed, there is a horizontal scrollbar added

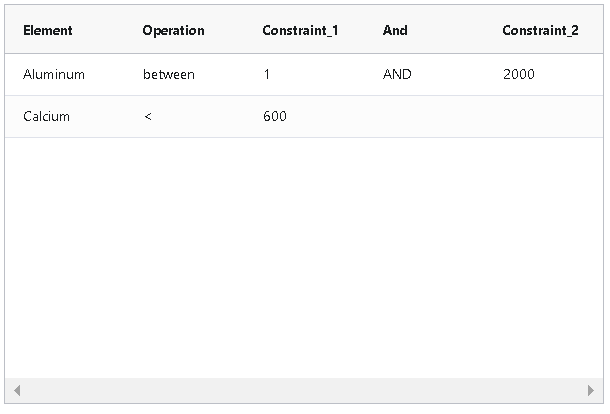
this seems to happen only when there are fewer rows of data than datagrid rows
for example, here is another datagrid with 2 rows of data but more than two lines exist in the datagrid

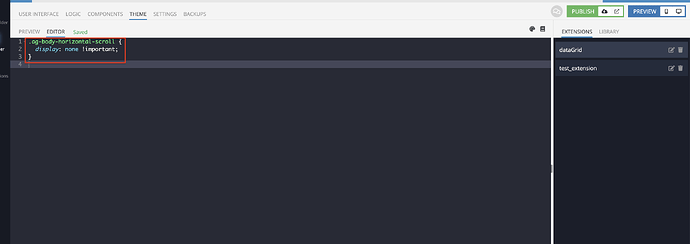
How can I suppress the scrollbar from showing when not needed?
thanks,
H