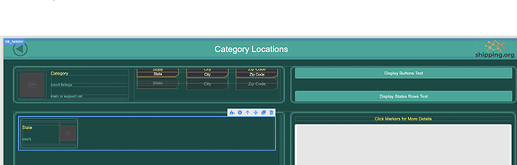
Hi I have a perplexing bug based on toggling the visibility of a container that holds a row of US States.
In short… I can hide a container by setting a page variable called “states_row_display” to “hide_states_row”… But when I set it to “show_states_row” the container doesn’t re-appear as it should even if the visibility logic specifies it.
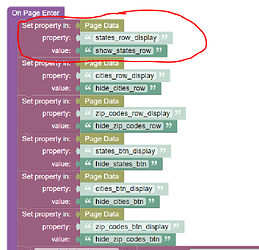
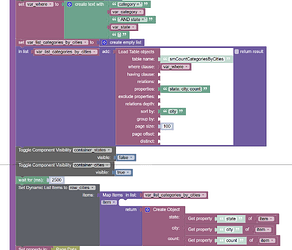
On the page load I set this container to display by default.
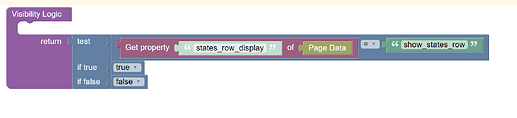
Here is the visibility logic I used for the container which only works when the page loads (see above) and only works a single time to hide it.
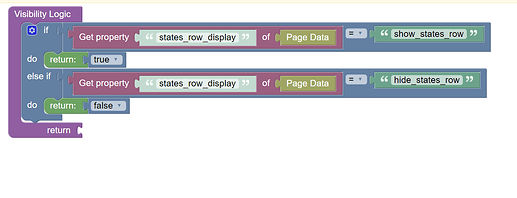
I also tried a different variant on the logic to see if it would work but unfortunately did the exact same behavior with not toggling the container back to a visible state.
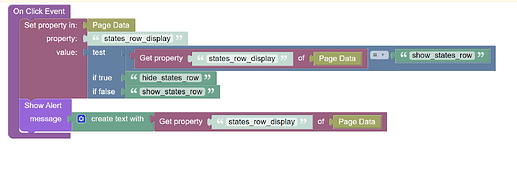
Here’s the logic behind my test toggle button.
I’m also attaching a loom video to show the issue.
My app id is 721AC780-A565-8D74-FF75-5158A2EB5500
Thanks for your help!!
William
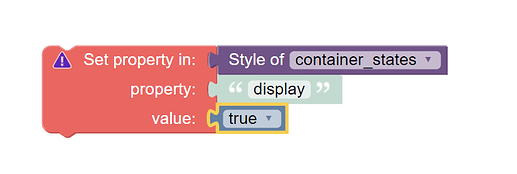
As a potential alternative work around is there a way I can use a codeless “style” block like the following to toggle the container visibility?
I tried something like the following but I couldn’t get it to work with this syntax.
Thanks!
Hello @William_Lee
Thank you for the detailed video of the issue.
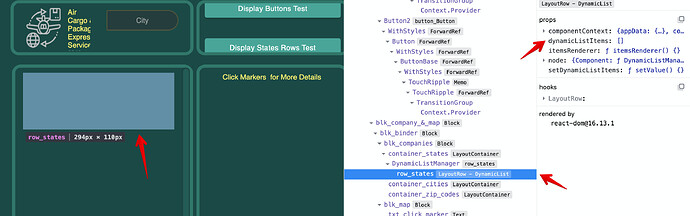
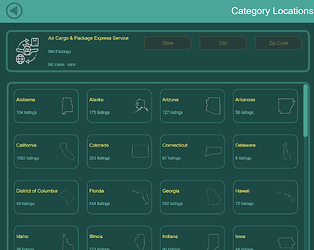
Actually the toggling works properly, as you can see on the following screenshot the component appears
However, it is not populated with data, the dynamicListItems is empty.
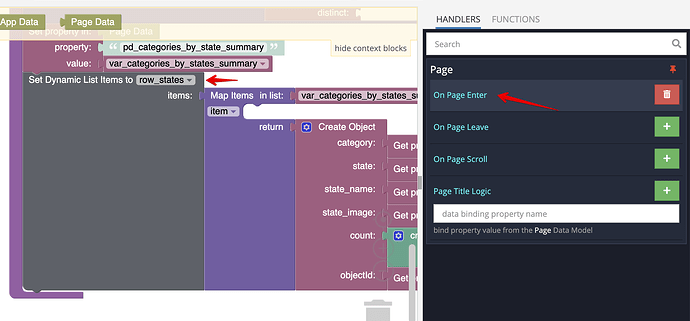
It happens because you assign the list in the top handler On Page Enter
And then when you hide the parent container_states component and the inner row_states component is unmounted and lose its state/data (it is designed for improving performance)
So, the solution is to put the row_states_items to the Page Data and then using data-binding assign it to the row_states_component
Regards, Vlad
1 Like
In addition, I’ve prepared a simple page for demonstrating how the `display works
https://backendlessappcontent.com/7E25B48A-05FA-0B5D-FFAE-63CC0AC26C00/E9920D04-8F81-D6EC-FFBB-4D4D78486100/files/ui-builder/containers/default/index.html?page=display
you can play around and using the browser dev tool to see how elements appeared and disappeared
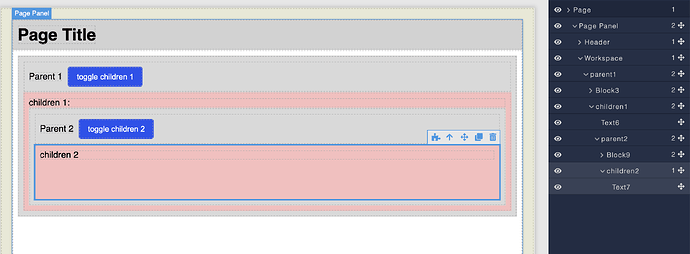
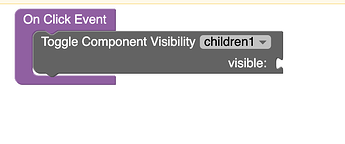
There is one parent component that contains another one as a child, both of them can toggle their children components by clicking on a button. The button doesn’t change any data in the Page Data, but it toggles visibility directly for the component
In order to see exactly the same behaviour you have:
- hide
children 2
- hide
children 1
- show
children 1
as you can see the children 2 is visible
Awesome thanks for pointing me in the right direction!
Hi Vladimir I’ve followed your advice with creating a page variable based list for my toggled data rows. But I only had partial success in trying to toggle the visibility of cascading State and City data rows. (demo video 1)
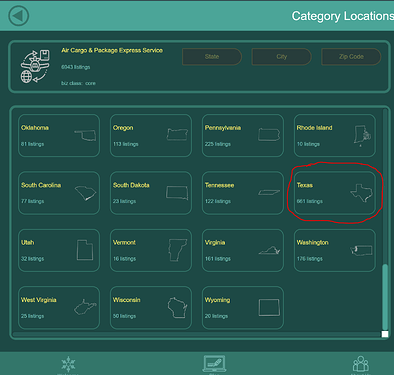
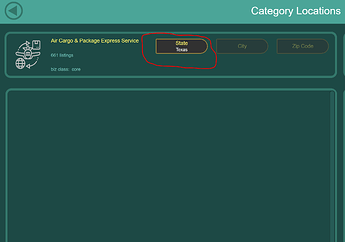
The idea is to select a State (example TX for Texas) to display available cities (example Austin, Dallas, El Passo, Houston, etc) which contains a logistics category selected from an previous page.
Steps
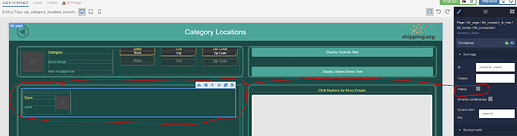
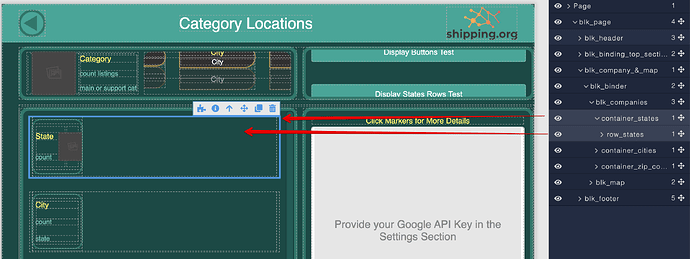
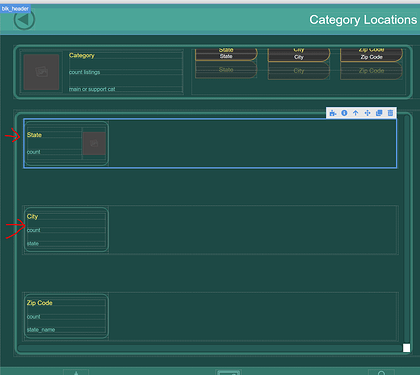
- (works) - My “Category Locations” page loads properly and populates the “States” data row on Page Enter from a Page Data Variable.
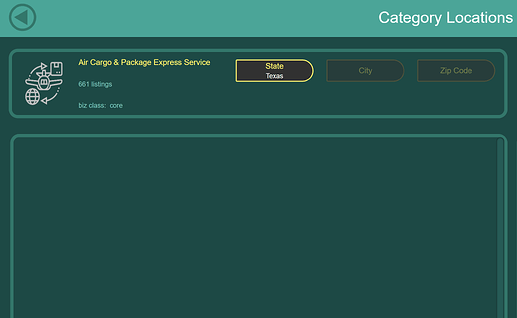
2a. (works) - When I select a particular State it’s supposed to take the State value and then use it to filter out a list of cities to populate a cities row “row_cities”.
2b. (works) It hides the States Container block along with the child data row “row_states”
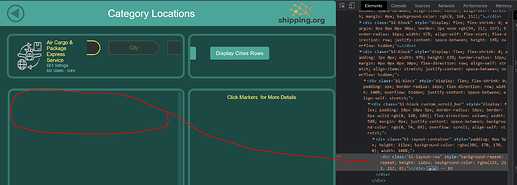
2c. (fails) It’s supposed to toggle the visibility to TRUE for the Cities Container block along with populating the “row_cities” for Austin, Dallas, Houston etc… but this data is not showing.
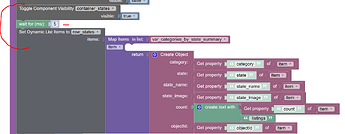
I’m including the codeless block here for trying to toggle states off and cities on and populating the cities row. I’ve tested the cities list on the code side and the data is there. Just can’t understand why the cities row isn’t displaying it.
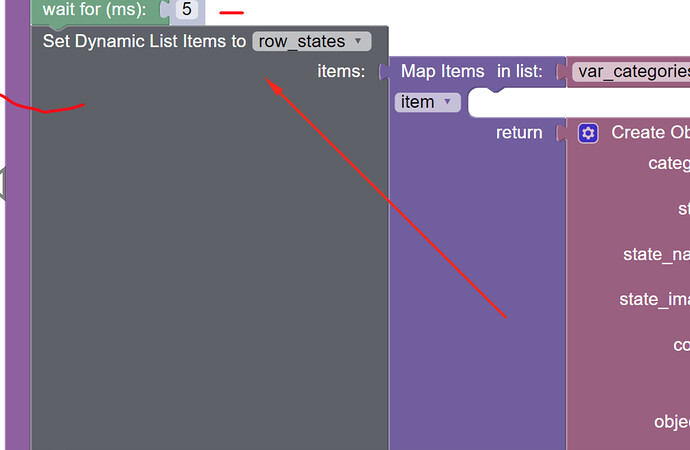
Also this might be related but I’m noticing that I had to put in a timer delay to return to my US States list by first toggling visibility for the parent US States block, add a 5 millisecond timer delay, and then reload the States list from my Page Data list variable.
I tried to apply this same delay to hiding states and showing cities but it didn’t work as I described above.
(Demo Video 2)
Is this a bug or am I doing something wrong?
Once again my App ID is 721AC780-A565-8D74-FF75-5158A2EB5500
Thanks for helping me work through this. My loom videos above are uploading now and it might take a few minutes before you can see them.
Hi @William_Lee ,
In a previous response, @vladimir-upirov suggested using data binding to populate the row_states component. However, on your most recent screenshot you’re using the Set Dynamic List Items to block:
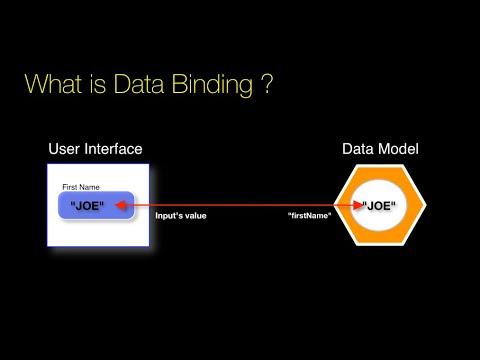
Could you change it to use data binding and see if that makes the difference?
Regards,
Mark
Hi thanks for the reply can you please provide a link to any data binding documentation so I can try it?