Hello everyone,
I am new to backendless and don’t have much experience with web development.
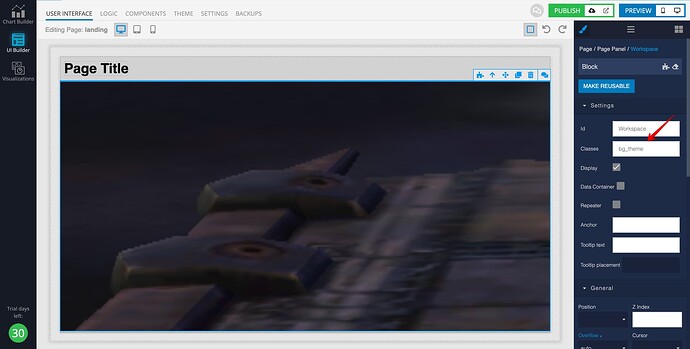
I am trying to add the background image for the pages in theme editor. It should look something like this
.bg_theme {
background-image: url(‘your-image.jpg’);
background-repeat: no-repeat;
background-size: cover;
}
The image is uploaded to files.
But the problem is when I try opening the page in the preview, it does not show the background image.
I cannot find anywhere in the forum the answer, but my question is kinda similar to this post
How to change the background image in a website template - UI Builder - Backendless Support