The marketplace component “Rich Editor” allows users to create formatted text using a WYSWYG - type interface. Very cool! However, there’s a bug when using logic area for data binding content of the editor. Say we have a property “testData” in Page Data. Then
- when using the data binding fields in the right sidebar, there is no problem, component works as expected:

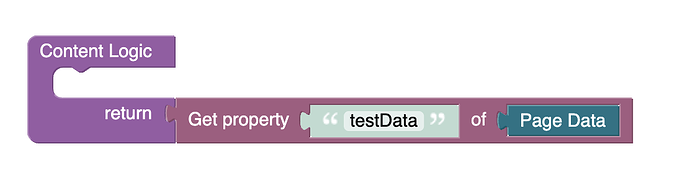
- but when explicitly wiring up logic for the content of the component, typing into the editor is no longer possible:
This bug makes it difficult to use the component in scenarios where the data model of the component is not automatically referenced in the logic area of the component (for example when the component is placed inside of a POD container)
Hi @Alex_Klein
It happens because when you enable POD Container option for a container it switch-on the DataContainer option as well to be able to work with the DataModel in the Custom Component code. So the POD now has its own DataModel.
We will consider removing such behaviour, does it make sense?
Regards,
Vlad
internal ticker is BKNDLSS-32763
Doesn’t make sense — we should be able to connect a property in Page Data as I have shown above, no? Regardless of whether or not the component is inside some other container with a data model.
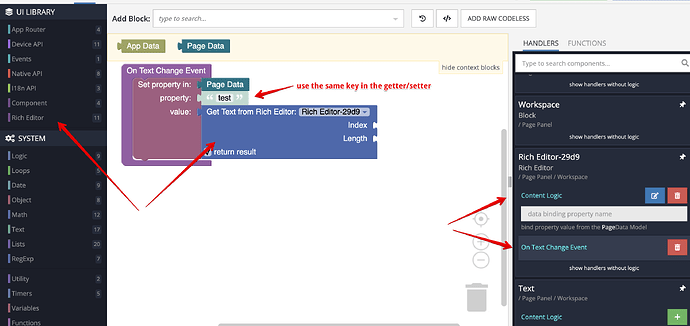
Do the test: put the Rich Editor on a page (no Pod containers, nothing complicated at all). Try to set “content” to be getting things from a property in Page Data. You will see the thing gets content from the property, but you cannot use the editor anymore (cannot type).
oh, I thought it doesn’t work only when you use it inside the pod container, let us double check it
I see,
when you use a Logic Handler (Content logic) instead of data binding the system is not able to set values because it doesn’t know which property set the value
So, there are two scenarios:
- when your data binding for the “Content logic” handler it works as a two-way data-binding (get/set), same for other components like Input
- when you use it as a logic handler (with “get property of…”) it works as a one-way binding (only getter)
If you chose a more flexible/customizable way with a custom getter you have to provide a setter for the component in the OnChange event-handler
OK, got it. So “data binding” really is a special thing, the “2-way get/set” only happens when using the sidebar field. Logic handler is only used for getting, and if we want to set we have to use another logic handling area for the component. All components, not just the Rich Editor. Thank you!
yes, correct,
because when you use a logic handler there can be something similar to
return (Get foo From PageData) + (Get bar from AppData)
and the system is not able to calculate what exactly field it should change on “set”
1 Like