I see a checkbox in the Block component design panel called “Pod Container”. I can’t find any documentation describing a Pod Container. What is the purpose and use instruction for a Pod Container?
Hello @Howard_Jacobson
PODs allow you to specify a portal for other components in a CustomComponent.
- when editing a custom component UI you can define PODs
- when you add the custom component on a page you can put any blocks into these pods
- to render pods you have to use the following code:
const modalContentPod = pods['modalContent'];
...
<div className="modal-content">
{ modalContentPod.render() }
</div>
PODs are extremely helpful when you need to have only one Custom/ReusableComponent but it has to render different content.
Regards,
Inna
Thank you.
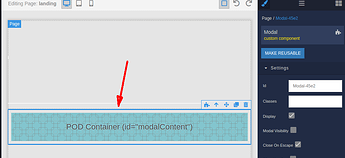
Is there a visual cue in the UI Builder that a component contains a POD?
Howard Jacobson
![]() (919) 341-9140
(919) 341-9140
![]() [PO Box 98566, Raleigh, NC 27624](Google Maps Box 98566, Raleigh, NC 27624)
[PO Box 98566, Raleigh, NC 27624](Google Maps Box 98566, Raleigh, NC 27624)
![]()