I’ve been struggling with the concept of using the Data Table in the UI. I’m trying to make it that On Page Enter, that the Data Table displays only the row of information from the Database Table that is unique to that Current User. I’ve only found ways to display individual data related within the database data itself and not one linked to the page data. Any help with the code with the data table if its possible, or even other suggestions for displaying the current user’s data would be appreciated!
Hi @SomeOneBeLaggin,
Provide examples of your logic (you can take screenshots), and write actual & expected results. We will try to learn your problem and help you solve it.
Regards,
Bohdan
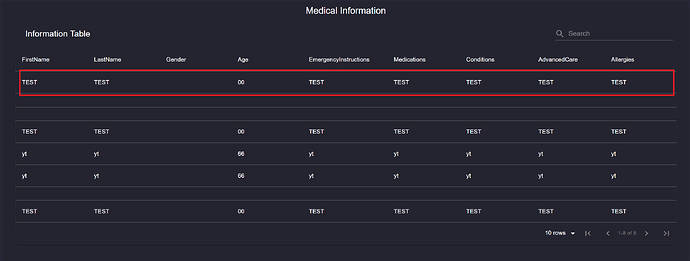
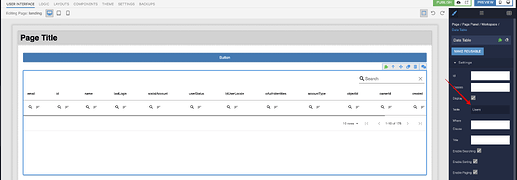
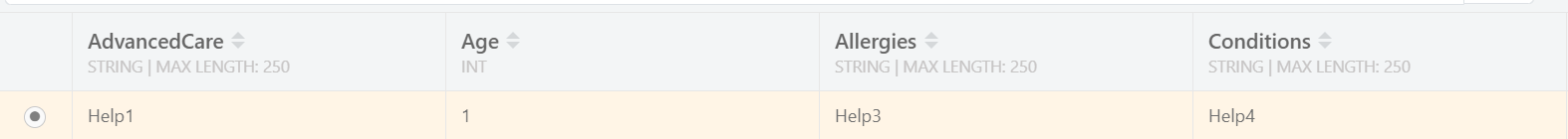
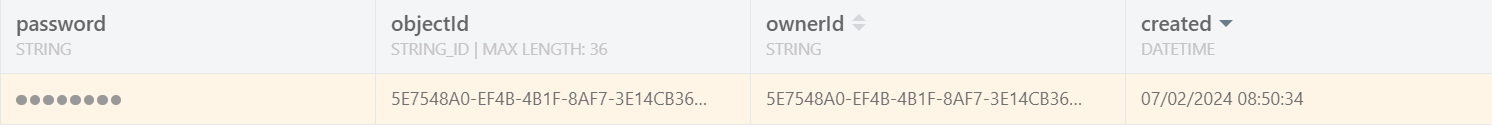
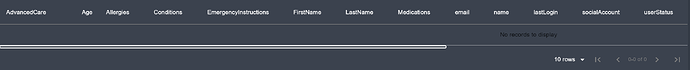
So for this Data Table in UI Builder (mind the theme), I only want the entire row of data (from ‘UserData’ table in database) to be displayed. The row that I want displayed, is one only related to the current user on the page. But all I can do is display the entire table despite my efforts.
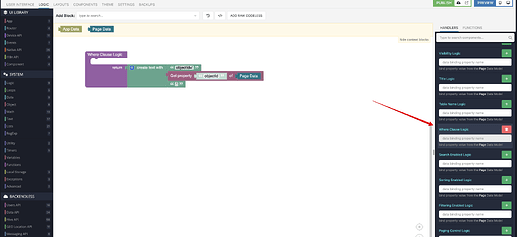
I tried multiple variations of logic, having to do with the whereclause statement. I tried different approaches to changing the table’s property on page enter, as well as load table objects related to currentuser’s id. Ultimately, I am now lost.
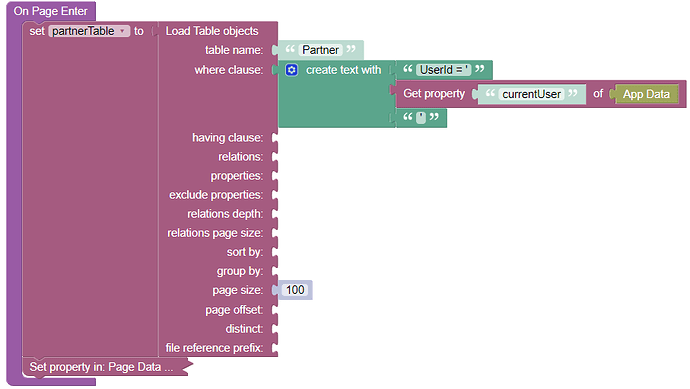
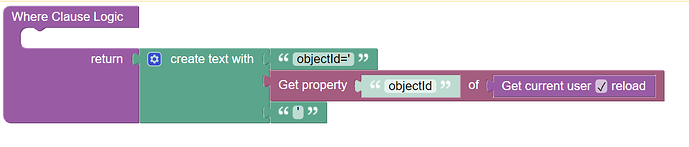
Example logic I tried:
Any help with the data table logic, or even alternate solutions with different UI like text boxes to achieve my goal would be appreciated. Also, for reference, I am fairly new to coding, hence the issues, so any help is good ![]()
Hello @SomeOneBeLaggin,
I noticed from your schema that you have a UserData table. However, it seems that all the columns in UserData could be moved to the Users table. This way, when a user logs in, you can retrieve their data from the Users table using the following query:
objectId='<current-user-id>'
This will result in having only one record per user in the Users table.
For example, if you have orders associated with a user, you can create an Order table and add a 1:1 relation to the Users table with a column named user. To display the orders, you can use the following query on the Order table:
user.objectId='<current-user-id>'
Feel free to ask more questions if you need further clarification!
Best regards,
Serhii
Hi @sergey.kuk
With my information upload, into the already created UserData table, I already have a page dedicated to it. For this, I created the same columns in the Users table, and experimented with the update user role with create object of the information. I could not get this to work on the separate page, would I have to create the objects during the registration page.
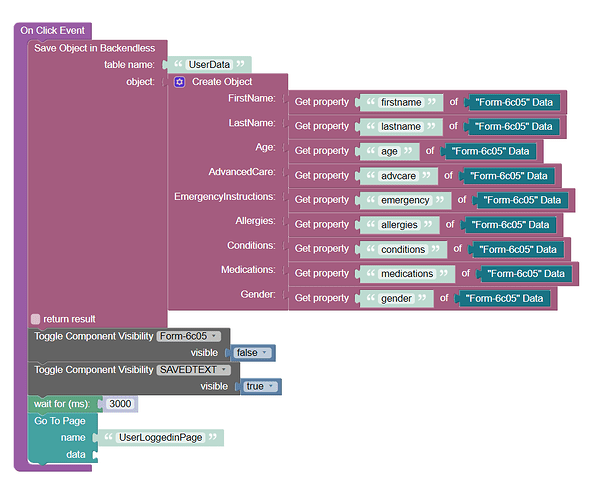
This is the code I already have working before support.
Change to either this code, or any other code examples would be appreciated.
If you can’t combine those two tables to one only due to permissions configuration then you can create a custom CloudCode service which will take that data, register user and add all those fields to User table entry. Since CloudCode services use separate API key (CloudCode API key), which you do not expose to the clients, you can give wider permissions to it.
Regards, Andriy
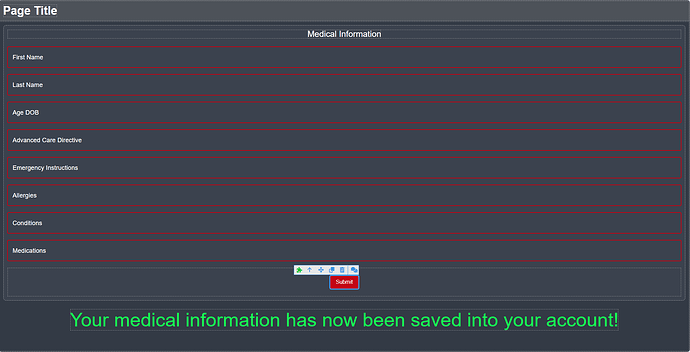
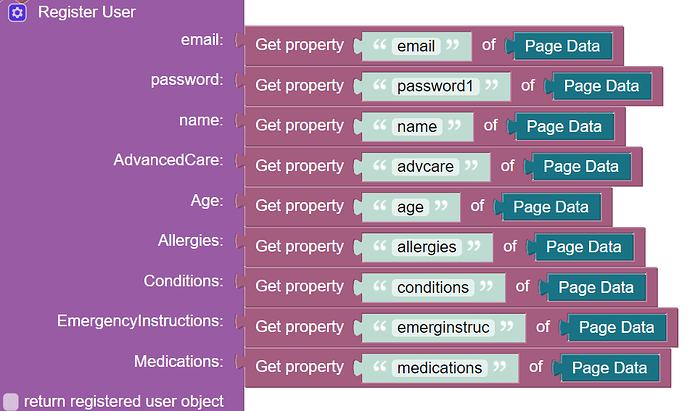
I have made it register the information with the user, but I need to know what is an order table so that I can display the information.
That is how the information is register, I know need a way to display on the information related to only the current user.
Hi @SomeOneBeLaggin ,
If I understand correctly, then the task is to obtain the data of the client who is currently logged in and display it in the table as the only element.
This can be done in the following way: select which table you want to display, and then dynamically substitute in the handler, for example, the objectId of the user, which you received when the user logged in. If you also have a second table, UserData, then in order to get data from it having the user’s objectId, you need to have a relation of these tables.
I will also attach additional information about relations:
https://backendless.com/docs/js/data_relations.html
Regards,
Sergey
The objects created during User Registration all are in relation to the object/ownerid inside the Users table.

Despite trying your code displayed in your image and trying with ownerid, I still cannot show the current user’s table row of data, instead says there is no data to display.
Further help with the where/clause logic would be appreciated!
Regards,
Hello @SomeOneBeLaggin
What does your query look like to load the data from this table? You can find this information under the Network tab in DevTools. Also, please provide us with your APP ID with the container’s name and page so we can check.
Regards,
Inna
I’m not sure how to find the query and how to find the Network tab in DevTools (sorry im very new to coding) but here is the rest of the information, hope this helps!
Application ID: 4EE0812B-BDCD-3B12-FFB8-AE2D10864700
Container: default
Page: Retrieval
I was able to get the Table to display the user’s information by changing the suggested logic above from ‘Page Data’ to ‘Get Current User Role’. Thanks for the help!
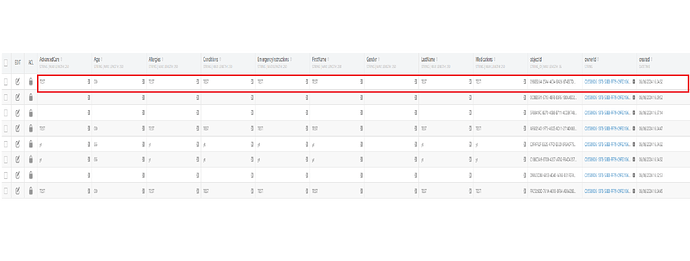
Now that it displays the information for the user, my next step which I also am unsure of is only displaying the relevant columns, for example I don’t want some of these to show:
For the columns that I don’t want displayed, would removing the relation be viable, if the relation isn’t important e.g. ‘oAuthIdentites and bitUserLocale’.
Also, my final component I would like help with, is a way to produce a URL link to this web page, that when generated/accessed, brings a person who uses the URL to that specific person page of info.
E.g for my project, when a bystander uses the URL of a patient, it brings up that patient’s page of information. (also be helpful if they weren’t able to have full access to their patient’s account, only for viewing their medical information).
Hello @SomeOneBeLaggin,
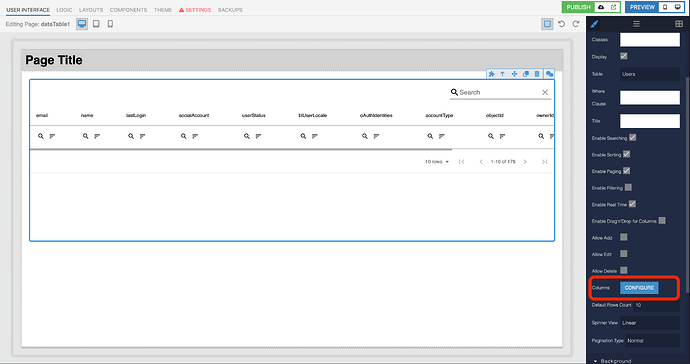
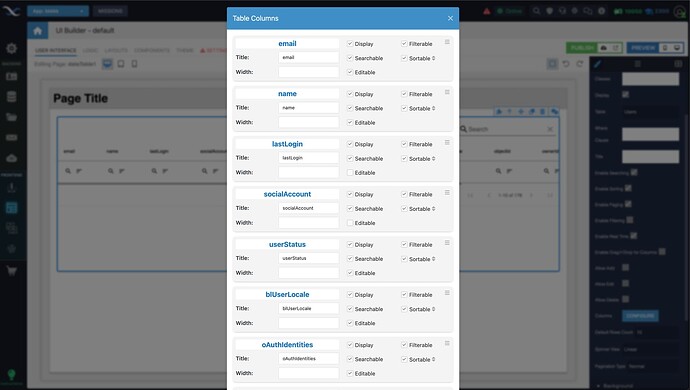
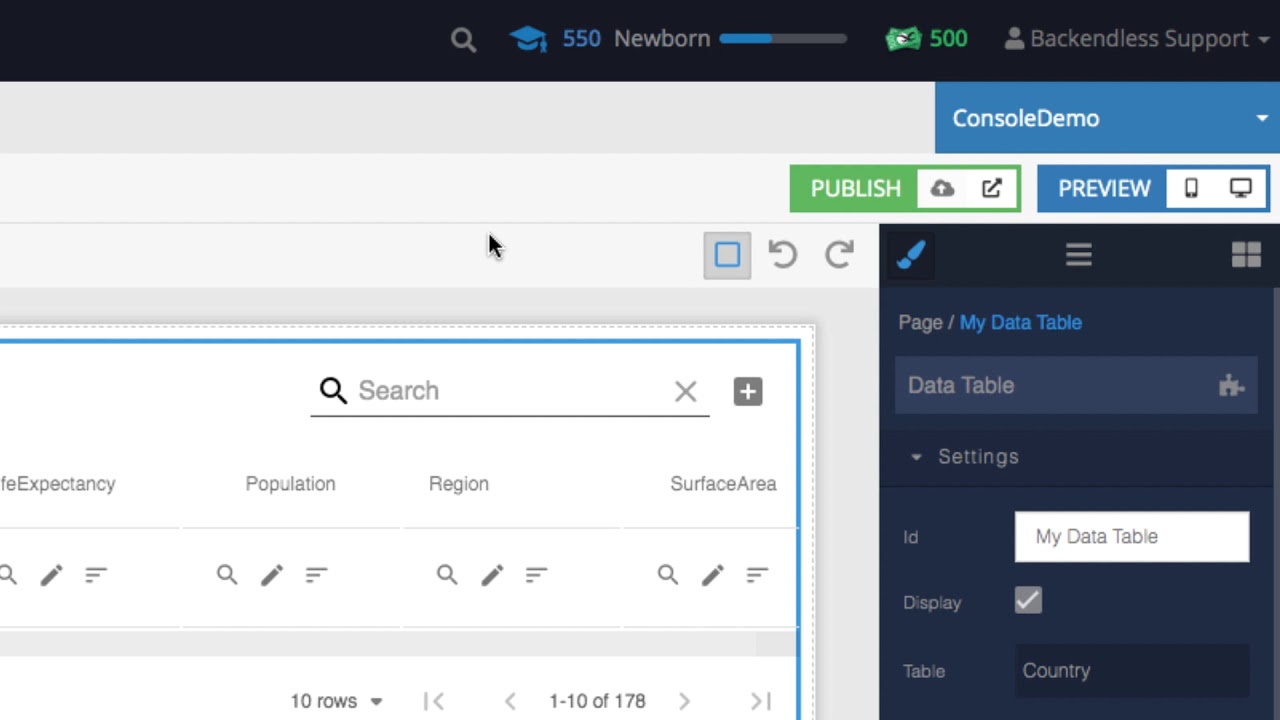
You cannot delete these columns as they are system columns, but you can hide them like any other columns. Here’s how you can do it:
As for the URL to this web page, could you please clarify what exactly you mean?
For example, if you press the Publish button in the UI Builder and publish the container, you will get the URL of your application.
Regarding restricting access for users, you can use user roles.
Here is a course on User Management that I am sure will help you with this:
Regards,
Alexander
In regards to the URL page, I want to generate a link to view Person1’s table of information, but only allow for Person2 to view the table of the information and have no other access to Person1’s account. Is this possible?
Regards,
It is possible, here’s a pseudo-algorithm:
- When the page is being loaded, make sure there is a logged in user
- If the currently logged in user is not
Person2, show an error (or do whatever your app needs to do) - If the currently logged in user is
Person2, retrievePerson1data and display in the UI
To clarify, for my project, when a bystander (Person2) scans/uses the URL linked to a NFC tag on the patient (Person1), then the bystander is able to view the patient’s table of (in the case) medical information, without needing to log in.
So in this case, is there anyway to create a URL to the page only related to Person1’s information, that only allows to view it and nothing more. Otherwise this may lead to breach in privacy.
I am currently trying to create a feature for which when a button is pressed on the table page, it creates this URL, that I would linked to the NFC.
Regards.
Yes, there is. The URL needs to include a parameter that identifies the person whose information you will be using to load into the UI.
That’s a function of both UI - you will restrict any data updates and the backend - you need to restrict data updates at the database level.
Could you please provide logic on how to do this, I’m still unsure.
Regards,
Have you done any UI Builder self-training training?