I’ve watched the Masterclass videos and User Management but am still unsure on the URL function as well as the view, sorry I’m quite new to coding so any help is appreciated!
Regards.
I’ve watched the Masterclass videos and User Management but am still unsure on the URL function as well as the view, sorry I’m quite new to coding so any help is appreciated!
Regards.
I will demonstrate the concept, the rest you will need to figure out based on the example.
Here’s a sample URL for my page:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=pagewithurl&cityName=Dallas
Notice the page has this parameter:
cityName=Dallas
That parameter and its value will be available in Page Data.
On the page, I have the DataTable component:
The component has the following logic in the Where Clause Logic:
Notice how I get the value of the cityName parameter and compose a complete where clause for the database.
This results in the behavior where the parameter drives the behavior of the UI component (or to be precise the data that it shows).
In your scenario there would be something very similar - the parameter could be objectId of the person and then you load the details based on the provided objectId value.
Good luck!
Mark
Would something like this work? If so why is there a error when I use ‘Get current User’ and what should my URL be?

The logic here sets a parameter in Page Data. It really tells me nothing because I do not know what you’re doing with that data. Additionally, I do not know where the error is coming from - there is not enough information shared here.
With the code I’ve tried above, I want to be able to generate a link to the page to show anyone with the link the information of that user.
So, when the user open’s this page with their own medical information (table), they can click the given button to generate a URL to the current page with that information, for which, anyone with that link can view that same information too.
My issues are with the object parameters as well as the initial link template for the URL Builder
Side Question: what’s the best way to size the application for mobile/prevent horizontal scrolling onto nothing.
Sorry for all the questions in new and project is due soon! Thanks!
Hi @SomeOneBeLaggin,
The params input of the URL Builder block is not intended for building Query Params. This block builds a URL from a template like https://domain.com/api/:foo/:bar/:biz where foo, bar and biz parts can be passed in the params object to replace in the template string with values.
What you need is a Create text with block with the first part - your URL up to data= param, and the second part - a stringified Create Object with your params inside. See the following example:
As for your side question, it’s a tough question, since there are a lot of different screen sizes possible, I suggest you google or use Chat GPT for this kind of question, there is a lot of information about responsive layout.
Regards,
Stanislaw
Yes this works! Here is the logic I have used and works with this help.
Example URL created, where para1 is objectid of the person who created it.:
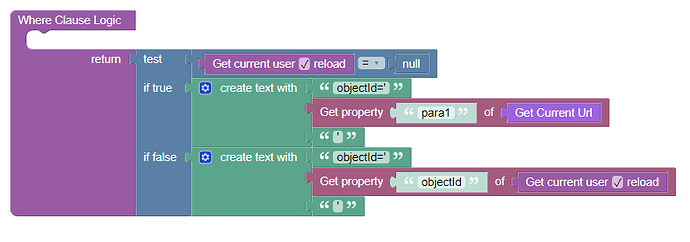
Now, for my ‘hopefully’ last issue, I now need the information in the data table to only show the related objectid’s information. I’ve tried getting the relation of the objectid from the current URL but it doesn’t seem to work, here is the logic of the whereclause statement of my data table.
This logic is able to still display the currently logged in user’s information, but is unable to display the information of the objectid within the link for non users who only use the URL to get to this page.
Could you add print block with the true statement?

It will let us know what you trying to find and find out why it doesn’t work.
Also, as I see on the first screenshot you set para1 into Page Data, but on the second you trying to get it from Current URL. Is it correct behavior?
I can’t get it to print it for some reason?
Yes, I’m now trying to get the objectid from the URL, so that for users that aren’t logged in, but use the generated link on the page which has the objectid of another logged in user, can see that user’s information in the table.
So I’m trying to replicate the same where/clause statement, but instead of taking the objectid from Page Data (which is for and works for logged in users), I’m trying to get it from the URL (as the link is for non logged in users), since the URL contains the objectid of the user who created it.
If that makes sense.
Just to be sure. Did you try to do it with the part on prev screenshot?
I tried with this, since I don’t know where I would use the print.
It only showed the objectid=', but nothing more.
It only showed the objectid=', but nothing more.
So you can, but result is not what you waiting.
It’s caused because current URL is a String, and you trying to get property from String like it’s Object.
You need to write a function that will find needed parameter inside the string.
There is a native solution
const url = new URL('https://example.com?foo=1&bar=2');
const params = url.searchParams;
console.log(params.get('foo'));
Or you could write own codeless function.
I’ve tried this, but it still doesn’t seem to work?
Before objectid in URL:
![]()
After:
![]()
(full page)
And if I put link into a new browser/tab it show neither the text or anything in the table:
Figure our that we talks about current URL, and you could try to get property from Page Data as far as it already parsed.
I’m sorry, I genuinely don’t understand what you said here?
When I generate the link, I create para1 as an object, could I save this in the Page Data, so that when entering, it take the para1 from that and not from the URL?
If so, when the object is created, is it already stored into Page Data or how would I get the para1 property?
There is out of sync between what I see on your screenshots, what we wan’t to achieve and what we actually do.
Can we start again?
Here you trying to get property from string(current url), it’s not correct(already explained why).
If you wan’t to show the data in the table, we should get para1 from the correct place and in correct form.
Could you explain, where and how you store para1? Is it generated somewhere else and you redirect with pass it in URL?
If so, that means that para1 is already in Page Data. You could print Page Data to check it. If no, point to my mistakes please.

Ok sorry for confusion, I’m VERY new to coding, anyways:
For this logic below, this is the only account of para1
As you said before, I couldn’t get the property as it is a string, so is their another way to get the objectid from the URL created, for someone who hasn’t logged in and only uses the link?
Example: Could I Create Object with the Current URL, and then somehow get only the objectid from that created object? Thanks for your persistence! Or even just take only the objectid from the URL string?
(I know this logic doesn’t work just thinking)
This URL is used to go to another page?
Could you print the Page Data and check what it contain?