Yes the URL is created by an Registered/LoggedIn User, for which they can share to others (via NFC tag link), to view the Data Table of their information only.
For which page, the Registered User’s or the External User?
Yes the URL is created by an Registered/LoggedIn User, for which they can share to others (via NFC tag link), to view the Data Table of their information only.
For which page, the Registered User’s or the External User?
For which page, the Registered User’s or the External User?
Page equal to URL that you generate.
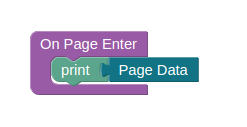
This sounds and is stupid, but how do I print that page’s Page Data

You could see the result in Browser Devtools(F12) - Console
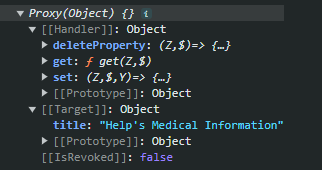
Open the Proxy Object, does it contain something?
I don’t know what that means and how do to do that? As I said before, VERY new to coding, mainly only know codeless, sorry…
![]()
Little arrow on the left
paraID is what you looking for?
Yes and No, I was testing some code and I think thats from me creating the object and setting it in a text box called paraID.
All I want from the URL created is just the objectId (which is the paraID in this case)
Should look more like this from what you’ve seen:

All I want from the URL created is just the objectId (which is the paraID in this case)
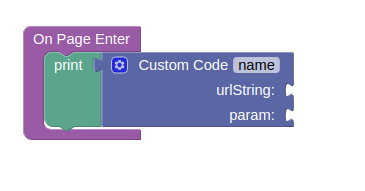
It’s pretty easy with Custom Code block

const url = new URL(urlString)
const params = url.searchParams
return params.get(param)
Take into account that your URL contain data object, with property para1
But
I’m pretty sure that we make some mistake, because if we pass data through query correctly, para1 will appear in Page Data without any additional logic, and doesn’t required this code solution.
For me still unclear, if you have URL in page data, that means you compose this property on the same page, what means that you already have all needed information, and here is no need to compose URL and after that parse it.
Do you not understand why I want to create a URL to the page, or do I not understand what your wrote here?
Also, what am I attaching to this logic?
urlString - it’s URL
param - it’s the parameter that you want to get from URL, in your case data.
Then you should convert data to an object, and get the needed property from it.
Try to print the result of every step, it’s made debug easy for you.
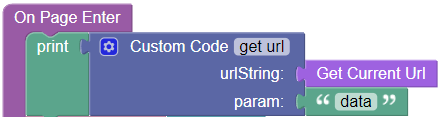
This is the logic I used:

The URL the logic was used on:
Result:
![]()
Now do I just Create Object, from this result? Then how do I only get the objectid part of the object (how do I get part of an object?)?
I did manage to get it to work using this logic:
On Page Enter:
WhereClause for Data Table:
Is there a more conventional way to get that portion of the URL text? Because variation in objectid may cause the logic to not work. Or are all objectid’s the same character length?
Hello @SomeOneBeLaggin
Try:
Regards
Thanks all for your help!