Hi,
A simple question:
Suppose I have Text field with an on-click event which sets the Visibility of an Icon below the Text to True. However if the Icon is already visible an on-click event on the Field should put the Icon Visibility back to False. How could I accomplish this?
Thank you for the support.
Önder
Hello @Onder_Bilir,
Do you mean how to do something like this?
http://www.backendless.us/index.html
Mark
Hi Mark,
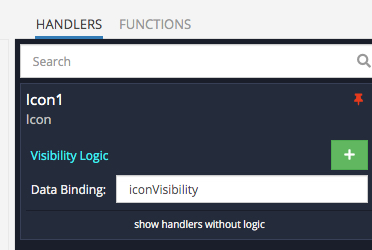
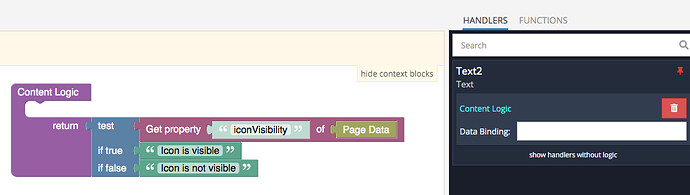
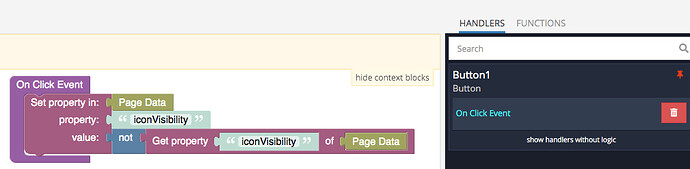
Yes, exactly! Can I see how it is configured?
Thanks for the quick response.
Önder
Great I got the point now!
Just to extend the learning process…how could I also trigger a change in color of the Icon or the Text?
Thanks again.
Önder
Hello @Onder_Bilir
Please clarify the question.
The icon has two states, when it is visible and when it is not visible. What do you mean by changing the color of the icon?
On what event would you like to change the color of the text?
Hi Vladimir,
For learning purposes both cases:
a. Button On click --> color of the Text field (i.e.the string) changes e.g. from white to blue
b. Button On click --> color of the Icon changes e.g. from white to blue
The Visibility is of no relevance here anymore since it was clarified earlier by Mark.
Thanks!
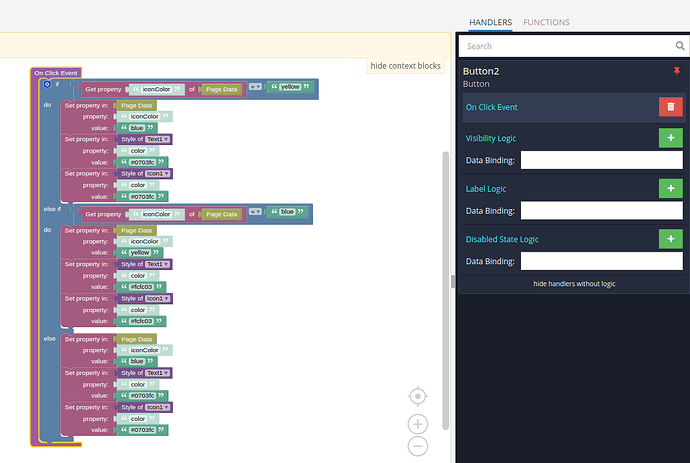
For change color by button click, add logic On Click Event for button something like this:
Hi Vladimir,
The properties “iconColor” and “color” of Style of Text1 are these in-built property names or did you create it somewhere else in the logic screen? In case they are in-built (standard) properties names do you have list available with all the property names available.
Thanks.
Önder
“color” of Style of Text1 are these in-built property.
“iconColor” I create it in this logic screen
Hi Vladmir,
How does someone know the built-property names? for example: you could have spelled is as “colour”.
Is there a list available with the available built-in property names?
Thanks.
There is no list yet.
Almost all the properties that are in the USER INTERFACE section - editing a component can be changed.
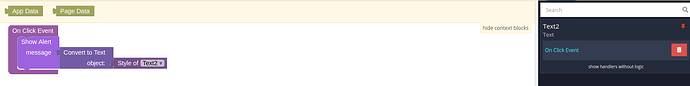
In order to see their name, you can do the following:
for example for the text add the properties you want and add logic when you click on this text:
ok clear thanks a lot. I suppose this will show all the options of a component.
Hello @Onder_Bilir
There is no specific list and it is unique to each component, since under the hood we CSS you can use the following list as the entry point https://www.w3schools.com/jsref/dom_obj_style.asp
Regards, Vlad
1 Like