Hey guys,
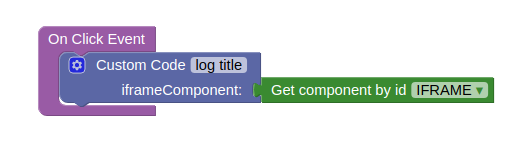
I’m stuck with trying to get the title of an iFrame. My iFrames are placed inside a block, which itself is in a cell->row->data container. The purpose of the parent block is to set an anchor, which is not possible with the iframe itself. Thought this enables me to use document.getElementById("block-anchor").firstChild.contentDocument.title to retrieve the title of the iFrame. While I’m able to select the block element iself, selecting the iFrame with firstChild (or lastChild or children[0]) fails and therefore the following selection of contentDocument.title throws an error.
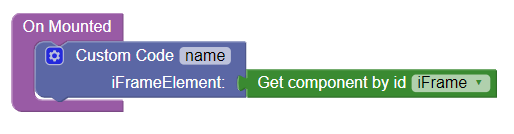
My next approach was to use the iFrame component itself when mounted (similar to this cookbook recipe here) and select the title from there.


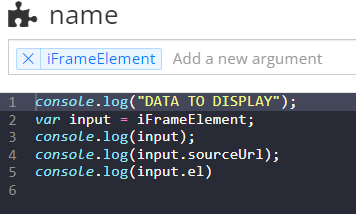
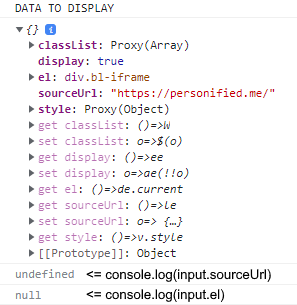
However it seams like I can’t target the properties.

I read in another post that direct DOM manipulations are not desirable. I’m not sure if this applies to the above mentioned problem too.
Any help would be appreciated.
Best,
Anton