Hello, No-Coders.
Today we figure out how to scroll to components from a dynamic list.
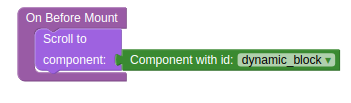
How does scrolling work? We get the Scroll To Component block and connect to it another block that represents the component you want to scroll to.

But when we try to scroll to a component from Dynamic List, we can’t choose a specific one, because each dynamic block is the same in Codeless Logic.
So we have a question: How to get a certain component from the dynamic list?
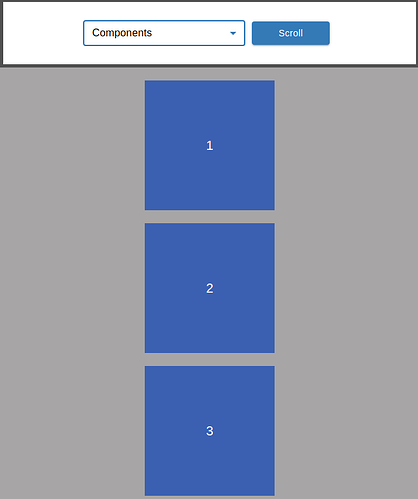
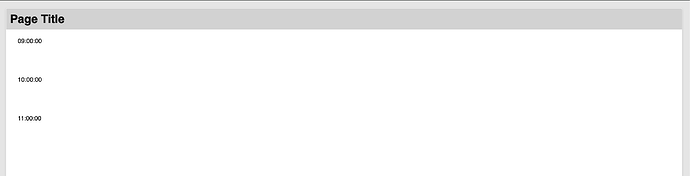
Let’s imagine we have a pretty simple UI with a list of articles. For example, a Select component where we can choose an article and a Button that scrolls the page to the selected article.
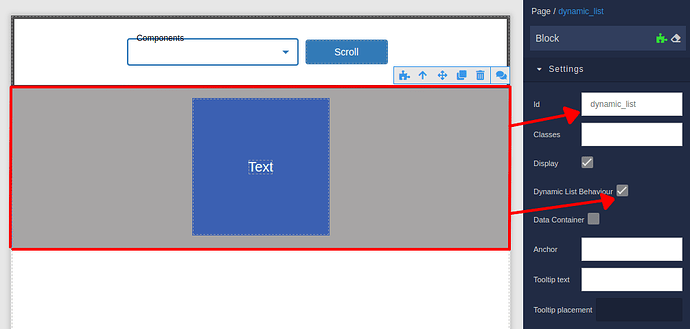
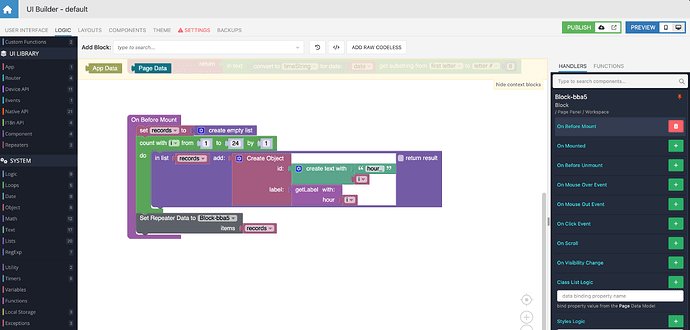
![]() Create a Block with some Id and Dynamic List Behaviour
Create a Block with some Id and Dynamic List Behaviour
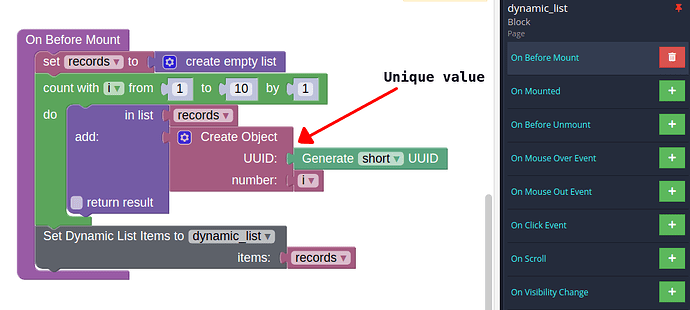
This logic shows how I set records to dynamic list, but you can use any other kind of data(for example database records), and set them to dynamic list anywhere. Only one thing is very important now - your dynamic list must have an object with a unique value that helps to identify this item in the list (the objectId value works well for this purpose)
For our convenience, I will name the records variable to original list
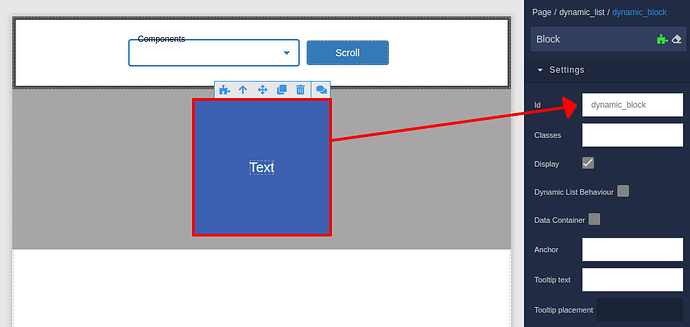
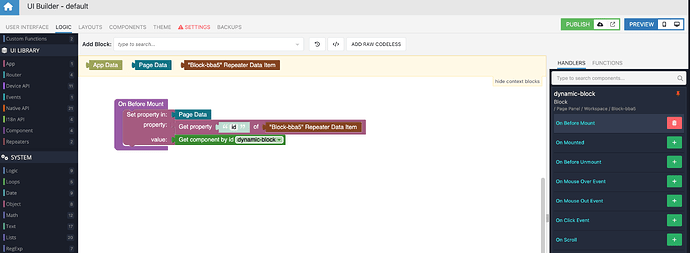
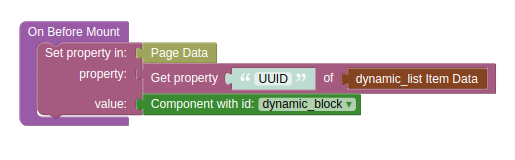
![]() Add some dynamic content for dynamic items inside the container block
Add some dynamic content for dynamic items inside the container block
And now we have the most confusing place in the entire guide

What happened here?
- We get a unique value from our dynamic list item and use is as the key.
- We get a component object and use is as the value.
- We save this pair somewhere, for example, in Page Data.
Now, we can get any component object anywhere where we want, one thing that we should know - is a unique value from original list
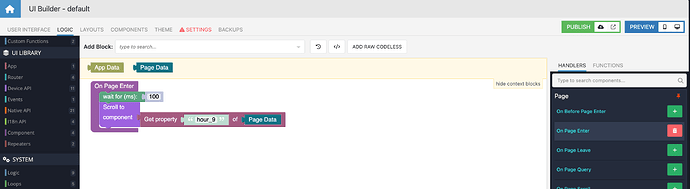
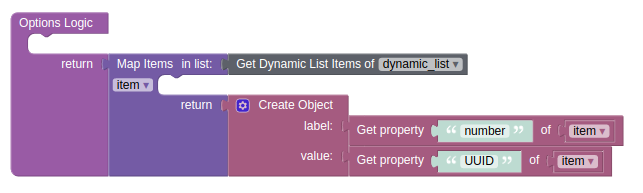
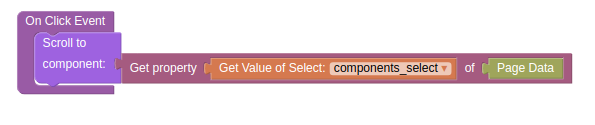
![]() And details for Select and Button that helps us to navigate.
And details for Select and Button that helps us to navigate.
Select logic:

Button logic:

Nothing hard here, we just use a dynamic list to create options for Select
And when some value has been chosen, we call Scroll to component function on the block, previously stored in Page Data, and taken here using the unique value from the dynamic list.
I hope we made one more thing clear for you. But if you still have any questions, you are welcome!