I am trying to set the center for a map using the leaflet custom component
according to the doc this is a string ( though from this ‘Leaflet map’ Custom Component issues it seems this will be changed to take a point at some time in the future )
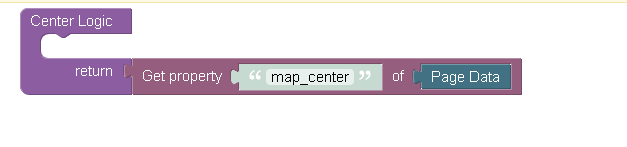
here is my logic

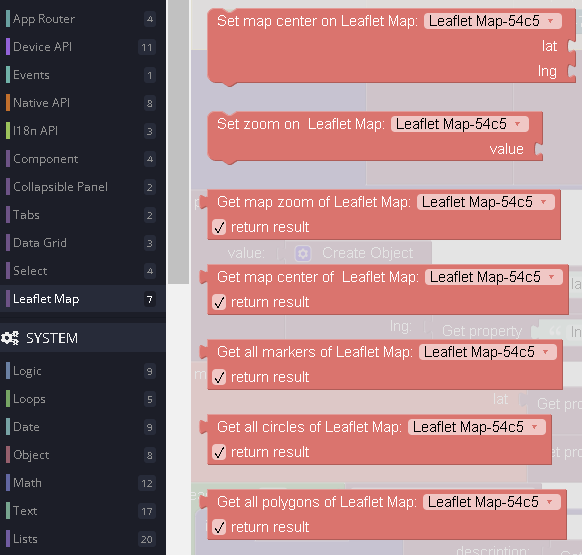
and the component

but I am getting
![]()
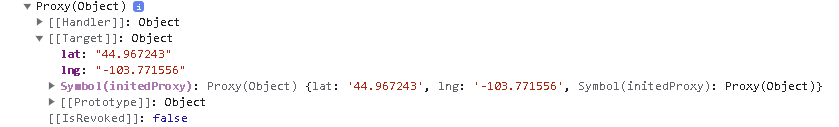
my map_center object looks like this:
opening that up it appears to be this line
return Array.isArray(t) && s.test(t.join(",")) ? t : "string" == typeof t && s.test(t) ? t.split(",") : "object" == typeof t && t.center && s.test(`${t.center.lat},${t.center.lng}`) ? [t.center.lat, t.center.lng] : (console.error("Leaflet Map: not valid coordinates"),
I have not been able to find an example of how to set the center via codeless. I have looked at the leaflet site but it shows examples for java code but I don’t know how codeless creates the javacode. can you give me an example or point me to some docs that show this?
thanks,
H
EDIT: had to replace the images sorry for the confusion.