I have a use case for end users to submit CSV’s for upload into the system via a codeless UI front-end form. But it looks like right now I would need to upload the file, and pass the url to an external API to parse and send it back to a data api. Is there another option I am missing? Thanks!
There is a built-in ability to process CSV files and transfer data to corresponding data tables, however, that function is available via Backendless Console only.
Was wondering the same thing as I wanted to use Backendless to update some records weekly from a csv export from another database ![]() If it´s console only I´ll have to do it myself instead of being able to ask a non-tech team member to do simply upload a file. Guess this might be a marginal use case but def interesting if you could implement a front end way to do this. Thanks!
If it´s console only I´ll have to do it myself instead of being able to ask a non-tech team member to do simply upload a file. Guess this might be a marginal use case but def interesting if you could implement a front end way to do this. Thanks!
I also have a need for this. Could we use a JS library to open the CSV, convert it to JSON, and put it into an object on a form? Then on submit use a loop to process the object and write it into the db?
Using custom code I know external scripts can be used, but I’m not exactly sure how to implement it.
Tim
I think that could be possible.
But for this, you must find or write a service, that could parse CSV files into JSON. And using Bulk Update you can update multiple rows in your table.
Unfortunately, we couldn’t write it for you, but I believe that is possible, and not so hard to do.
Regards, Dima
I think we were replying at the same time. There is a CSV to JSON library (Demo - Papa Parse). I just don’t understand how to call it from UI-Builder and pull the results back into UI-Builder.
Tim
Hi Tim,
papaparse works well
You could do something like below;
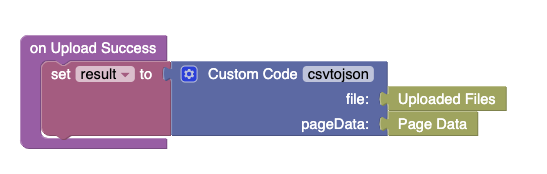
Once a user uploads a CSV;

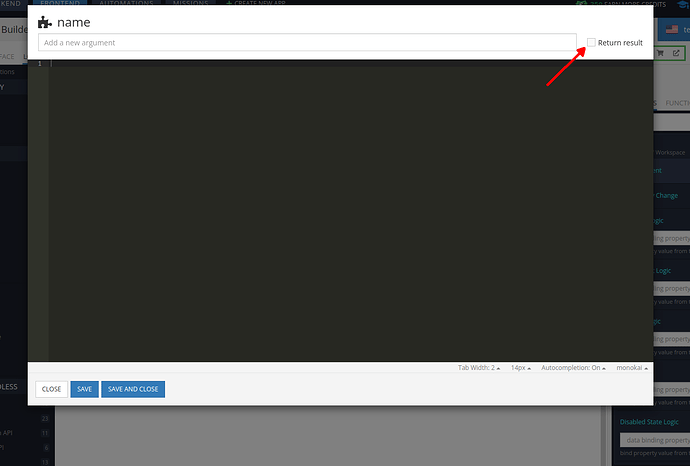
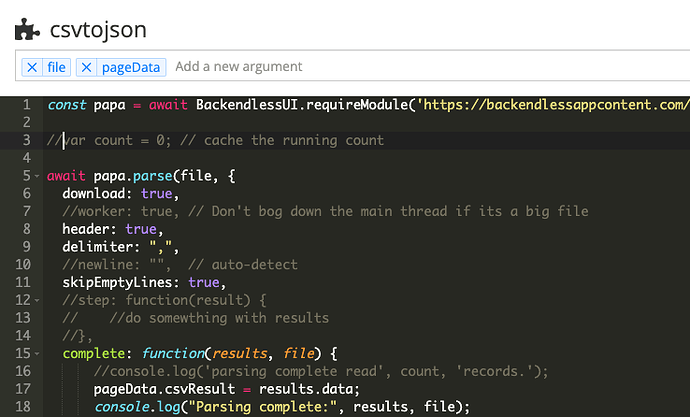
Execute CustomCode; I downloaded and installed the papaparse library into myfiles section
The code is pretty much from the sample on papaparse
pageDate.csvResult (or whatever you want to call it) will pull the data back into UI builder.
Thanks, @Farid. That’s more or less what I envisioned.
Tim