Application ID: B73DF939-DF75-2BB1-FF9D-4584DD35BA00
I’m working on Missions: Relations Master > Task: Set Object Relationships with API
Task: Set Object Relationships with API
The cityList dropdown is now populating with filtered data as expected when I type a city name into the cityNameInput control. However, the last step is to set the first city name in the cityNameInput. It looks like I did all the steps but the name is not being set. Any suggestions?
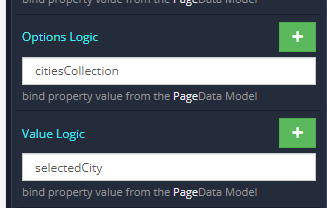
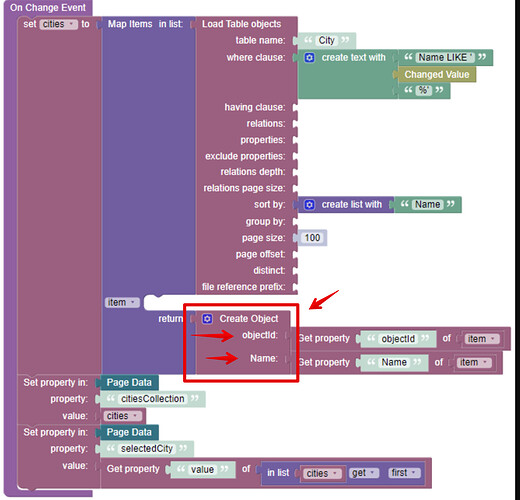
settings for the citiesList dropdown:

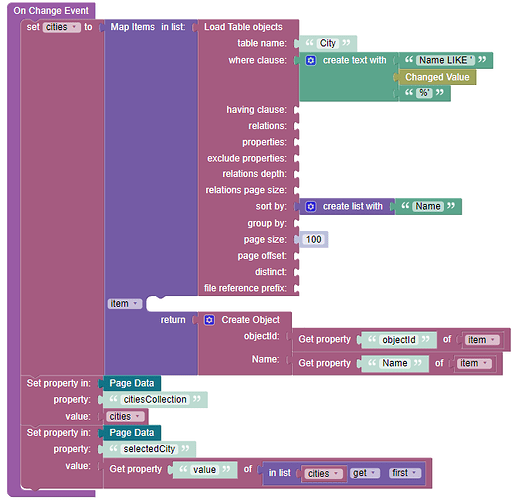
and the blocks for the cityNameInput control:
Everhything else is working as expected.
Hi @George_Padvorac,
You are taking a value property, but the cities object has a shape of { objectId: '...', Name: '...'}, so you need to take an objectId property instead.
Regards,
Stanislaw
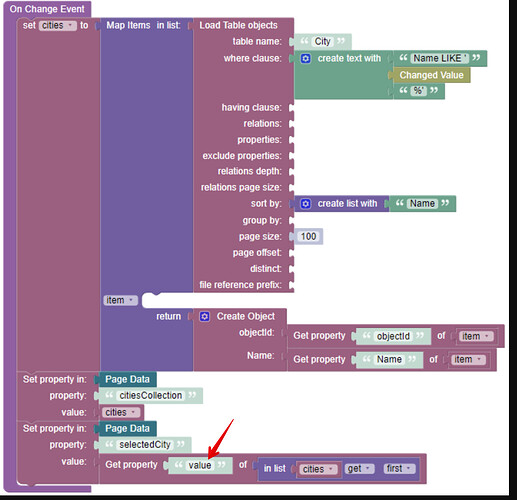
Thank you and sorry, I’m not following. This is a screenshot from the video which looks exactly like my blocks.
Here is a difference between the video and your code:
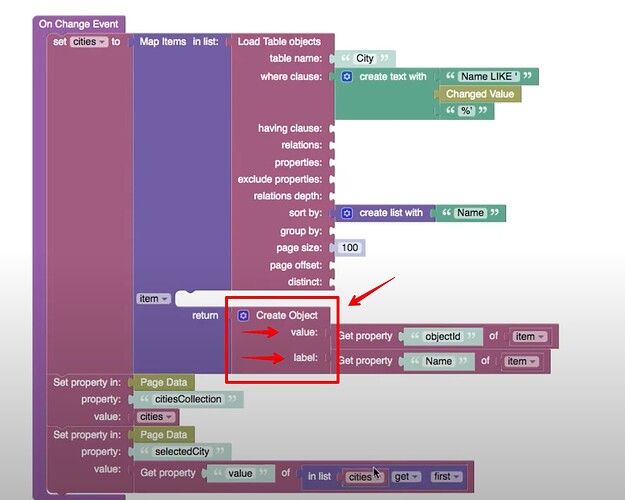
From video:
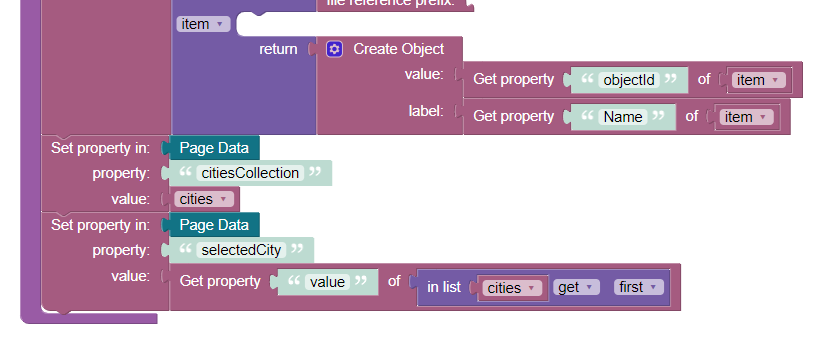
From your code:
It’s OK to use different keys, that’s why you had to change the label/value keys for the Select component, as discussed in the previous topic. But in this case, you need to take the value by the key objectId, not value.
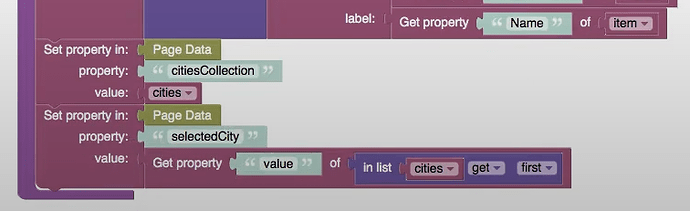
Changing value to objectId here should do a trick:
Regards,
Stanislaw
Arrr… Good catch. I made the change but its still not setting the first item in the dropdown. This is from my blocks now:
Is there any other place this key value pair is being referenced?
Try using the print block to debug the app and see what you are getting when retrieving value… Learning how to debug a codeless app is an important skill to master.
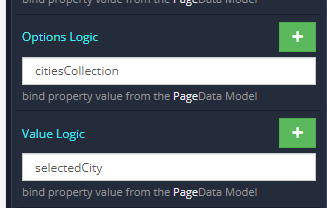
There were two ways to fix this problem - change the key by which you take the objectId to set to the selectedCity (value → objectId), or change the keys in the options array (which you did). And in the latter case, as I said earlier, you will have to change the value/label keys for the Select component again to default value and label.
What is important to understand is that Select by default expects a list of objects with keys “value” and “label”. If you pass a list with other keys to it, then you need to specify this in the Select settings (like you did in your previous topic) so that it knows which property from the object is considered as a label, and which one as a value.
Further in your code you take the first object from the same list and want to take the property from it, which contains the objectId. Above you build this list of cities (using Map block). Notice how you name the keys for the object in the list. It is these keys that will exist in each object of your cities list.