Hi Guys, my Android devices only receive notifications published from Backendless Dashboard. It’s not receiving any notification published from the App.
*iOS devices are working properly, sending and receiving all notifications. From Dashboard and App.
Publishing through API request.
Any clue to help me out? Regards
Hi Marcio
Do you use backendless-react-native module, if you do, please upgrade the package to the latest version 0.0.16, we have fixed an issue when android RN app crashes on push notifications sent not through Console
Regards, Vlad
btw, can use see any error log (in native module) for android app?
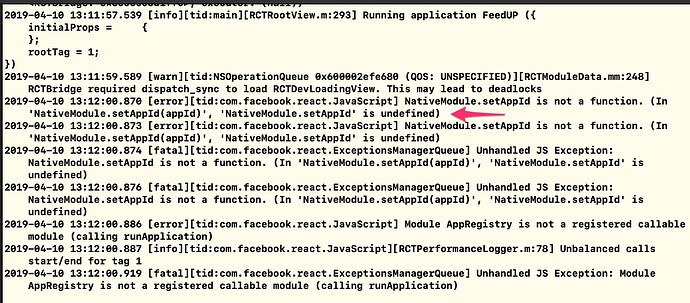
Hi @vladimir-upirov, I updated to 0.0.16 and still not receiving notifications when published from the App. Only from the Dashboard. Couldn’t find any error, maybe I’m not looking in the right place.
Still have the initApp error on iOS tough, which is solved by commenting these lines on node_modules index.js (for iOS only, which I had to do all times when I use yarn).
//Backendless.initApp = function (appId, apiKey) {
// NativeModule.setAppId(appId);
// return _initApp.apply(this, arguments)
//};
do you run your android app in AndroidStudio? for me it’s way better for debugging native code
make sure the fix is present in native module, maybe there are linking issues after upgrade
and could you please share what keys androidHeaders object contains
about IOS, could you please remind me what kind of error have you got, because commenting those lines is not good idea, the native modules require your appID,
No @vladimir-upirov, I’m working on Visual Studio. It’s great for JS and (PushNotificationiOS from react-native) does the job, you need nothing else for iOS. Installing backendless-react-native in order to work with push notifications on Android only.
try to replace “android-ticker-text” header with “android-content-title”
android-ticker-text -> android-content-title = notifications.newOrder…
android-content-title -> android-content-text = notifications.respond…
not sure the issue is here with headers, but maybe it helps
anyways, the best way to find the problem it’s debuggin
set breakpoint to place in code where the push arrived (from Console)
and then send a notification through api and see if the notification is arrived
@vladimir-upirov I checked the files on reactlibrary they seem to be all there but still not working. Also, the App did not start on iOS due to the initApp function. That’s why I’m not using backendless-react-native for iOS. As you can see I’m initializing on App.js but seems not working.
"backendless": "^5.2.0",
"backendless-react-native": "^0.0.16",
I’ve created an internal ticket BKNDLSS-18440 to investigate/fix the issue
Regards, Vlad
1 Like
Hi @vladimir-upirov any follow up on this matter? I also got an RNBackendless error on proguard when tried to generate a release version.
There’s any alternative to publish Push Notification from Backendless without using this backendless-react-native module?
Hi Marcio,
Yeah, we are still working on it, we completely reworked iOS native module, and we’ve got rid of dependency on node_modules/react-native/Libraries/PushNotificationIOS/RCTPushNotification.xcodeproj and currently we are on the testing stage, I believe it will be release on this week
There’s any alternative to publish Push Notification from Backendless without using this backendless-react-native module?
publishing push notifications is related only with JS-SDK,
and backendless-react-native takes care about:
- retrieving device token, version, uuid
- receiving/displaying push notifications
Regards, Vlad
Thanks @vladimir-upirov, understood. I’ll wait for the new version.
Hi, @vladimir-upirov any new estimative for release of the backendless-react-native module?
Hi Marcio,
the latest version 0.1.0 has been published,
and those issues with initApp for iOS and with using not iOS or Android API_KEY should be fixed now.
Regards, Vlad
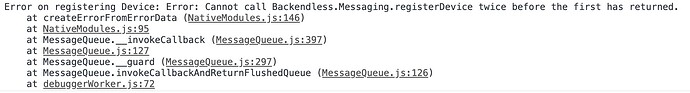
Hi, @vladimir-upirov thanks for the response. I update the module and the iniApp error on iOS is gone but I can’t register the device. First time I call register I got nothing (no response on onSuccess or onFail) and when I go back and return to try again I got an error:
Using:
“backendless”: “^5.2.10”,
“backendless-react-native”: “^0.1.0”,
Backendless.setupDevice - is not needed any more,
and if you use react-native-device-info module only for Backendless.setupDevice - you can remove that module
registerDevice method triggers a native ios confirmation about receiving push notifications - can you see that alert on your device?
and could you please share your AppDelegate.m file ?
there are must be the next implementations
- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings
{
[RNBackendless didRegisterUserNotificationSettings:notificationSettings];
}
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[RNBackendless didRegisterForRemoteNotificationsWithDeviceToken:deviceToken];
}
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[RNBackendless didFailToRegisterForRemoteNotificationsWithError:error];
}
- (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(nonnull UNTextInputNotificationResponse *)response withCompletionHandler:(nonnull void (^)(void))completionHandler
{
[RNBackendless didReceiveNotificationResponse:response];
completionHandler();
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
{
[RNBackendless didReceiveRemoteNotification:userInfo];
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler
{
[RNBackendless didReceiveRemoteNotification:userInfo];
completionHandler(UIBackgroundFetchResultNewData);
}
Regards, Vlad
Hi, @vladimir-upirov thanks for the update. With these changes, iOS now is registering and receiving all notifications successfully. (Didn’t try Android yet)
About your questions:
- registerDevice method triggers a native ios confirmation about receiving push notifications? It was, not anymore.
- My AppDelegate.m was different, I really needed this new example.
Few Notes:
I still can’t make the function callback/onSuccess(action:Object) on Readme to work. The formatted is not being accepted. I tried some variations ES6 but nothing seems to work and calling the function Backendless.Messaging.getAppBadgeNumber() is returning empty on init. Maybe is related to the functions above, the badge number must be set first? Regards
hi, glad to hear it.
I assume, now you’ve got two another issues, right?
- Backendless.Messaging.getInitialNotificationAction()
- Backendless.Messaging.getAppBadgeNumber()
According to point 1. do you run your app by tap on push notification when your app is fully closed not in background?
Point 2. no, the method must return Number value of current badge, I tested it with buttons not in init, I had 3 buttons and for each one there was corresponding handler, could you try this way
getCurrentBadgeNumber() {
Backendless.Messaging.getAppBadgeNumber()
.then(
logInfo('CurrentBadgeNumber'),
logError('CurrentBadgeNumber')
)
}
async incrementBadgeNumber() {
const badge = await Backendless.Messaging.getAppBadgeNumber()
Backendless.Messaging.setAppBadgeNumber(badge + 1)
.then(
logInfo('IncrementBadgeNumber'),
logError('IncrementBadgeNumber')
)
}
resetCurrentBadgeNumber() {
Backendless.Messaging.setAppBadgeNumber(0)
.then(
logInfo('ResetCurrentBadgeNumber'),
logError('ResetCurrentBadgeNumber')
)
}
where logInfo/logError is just an RN alert and console.log
1 Like
Hi @vladimir-upirov, I did some tests and the function getAppBadgeNumber() always return empty (not 0) no matter how many notifications I send to the device. Get all notifications but no badge number.
The function setAppBadgeNumber() is working fine, accept any value.
On init App:
The function Backendless.Messaging.getInitialNotificationAction() returns null. (Even after receive a notification)
The function Backendless.Messaging.getNotifications() returns undefined. (Even after receive a notification)
*The app launches taping on push notification on both ways (closed and background) with no problem.
Hi @vladimir-upirov, I did some tests and the function getAppBadgeNumber() always return empty (not 0) no matter how many notifications I send to the device. Get all notifications but no badge number.
do you send "ios-badge": badge:Number header?
need to have steps to reproduce the issue, because for me it works well.
The function Backendless.Messaging.getInitialNotificationAction() returns null. (Even after receive a notification)
I just checked it, works well, could you provide steps to reproduce the issue please or describe your use case.
The function Backendless.Messaging.getNotifications() returns undefined. (Even after receive a notification)
the issue has been fixed and released in version 0.1.1
Regards, Vlad
1 Like