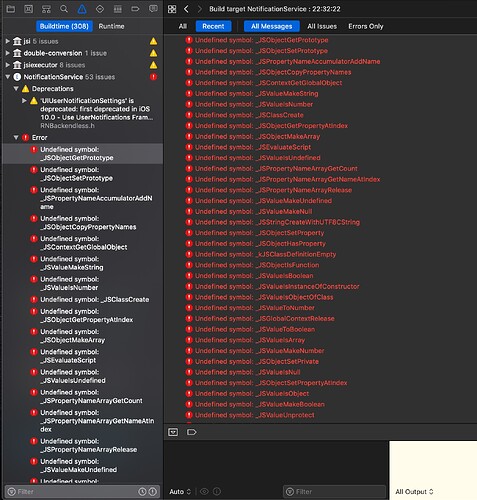
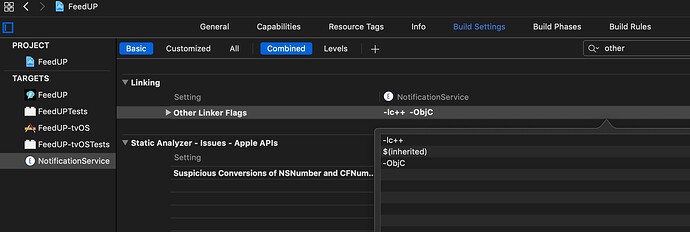
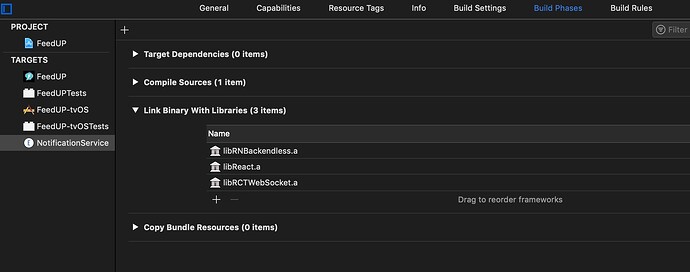
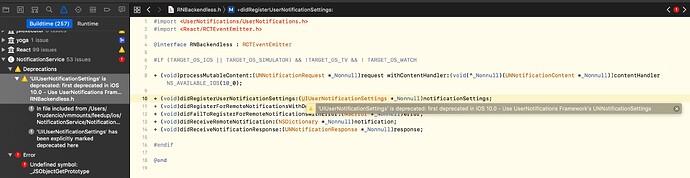
Hi @vladimir-upirov sorry for the delay, I can’t make this work. It is crashing the App when you try to open from the notification.
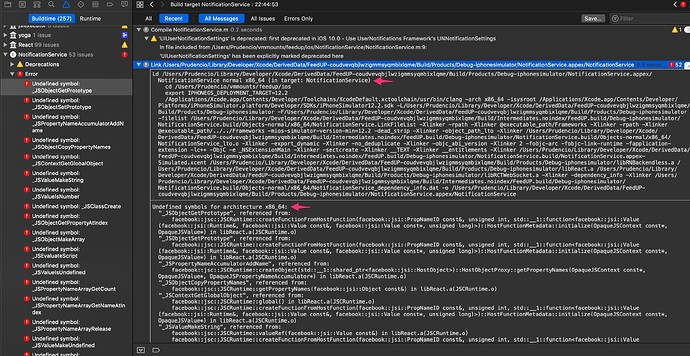
I removed the module from iOS and return to PushNotificationIOS, issue about 64bits solved and not crashing when I receive a notification, but I can’t use it for Android too, still have crashing issues with the App.
I have update all node_modules, working fine on both but still crashing with notification.
Do you have any suggestion as workaround that could be used with appstate to avoid the notification action? I don’t mind if the user clicks and do not fire the App, since they get the notification, that whats really matters… they also receive an email and can’t open the app from there either so no problem.
The App is already approved on Google Play and Apple store, Google on beta.
When the App crashes a few times, Android gives you an alert to remove the App, not good!
Here’s my real scenario:
React Native Environment Info:
System:
OS: Windows 10
CPU: x64 Intel® Core™ i7-7700K CPU @ 4.20GHz
Memory: 23.51 GB / 31.93 GB
Binaries:
Yarn: 1.10.1 - C:\Program Files (x86)\Yarn\bin\yarn.CMD
npm: 6.4.1 - C:\Program Files\nodejs\npm.CMD
IDEs:
Android Studio: Version 3.4.0.0 AI-183.5429.30.34.5452501
npmPackages:
“@react-native-community/async-storage”: “^1.3.4”,
“@react-native-community/netinfo”: “^2.0.10”,
“@types/yup”: “^0.26.3”,
“axios”: “^0.18.0”,
“babel-core”: “^6.26.3”,
“babel-plugin-transform-remove-console”: “^6.9.4”,
“backendless”: “^5.2.10”,
“backendless-react-native”: “^0.1.3”,
“eslint”: “^5.16.0”,
“formik”: “^1.5.4”,
“i18n-js”: “^3.2.1”,
“intl”: “^1.2.5”,
“jsc-android”: “236355.1.1”,
“moment”: “^2.24.0”,
“prop-types”: “^15.7.2”,
“react”: “16.8.6”,
“react-native”: “0.59.8”,
“react-native-device-info”: “^1.6.2”,
“react-native-dotenv”: “^0.2.0”,
“react-native-elements”: “^1.1.0”,
“react-native-fast-image”: “^6.0.0”,
“react-native-fbsdk”: “^0.8.0”,
“react-native-gesture-handler”: “^1.2.1”,
“react-native-image-picker”: “^0.28.1”,
“react-native-iphone-x-helper”: “^1.2.0”,
“react-native-keyboard-aware-scroll-view”: “^0.8.0”,
“react-native-lightbox”: “^0.8.0”,
“react-native-linear-gradient”: “^2.5.4”,
“react-native-localize”: “^1.1.2”,
“react-native-maps”: “^0.24.2”,
“react-native-modal”: “^11.0.0”,
“react-native-modal-datetime-picker”: “^7.4.0”,
“react-native-phone-call”: “^1.0.9”,
“react-native-screens”: “^1.0.0-alpha.22”,
“react-native-splash-screen”: “3.2.0”,
“react-native-swipeout”: “^2.3.6”,
“react-native-swiper”: “^1.5.14”,
“react-native-timer”: “^1.3.6”,
“react-native-vector-icons”: “^6.4.2”,
“react-navigation”: “^3.9.1”,
“react-redux”: “^7.0.3”,
“redux”: “^4.0.1”,
“toggle-switch-react-native”: “^2.0.2”,
“yup”: “^0.27.0”