My options are stored in a data table. Since I am planing a multi language app I have a column ‘Id’ which serves as the Value Key and a column for the label for each language.
How is the initial value of a Select object set?
My options are stored in a data table. Since I am planing a multi language app I have a column ‘Id’ which serves as the Value Key and a column for the label for each language.
How is the initial value of a Select object set?
Hello, @Joerg

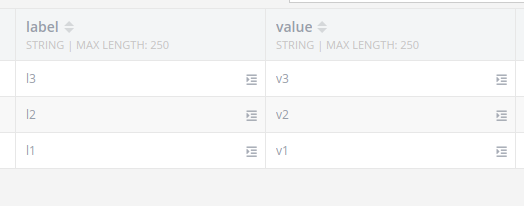
My table looks like this, so I don’t need any transformation over the data coming from the table, but if your table looks in another way(haven’t label/value columns), you must transform the coming data to a list of objects with properties: value and label
Regards, Dima
Thanks @Dima ,
got it to work with your pointers ![]()
The ‘Label Key’ points to the column in my table to produce the label (i.e., language). Is there a way to programmatically set it? Would be great to change the language of the label that way.
Thank you and best regards,
Joerg
Hi Joerg,
There is a data binding property called Label Logic which can be used either through data binding or you can add custom logic to it:
Hi Mark,
I screen it changes top label but i want to set default value same as when select from drop down
Hello @Vinod_Sahu
Mark answered about Label Logic to the following question:
According to setting up default value take a look at posts above
Regards, Vlad
But i want to show 0 index option selected by default
do you have dynamic or static options?
I have array of option which is static
I meant do you assign these options using Codeless Logic or do you set up it through Settings on the UI section?
I have page where user select a value which store into DB. When user come again i want to show that value selected. For now i have fixed 5 values.
Please see my attached screen
alright, use the solution from the answer Select - value logic - set an initial value
I changed my logic but not effect on UI
Here is my here
[{“value”:10,“label”:“10 Seconds”},{“value”:15,“label”:“15 Seconds”},{“value”:20,“label”:“20 Seconds”},{“value”:25,“label”:“25 Seconds”},{“value”:30,“label”:“30 Seconds”},{“value”:35,“label”:“35 Seconds”},{“value”:40,“label”:“40 Seconds”}]
Array
I’ve created an internal ticket BKNDLSS-23202 to investigate the issue.
We will notify you about any progress.
Regards, Vlad
The issue has been fixed, please reload the Console to get the latest UI-SDK.
The problem was with numbers in the options, the Select didn’t recognise the current u number value.
Could you please check and config that fix works for you
Regards, Vlad
I just tried this logic, and it works for me
could you please describe what exactly does not work
make sure that you have correct value in “serverDuration” variable
Regards, Vlad
Let me try. I checked there was value in variable
Now working. Thank you so much