Hi William,
Here’s a demo of the particles library in action in UI Builder:
https://www.backendless.us/api/files/ui-builder/containers/default/index.html?page=particles
The implementation details are below:
-
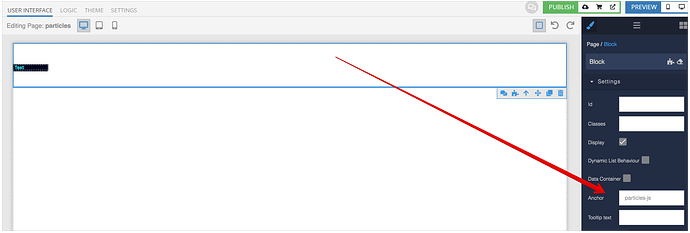
Add a block to your page and assign the particles-js anchor (this will assign an id to your block (<div>):
-
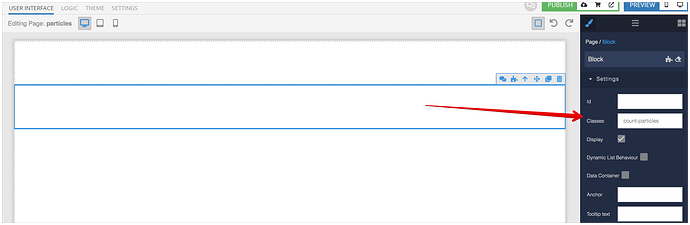
Add another block and assign the count-articles class to it:
-
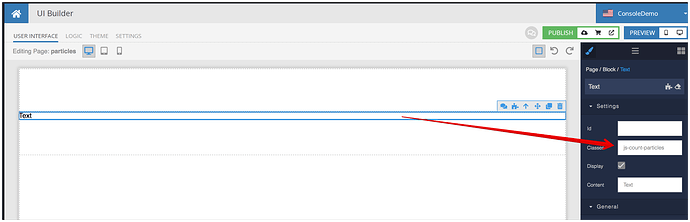
Add a text component inside of the 2nd block and assign the js-count-particles class:
-
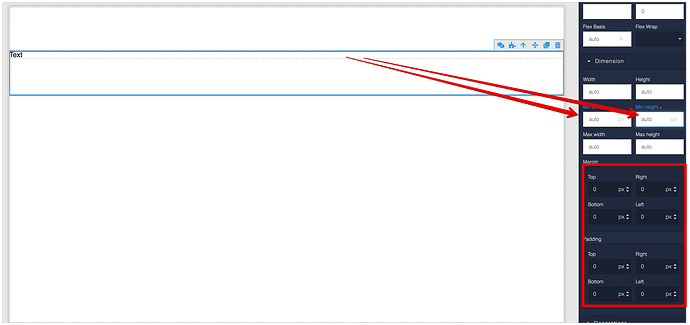
Select the second block and remove min width/height, padding and margins:
-
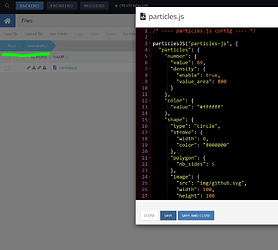
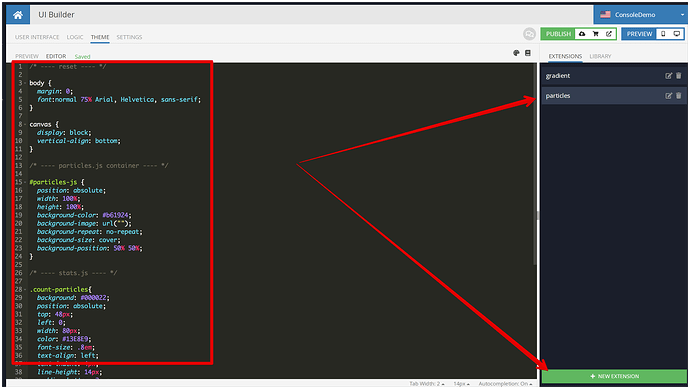
Switch to the THEME tab, create an extension and paste the following CSS:
/* ---- reset ---- */
body {
margin: 0;
font:normal 75% Arial, Helvetica, sans-serif;
}
canvas {
display: block;
vertical-align: bottom;
}
/* ---- particles.js container ---- */
#particles-js {
position: absolute;
width: 100%;
height: 100%;
background-color: #b61924;
background-image: url("");
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}
/* ---- stats.js ---- */
.count-particles{
background: #000022;
position: absolute;
top: 48px;
left: 0;
width: 80px;
color: #13E8E9;
font-size: .8em;
text-align: left;
text-indent: 4px;
line-height: 14px;
padding-bottom: 2px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
}
.js-count-particles{
font-size: 1.1em;
color: #13E8E9;
}
#stats,
.count-particles{
-webkit-user-select: none;
}
#stats{
border-radius: 3px 3px 0 0;
overflow: hidden;
}
.count-particles{
border-radius: 0 0 3px 3px;
}
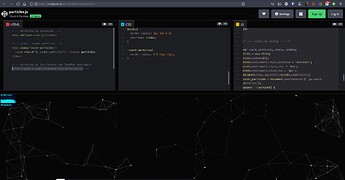
Your screen should look like this:
-
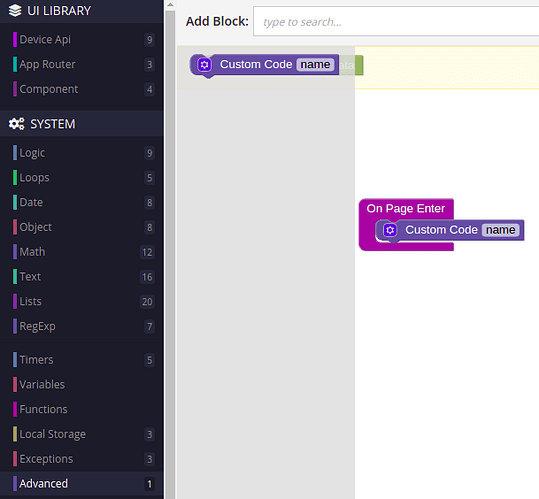
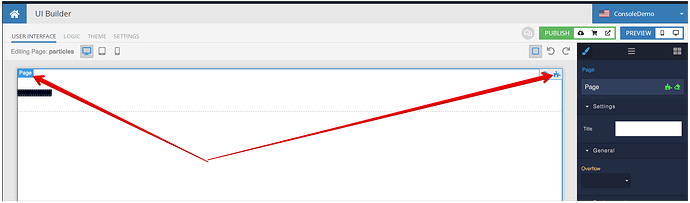
Return to USER INTERFACE, select the page itself and navigate to logic for the page:
-
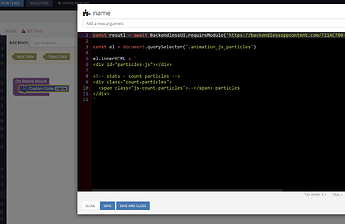
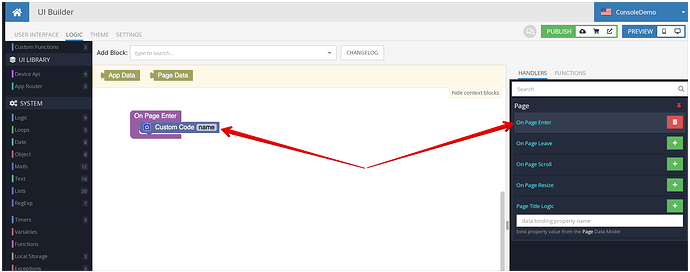
Add the Custom Code block for the On Page Enter event:
-
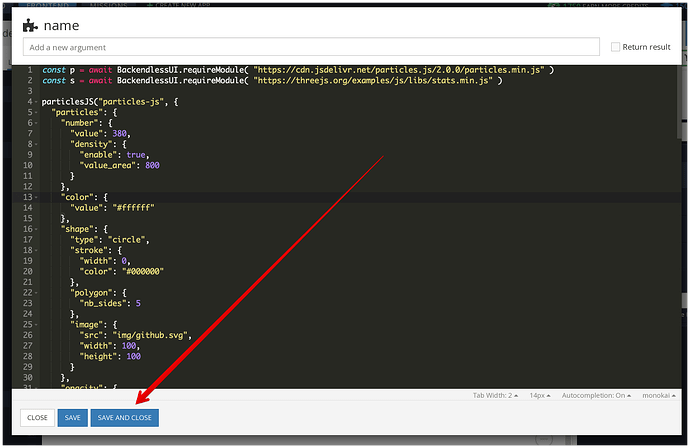
Add the following JS code for the Custom Code block:
const p = await BackendlessUI.requireModule( "https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js" )
const s = await BackendlessUI.requireModule( "https://threejs.org/examples/js/libs/stats.min.js" )
particlesJS("particles-js", {
"particles": {
"number": {
"value": 380,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
});
/* ---- stats.js config ---- */
var count_particles, stats, update;
stats = new Stats;
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
count_particles = document.querySelector('.js-count-particles');
update = function() {
stats.begin();
stats.end();
if (window.pJSDom[0].pJS.particles && window.pJSDom[0].pJS.particles.array) {
count_particles.innerText = window.pJSDom[0].pJS.particles.array.length + " particles"
}
requestAnimationFrame(update);
};
requestAnimationFrame(update);
-
Click the Save and Close button:
-
Run your page, you should have the same rendering as in the demo I shared above.
Regards,
Mark