Let’s keep this thread focused on sending email. Please create a separate topic for every new question (i.e. number to date conversion).
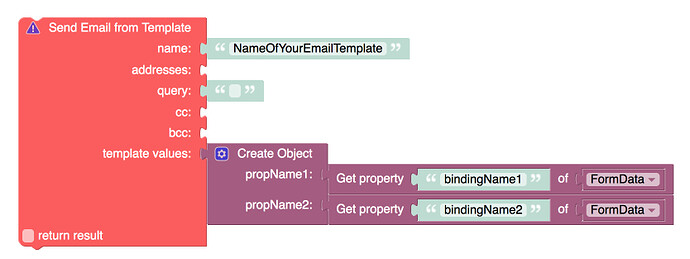
Here’s codeless logic for sending out an email from a template:
Notice the logic above uses propName1 and propName2 in the object passed into the “template values”. These reference “dynamic text” substitutions. You can read about them here:
https://backendless.com/docs/rest/email_templates.html#dynamic-text
Hope this helps.
Regards,
Mark